Guides & best practices
View all articlesHow to create an interactive website in 2025

The key to creating an interactive website is to design with users in mind. This is what takes the static information users need to know about your business and brings it to life.
Think about it like a conversation. If you’re interacting with someone who’s engaging, well-organized, and asks you questions, you’re much more likely to stick around than when chatting with a blank wall.
Through interactive elements, website design features, and personalization you can create engagement that distinguishes your site, meets your user’s needs, and captures leads.
In this article, we explore how to create an interactive website through leading examples, best practices, and share some out-of-the-box approaches from experts in the game. By focusing on design with users in mind, you can craft a site that not only looks great– but also fosters deep user interaction and higher conversions.
What do you need to create an interactive website?
Cooking up an interactive website requires equal parts design, function, and interaction to keep users engaged – then salt. From crafting a visually appealing layout to adding features that respond to user actions, every detail matters.
A successful interactive website excels in:
Design: A clear site structure, intuitive user interface, and reliable domain hosting create the foundation for seamless navigation and customer satisfaction.
Function: Fancy images and stylized marketing isn’t enough. Core features, such as engaging forms or e-commerce capabilities, make your site practical and useful.
Interaction: Remember the blank wall. Create a conversation with interactive elements like animations, clickable components, and real-time updates to foster deeper user engagement and avoid the blank wall at every turn.

This homepage from Xevio is a great example of an interactive site. They utilize a variety of best practices to showcase interactivity and successful web development.
Interactive features utilized on this homepage include:
Videos catered to their target audience
Carousel images of clients – boosting social proof
Creative design encourages users to scroll
Internal links to services like social media advertising
What’s the difference between a website and an interactive website?
While static websites simply present information, an interactive website offers a more dynamic experience, encouraging user interaction at every click. It’s like the difference between a landing page vs a website – similar on the surface, but worlds apart in functionality.
Key elements that set an interactive website apart:
Engagement: Interactive websites captivate users by transforming passive browsing into active participation– make your content grab the user's attention!
Interaction: Features like clickable elements, interactive forms, and animations invite users to explore and connect with your content- and have fun along the way!
Personalization: The best interactive websites use tools like conditional flows and dynamic content to adapt to user behavior- like showing tailored product recommendations or customizing form questions based on previous responses. (It’s the website version of that person at the coffee shop who remembers your order. 🤗☕)
Lead generation: Successful interactive website design guides users through interactive elements like flows and clickable calls to action to capture and qualify leads.

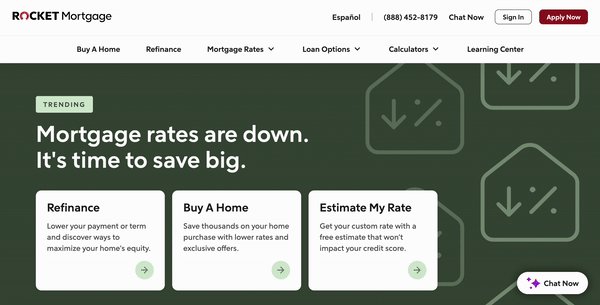
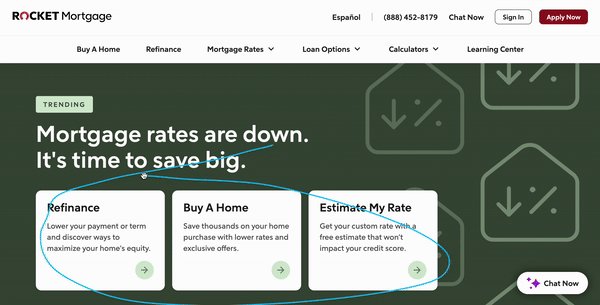
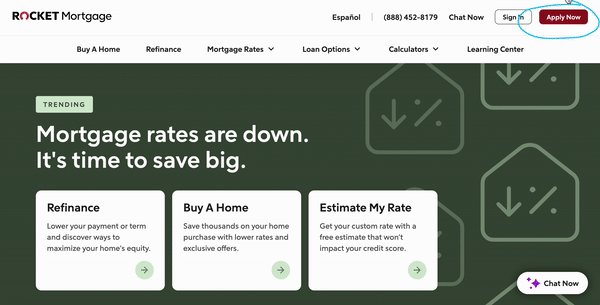
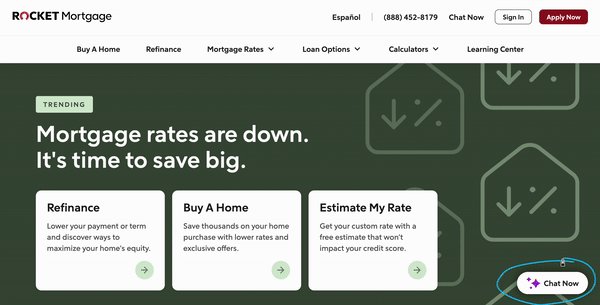
This interactive website from Rocket Mortgage incorporates key lead generation landing page best practices right at the top of the page.
Interactive website best practices in action in this example are:
Used interactive design elements like flows to encourage user engagement, better cater to their target audience, and generate qualified leads.
Placed a clear call to action button near the search bar for higher conversion rates.
Included personalization by including a “chat now” button for customer service.
Different ways to create an interactive website
When deciding how to build an interactive website, there are multiple paths to help you design for higher conversions and keep the user's attention. From leveraging no-code interactive website builders (like Heyflow! 💁♀️) to custom coding and integrating APIs, here are a few methods for creating an engaging experience.
Build with a CMS
A content management system (CMS) allows multiple people to contribute to website elements from one dashboard. A CMS often utilizes a database to present each aspect of website content. You can use templates, plugins, and extensions, or add features like e-commerce capabilities to enhance user engagement; all without extensive coding skills.
Use custom coding
For full creative control and advanced functionality, custom coding is the go-to solution. In other words, skip this section if you don’t consider yourself tech-savvy (or have access to someone who is).
With custom coding you can build interactive elements like animations, dynamic scrolling, and creative transitions tailored to your target market, ensuring a unique and high-performing user experience.
This is the most customizable, creative, and costly approach. If you go for this route and don’t do it thoroughly, there’s also a high chance your website will continuously break in the future.
Try a website or landing page builder
For those trying to figure out how to make an interactive website that’s attractive, efficient, and user-friendly design– this is your choice.
No-code platforms like Heyflow simplify the process of creating interactive websites and landing pages. With drag-and-drop tools, pre-built templates, and real-time analytics to enhance customer experience, Heyflow empowers you to design engaging, conversion-focused interactive sites quickly and easily— no tech expertise necessary.
_____
Looking for a user-friendly landing page builder?
Want to create engaging interactive landing pages without a web developer? With Heyflow’s intuitive drag-and-drop platform, you can build personalized landing pages that capture leads and boost conversions– no coding required.
Build your interactive page now!
_____
Integrate APIs
APIs connect your website to third-party tools and data sources. From embedding live chats to integrating CRM systems or payment gateways, APIs allow you to add dynamic elements that enhance functionality and user experience.
How to create an interactive website: A step-by-step approach
Looking for a roadmap? We hear you. Let’s walk through how to create an interactive website, step-by-step.
Step 1: Define your website’s goal
Clearly identify what you want your landing page or website to achieve. When defining goals, it’s a good idea to have one North Star metric that trumps the rest of your goals. So, when your team is in a pickle on which design element or strategy to go for, the one that answers your North Star metrics strongest, trumps.
Step 2: Plan and sketch the layout
By this point you know all websites are not created equal. And, that there are key elements you can add to make yours a success. To do that, it’s important to make a plan and sketch out what you’d like the site to look like. In the product world, this is called a low-fidelity (low-fi) mockup. You don’t need to be a designer to do this, in fact, many founders aren’t. It’s more so that you’ve got a clear vision, and goals, for what you want your page to achieve and convey.
Take a look at some of the very first (never before seen!) sketches of the dslx content agency’s website.

Over time, and with more resources onboard, these mockups eventually evolved into what the website is today – which you’ll see further on.
Maybe you want a section featuring user-generated content. Or, you want to make your website more interactive with parallax scrolling. Either way, choose the elements you’d like, use these landing page design tips if you’re lacking inspo, and begin your vision boarding!

We love this interactive website from NASA: the prospect uses parallax scrolling to create a cute, interactive, and memorable website.
Step 3: Choose a platform
To choose the right platform for your interactive website, consider your goals, technical skills, and the features you want to include. Don’t know a single line of code? No problem.

Platforms like Heyflow allow you to easily integrate interactive elements like forms, quizzes, or custom calls to action, helping you build a user-friendly experience by dragging and dropping the things you love.
Step 4: Customize design elements
Tailored form fields are essential for qualified lead generation, but did you know you can take customization all the way to loading animation? When you customize design elements, you build your brand identity and boost engagement– or, in this case, patience. 😋
A classic example is the rainbow loading wheel by Apple. Instead of a static response to a loading error, Apple adds interactivity by designing with the user in mind. We’ve all seen it before, and we know what it means. By customizing this element, they communicate with the user to say - we’re still here, just a second, please.
It’s a small element, but it goes a long way.

Step 5: Add interactive features
Adding interactive features helps websites achieve goals like retaining visitors, boosting conversions, or just bringing joy to a website visitor- in turn helping to build a more loveable brand. There are a variety of interactive features to choose from, ranging from dynamic content sliders to interactive animations.

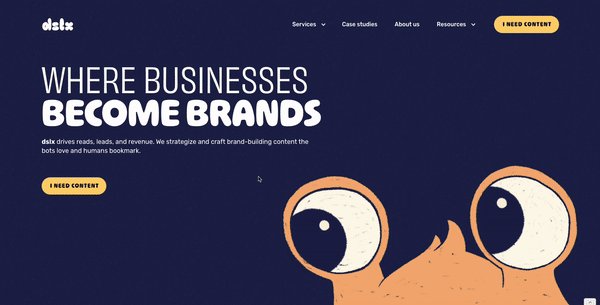
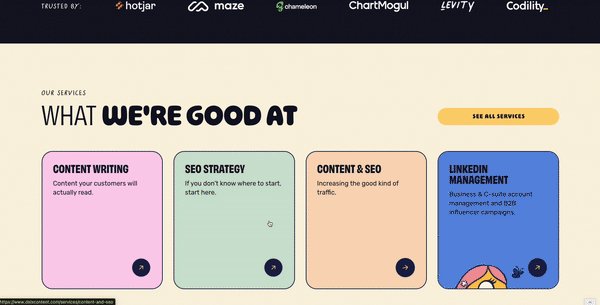
This example from quirky and crafty content creators, dslx, utilizes interactive features to create engagement and boost memorability on their homepage. The eyes of the monster follow as the user hovers over the site– now that’s guiding the user journey!
Step 6: Optimize performance
Optimizing performance is crucial for the success of any interactive website. Load times and functionality are deal breakers. A slow website or unfriendly UX can frustrate visitors and drive them away, which creates not only the loss of one customer but also negatively affects SEO rankings, and reducing overall traffic.
Example elements of successful interactive websites
It’s possible to be both good-looking and incredibly smart. At Heyflow, we know attractive design gets people in the door, and effective UX keeps them happy in their new home. These examples have taken a page or two from the SaaS landing page best practices book and converted them to their niche.
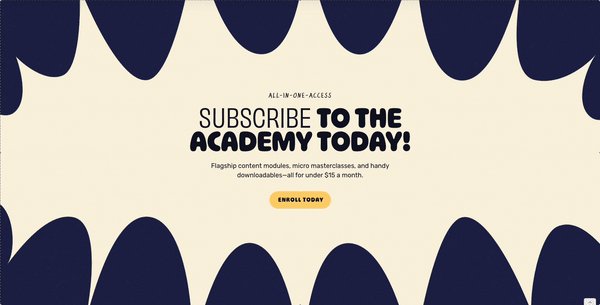
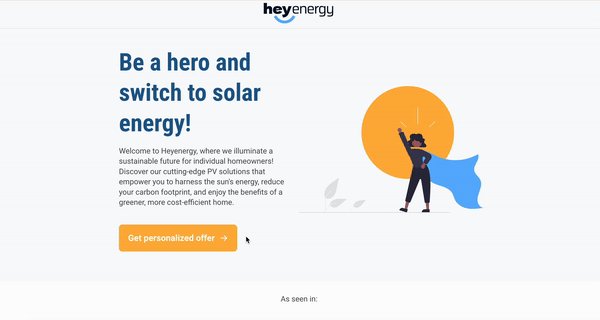
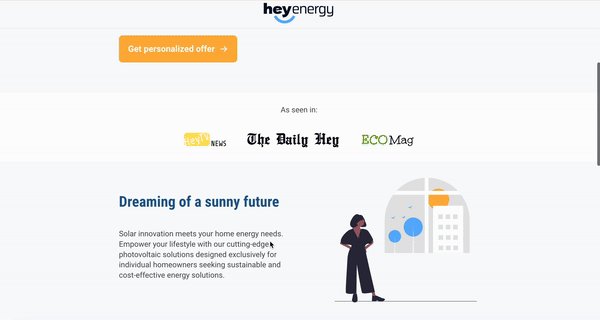
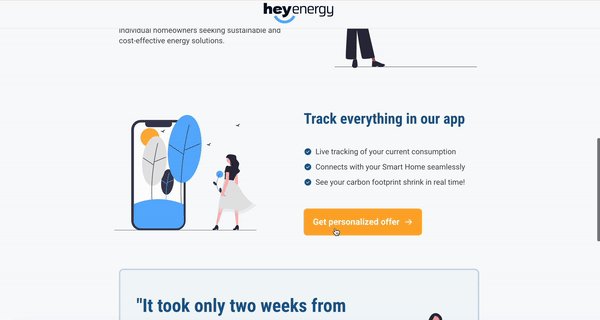
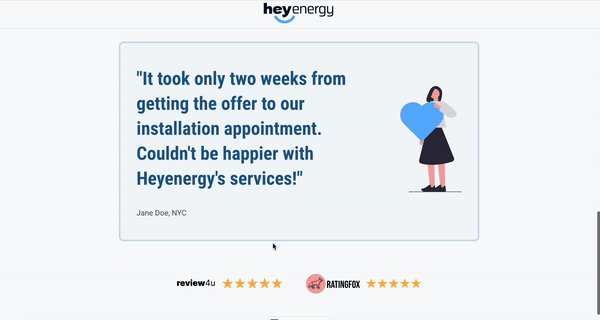
A scroll-friendly solar power landing page
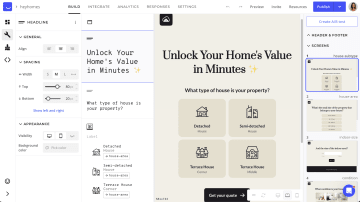
With Heyflow’s pre-built templates, website builders like you can choose from a variety of designs to customize your website. Take a look at how this example of a solar power landing page uses interactive elements to create a user-friendly experience.

Interactive elements showcased in this example:
Effective call to action buttons
Places for personalization
User-friendly scrolling
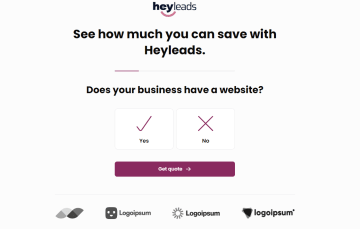
An easy to navigate lead generation form
A lead generation form allows you to directly capture valuable information from visitors and follow up with them using tailored messaging. Using responsive design, this form example adapts seamlessly to any device, ensuring a smooth experience for all users.

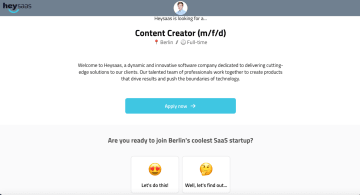
Relatable engagement micro-surveys
For best lead generation results, make it easy for the user to leave feedback. One of the quickest ways to lose a lead is with ineffective forms.

Notice how, in this example, the qualifying lead forms are clear, easy to find, and navigable. They’re also relatable with the use of emojis. That’s a user-friendly web design at its finest.
Wrapping it up on how to create an interactive website
By now, you should be standing tall on the building blocks of interactive website design. We’ve covered the difference between a static, basic (*cough*- boring) site, and an interactive one. We’ve seen examples of successful interactive web design, and looked into the elements available to create websites that encourage engagement at every click.
Now it’s up to you! Which will you choose? Grabbing user’s attention with animation? Or, is your goal mobile-friendly optimization? Or, are you after something else entirely? Whatever you choose, we wish you the best and encourage you to try Heyflow– your no-code solution to an interactive website.
________________________
Ready to design engaging interactive landing pages?
Bring your ideas to life with Heyflow’s drag-and-drop builder. Create interactive landing pages that engage visitors and drive conversions- no coding required



