Guides & best practices
View all articlesMulti-step vs single-step forms: which should you choose and why

You’re updating a website and want to put a form on one of the pages, hoping to connect with potential customers. The choice narrows to single-step forms or multi-step forms. The problem is, you might not know what either of them are, or maybe you know one but not the other. On top of that, you’re not sure which is better and why.
In this article, we break down many of the potential ways these two form types differ, and give you a way to decide which will suit you best.
What are multi-step forms?
A multi step form is a form broken into different components, with questions divided according to how a user answers. This serves to compress a form and reduce the hassle of a traditional form-fill, all while intriguing the visitor.
There is a strong strategic aspect behind multi-step forms that allows the website to obtain important information without turning off their visitors. It does this by offering up easy, short, (usually) clickable questions at first, then later asks for information the customer might be more reluctant to hand over, such as personal information.
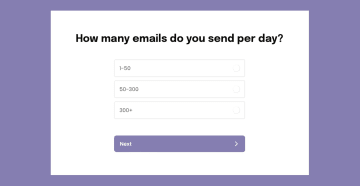
For example, a website for an automated email app might have a multi-step form that begins with the following question in clickable format: “How many emails do you send per day?” with responses “1-50”, “50-300”, or “300+”.

This example layout is one of many possibilities of using multi-step forms.
Advantages of multi-step forms
Multi-step forms allow companies a way to gather important information about potential customers without the risk of scaring them away. Furthermore, the data they collect is often more detailed and specific when collected in a multi-step manner.
Here are some of the biggest pluses that come from using multi-step forms:
Embraces psychological advantages (Foot-in-the-door technique). When it comes to getting a visitor to complete a form fill, you’ll take any help you can get. Multi-step forms are backed by psychology, shown specifically in the foot in the door technique, where essentially a customer is more likely to fill out an entire form if they start by answering a few easy questions first.
Improves bounce rate. A website visitor will feel a lot more comfortable sticking around if the page doesn’t require or request a massive effort. Because of how daunting a barrage of personal questions might come across, multi-step forms limit the scariness of the task and keep visitors around.
Maximizes a webpage’s esthetic. A big form clutters a webpage and doesn’t flow with the navigation well at all. Multi-step forms reduce the space used and look clean and user-friendly, especially if created by a modern form-builder.
Better categorization of visitors on the site. A one-size-fits-all form fill is certain to obtain similar answers from users, which ensures that categorization is limited. The more diverse the questions, the easier it is to lump users in with one another, in a way that best serves the website.
Improving upon your multi-step form processes
Creating a multi-step form that converts requires precise strategic measures. Here are some important things to keep in mind:
Create user-friendly flows.
User-friendly may mean different things to different people, but generally, you’ll want a clean interface with clickable buttons, a progress bar, and a limited number of steps required for completion.
Offer a reward.
Incentivizing a user to complete a form is one of the best ways to succeed. Make sure it’s clear beforehand that a reward is awaiting the user after they finish, and make sure that it’s a reward they’ll benefit from.
Expertly walk the line between specific and general questions.
When building a form, remember that if you push too hard for responses, you might get shut out completely. But if your questions stay too general, you won’t learn much either. Find the right balance without scaring away the visitor.
Now that you’re aware how multi-step forms work, let’s look at their counterpart, the single-step form.
What are single-step forms?
A single-step form is part of a webpage that asks the visitor to fill in information. The main purpose of these forms is to give customers a chance to provide feedback on a company, download a document, or sign up for a service.
A single-step form only has one step, meaning one form to fill out on one page. After answering all the questions, the user is done – no more steps required.
For example, a site might offer a newsletter to inform their users of updates to the products or services they offer. To sign up for the newsletter, a single-step form is required to be filled out. Since it’s a newsletter, it wouldn’t make sense to include things like a home address or phone number. Instead, it’s probably more likely the form would ask for a name and/or email address in a single step, and nothing else.

Advantages of single-step forms
Traditionally, single-step forms weren’t crafted particularly well. They were a way for a company to gather as much information as possible with not much thought into how likely a user would be to fill out a form.
More commonly now, single-step forms have moved away from the old way of doing things, making sure the information asking for isn’t overwhelming. Whereas before it was common to urge a user to fill out from 5-15 things in a form, it’s more specific now, and this limits the number from 1-5 on average.
This, coupled with the fact it is completed on one page, a single step if you will, serves as an advantage in particular cases.
A single-step form also works great because of the fact they can target highly-specific visitors who are already more inclined to give specific information. This way the form can be well-crafted and geared toward getting the right information from the right user.
Improving your single-step form creation
Here are some simple things you can implement to make sure your single-step forms convert:
Find the optimal place on your webpage to put the form.
Put serious thought into where you are putting your forms. If it ends up outside the flow of the page, you risk turning the customer off.
Reduce the number of form fields.
Time and time again, studies show that limiting the amount of questions within a form raises the percentage of success rates.
Make it as unintimidating as possible.
Reducing the number of form fields builds into this, but that alone won’t do the trick. There is an aesthetic strategy that goes into creating these forms. Find ways to make your form stand out in a good way. Maybe it’s using soothing colors or professional font, whatever the case, make it your own.
Current trends affecting the different form-fill types
Things like simplicity, ease-of-use, and customer experience are all things which might influence how a company decides to choose between single-step and multi-step forms. The biggest trend, however, that is driving the decision is one steeped with frustration, both at a user level and government level: data. In particular, how a website collects data, and how it uses it. And further, how comfortable a user may be giving personal data, and how much personal data is too much?
Furthermore, when determining what types of questions will go into a form, regulations for different locations must be taken into account. Ensuring compliance with data protection laws and transparency about how their data will be used can impact a user's willingness to share personal information.
Because of all the digital data breaches, and the endless stories of private data misuse by large corporations, the public is soured by companies asking for information. In this case, the way a form is presented, the type of questions and the amount of requests to fill out within the form need to be deeply considered.
The verdict: which should you choose?
As with most choices, your decision between a multi and single step form will come down to your company and/or your team’s specific needs.
Though we can’t craft an exact scientific answer for you, here are a few key points to consider:
Decide which form type fits best on your website technically and in terms of UX
Determine which form your preferred customer would be more likely to fill out
Consider A/B testing between the two to get a better feel for which suits you better
Consider the dev involvement required for both (multi-step forms can be created and implemented with minimal technological know-how, e.g. with a no-code tool)
Chances are, it’s much more likely that a multi-step form would come out ahead when considering all factors. If that’s the case, the next thing to consider is how to optimize the creation and implementation of your form flows.
Heyflow – more than multi-step forms
Heyflow goes beyond simple multi-step forms. Using tech that’s crafted to fit your team’s needs and engage your website visitors at the same time, we created a no-code builder designed to empower you in crafting interactive flows, the next evolution of multi-step forms.

Our customers range from scale-ups, marketing and recruiting agencies to Fortune 500 enterprise companies, and see on average a 2.3x lift in their conversion rates using Heyflow.
Impress your audience with intelligent functionalities and striking design elements. With Heyflow, you can even construct entire landing pages and tailored lead funnels, fully customized to your brand or your customer’s.
If you want to try out Heyflow yourself, sign up for your free 14-day trial now.



