Guides & Best Practices
Alle Posts ansehenGrowth-Driven Design: Ein Leitfaden für bessere Website-Leistung

Monatelang hast du deine Website optimiert. Kaffee und Developer Tools waren deine treuen Begleiter. Doch endlich ist ein Ende in Sicht – zumindest dachtest du das …
POV: Wie jeden Vormittag in den letzten sechs Wochen verbringst du auch diesen Freitagvormittag im täglichen Check-in-Meeting für die neue Website. Der Launch ist für Montag geplant. Du bist erschöpft, aber glücklich.
Marketingleiterin: „Ich finde, wir sollten dynamische Testimonials ausprobieren.“
Grafikdesigner: „Ich habe mir noch mal unsere Personas angesehen. Wir sollten adaptive Logos ausprobieren, die sich je nach Browser ändern.“
*Seufz*
Und täglich grüßt das Murmeltier – der Launch-Termin verschiebt sich erneut.
„Es muss doch einen besseren Weg geben“, murmelst du, während du eine Termineinladung für nächsten Freitag verschickst.
Den gibt es: Growth-Driven Design (GDD). Ob Immobilienunternehmen oder Versicherungen, ob Finanzbereich oder Legal-Tech – viele Unternehmen mit Lead-Gen-Prozessen setzen heute schon auf die wachstumsorientierte Designmethode. Sie vermeiden damit unkontrolliertes Wuchern des Projektumfangs, überzogene Budgets und typische Go-Live-Hürden. Gleichzeitig hilft das GDD-Framework ihnen, ihre Website-KPIs zu verbessern.
Damit auch dein Unternehmen zukünftig von Growth-Driven Design profitiert, erfährst du in diesem Artikel alles über GDD und seine Vorteile. Außerdem zeigen wir dir, mit welchen Tools du das Growth-Framework am besten implementierst, um höhere Conversion-Rates für deine Website herauszuholen.
GDD ist für service- und produktorientierte Unternehmen gleichermaßen geeignet. Wir haben mit GDD-Expert:innen aus verschiedenen Branchen gesprochen – drei von ihnen teilen ihre Learnings mit dir:
Ray Slater Berry, Gründer und Geschäftsführer der Content-Agentur dslx
Kirsty Finlayson, Director of Product Marketing bei der Product Adoption Plattform Chameleon
Karina Papalezova, unabhängige Creative Director & Markenstrategin für verschiedene Unternehmen
Bereit? Dann lass uns loswachsen! 🌱
Was ist Growth-Driven Design?
Growth-Driven oder wachstumsorientiertes Webdesign ist eine datengestützte Form des Webdesigns, bei der die Analyse des Nutzerverhaltens wichtige Anhaltspunkte für Optimierungen liefert.
Den Begriff „Growth-Driven Design“ prägte Luke Summerfield, Director of Product Strategy bei HubSpot, bereits 2015. Laut seiner Definition ist GDD eine Strategie, mit der Werbeagenturen ihre Kund:innen langfristig binden können.
Mit dem auf wachstumsorientierten Designansatz konnten Agenturen über den Website-Launch hinaus einfacher Zusatzservices anbieten – zum Beispiel nachgelagerte Updates auf Basis von echten Nutzerdaten. Dadurch stiegen die Leistung der Websites und der Gewinn aller Beteiligten.
Inzwischen nutzen Unternehmen aller Branchen – von Marketing und Werbung über den Energiesektor bis hin zu Personalagenturen – GDD als interne, kontinuierliche Optimierungsstrategie für ihre Websites.
Growth-Driven Design geht dabei über die reine Neugestaltung oder das Erstellen von Websites hinaus. Sehen wir uns die Unterschiede genauer an.
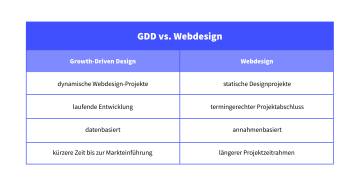
Vergleich: Growth-Driven Design vs. klassisches Webdesign
Die von Luke Summerfield geprägte Designmethode hat im Vergleich zu herkömmlichen Webdesign-Prozessen einige Besonderheiten:

Im Growth-Driven Design sind Websites dynamische und kontinuierliche Designprojekte
„Die Website ist im modernen Marketing der Dreh- und Angelpunkt. Früher hatten Marketingteams begrenzte Unterstützung durch das Entwicklerteam und konnten ihre Website nur selten anpassen. Mittlerweile sind digitale Tools weit verbreitet und geben Marketing- und Vertriebsteams mehr Freiheit und Flexibilität in Bezug auf die Inhalte und die Website-Metriken, die sie verfolgen.“ - Karina Papalezova.
Das klassische Webdesign gleicht einem Puzzle: Beim Erstellen von Websites werden die Teile einmalig zu einem hübschen, aber statischen Bild zusammengesetzt. Bei diesem „Set it and forget it“-Ansatz ist eine regelmäßige Neugestaltung der Website nicht vorgesehen und Anpassungen sind mit hohen Kosten verbunden.
Möchten Unternehmen doch eine Änderung vornehmen, müssen sie viel Zeit einplanen und sich erst einmal einen Überblick über aktuelle Design- und User-Experience-Trends (UX) verschaffen.
GDD verfolgt einen anderen Ansatz. Anstatt wie ein statisches Puzzle behandeln GDD-Profis ihre Webdesign-Projekte wie ein Tamagotchi und müssen ihnen ständige Aufmerksamkeit (und Pflege!) widmen, damit sie wachsen können.
Dazu gehört, von Anfang an Feedback von den Nutzer:innen zu sammeln. Das hilft den Designer:innen, kontinuierlich neue Strategien für Mikro-Updates zu entwickeln und die Website-Leistung zu optimieren, damit ihr Unternehmen geschäftskritische Ziele wie eine höhere Conversion-Rate oder mehr Leads einfacher erreicht.
Growth-Driven Design verlässt sich auf Daten statt auf Annahmen
Beim traditionellen Ansatz basiert der Designprozess auf Annahmen und idealistischen Ansichten darüber, wie eine leistungsfähige Website aussehen soll. Das heißt natürlich nicht, dass UX bisher keine Rolle gespielt hat. Allerdings sind die verfügbaren Daten oft nicht personalisiert. Das führt schnell dazu, dass im Designprozess wenig hilfreiche Sätze fallen, wie „Ich habe einfach das Gefühl, dass ...“ 🥶
Ray Slater Berry und Webentwicklerin Karina Papalezova haben vor kurzem die Website der Content-Agentur dslx neu designt. Im Gespräch verrät Ray uns einen der wichtigsten nutzerzentrierten Faktoren, die seine Agentur dabei berücksichtigt hat:
„Viele Unternehmen verzichten zugunsten der Ästhetik auf Barrierefreiheit. dslx ist ein Ort, an dem auch Minderheiten wie Legastheniker:innen die Chance haben, Content zu kreieren. Wer wären wir, wenn wir mehr Wert auf Schönheit als auf Menschen legen würden?
Die dslx-Website sollte deshalb mit Blick auf unsere Nutzer:innen erstellt werden. Wir haben Fokusgruppen mit Legastheniker:innen durchgeführt, um sicherzustellen, dass unsere Schriftarten, Farben und die Navigation durchgängig Dyslexie-freundlich (DX) sind.“
Wachstumsorientiertes Webdesign berücksichtigt das Verhalten der künftigen Nutzer:innen also schon während der Gestaltungsphase und das setzt sich nach dem Go-Live auch fort. Das Ziel ist es, den Nutzer:innen kontinuierlich einen Mehrwert zu bieten, mit einer Website, die barrierefrei zugänglich ist und die Pain-Points und spezifischen Bedürfnisse deiner Zielgruppe adressiert.
Ray hat noch einen Tipp:
„Nutze nicht nur quantitative Daten, sondern sammle qualitatives Feedback – und zwar nicht nur einmal. Zusammen mit Karina suchen wir stets nach Möglichkeiten, unsere Webpräsenz weiter zu verbessern und für Nutzer:innen zu optimieren. Und das gelingt am besten, indem wir unsere Annahmen über den Haufen werfen und stattdessen direktes Feedback einholen!“
Growth-Driven Design hat eine kürzere Time-to-Market
Bei klassischen Designansätzen soll die Website möglichst schon vor dem Launch perfekt sein, was in der Regel zu einer längeren Projektlaufzeit führt. Nach dem Start finden dann keine größeren Änderungen mehr statt, sondern erst, wenn die Betreiber:innen einen Relaunch beschließen. Das ist in der Regel alle zwei Jahre der Fall.
Bei GDD geht es hingegen darum, mit schlanken und agilen Methoden so schnell wie möglich ein Minimum Viable Product (MVP) zu erstellen. Nach dem Launch wird die Website dann regelmäßig und im Einklang mit den Geschäftszielen optimiert.
Der GDD-Ansatz ist also methodischer und ganzheitlicher, erfordert allerdings ein gewisses Commitment.
Die Frage ist: Lohnt sich das?
Welche Vorteile bringt GDD für Agenturen und Unternehmen?
Von der GDD-Methode profitieren alle – von Webdesign-Agenturen bis hin zu CEOs, die ihre Websites intern entwickeln lassen.
3 GDD-Vorteile für Agenturen
GDD stammt aus dem Agenturumfeld – ursprünglich konnten Agenturen damit wiederkehrende Aufträge an Land ziehen. Davon profitieren sie heute noch, was gerade vor dem Hintergrund steigender Volatilität in der Wirtschaft und disruptiver Trends wie KI wichtig ist.
Du arbeitest in einer Agentur? Dann bringt GDD dich in folgenden Punkten voran:
Längere Kundenbindung: Ist das MVP fertig, kannst du deine Kund:innen mit einem Retainer-Vertrag und einer langfristigen Optimierungsstrategie für die nächsten Monate oder sogar Jahre an dich binden. In dieser Zeit kann deine Agentur zusätzliche Services verkaufen und die Beziehung weiter festigen.
Konstanter Cashflow: Der Wechsel von der Projektarbeit zum Retainer-Modell bringt deiner Agentur einen planbaren, monatlich wiederkehrenden Umsatz (MRR). Du weißt genau, welche Ressourcen du benötigst und wie dein Budget aussieht – und kannst dein Business nachhaltig skalieren und deinTeam weiter vergrößern.
Höherer Umsatz: Anstatt mit einem saftigen Pauschalpreis einzusteigen, kannst du neuen Kund:innen einen Monatstarif anbieten. Langfristig steigt dadurch dein durchschnittlicher Umsatz pro Kund:in (ARPC) und du hast auch bei preissensiblen Interessent:innen bessere Chancen auf den Zuschlag.
5 Vorteile von GDD für dein Business
Und wie sieht es mit deiner eigenen Unternehmensseite aus? Wenn du den GDD-Ansatz intern für einen Website-(Re-)Launch nutzt, profitierst du von folgenden Vorteilen:
Beschleunigte Markteinführung: Durch den klaren Fokus auf Kernfunktionen bekommst du schneller eine funktionierende Website. GDD-Projekte werden 45 % schneller ausgeliefert als herkömmliche Webprojekte. Anstatt innerhalb der üblichen 100 Tage ist deine Website schon in etwa 60 Tagen eingerichtet und startklar.
Bessere Kapitalrendite (ROI): Laut einer Hubspot-Umfrage erzielen Unternehmen mit GDD-Projekten innerhalb von sechs Monaten 11,2 % mehr Umsatz als Unternehmen, die auf traditionelles Webdesign setzen.
Mehr Leads: Die gleiche Studie ergab, dass GDD-Websites 16,9 % mehr Leads liefern.
Laufende Personalisierung: Durch kontinuierliche Verbesserung hältst du einfacher mit den sich ständig ändernden Erwartungen und Vorlieben deiner Kund:innen Schritt. Da du ständig mit deinen Besucher:innen in Kontakt bist, kannst du das Design deiner Website gezielt auf ihre Bedürfnisse abstimmen. Dadurch bleibt deine Website stets relevant und deiner Konkurrenz einen Schritt voraus.
Große Umgestaltungen sind seltener erforderlich: Mit GDD tastest du nicht im Dunkeln, sondern triffst Designentscheidungen bewusst, faktenbasiert und im Einklang mit deinen Business-Zielen. Das Ergebnis ist eine stets aktuelle Website.
Insights aus der Praxis: GDD bei Chameleon
Wie wenden Unternehmen GDD praktisch an? Wir haben bei Chameleon nachgefragt und mit Kirsty Finlayson darüber gesprochen, wie ihr Unternehmen mit den GDD-Prinzipien und User-Engagement-Daten die Lead-Generierung verdoppelt hat.
TL;DR:
Hier ist eine Zusammenfassung darüber, wie Kirsty und ihr Team GDD nutzen und was sie damit erreichen:
Chameleon nutzt Personalisierung: Kirstys Team bietet eine dynamische, personalisierte Web-Erfahrung, die sich nach der Unternehmensgröße und der Besuchshäufigkeit von User:innen richtet. Die Startseite passt sich Besucher:innen individuell an und greift die Farben, den Namen, das Logo und die Teamgröße ihres Unternehmens auf.
Chameleon hört auf Feedback – egal wie gut oder schlecht es ist: Anfangs empfanden einige Website-Besucher:innen die Personalisierung als „creepy“. Vor allem, weil sie nicht damit rechneten, plötzlich ihr Logo auf der Chameleon-Homepage zu sehen. Deshalb ergänzte Chameleon einen Haftungsausschluss auf der Homepage – und hat seitdem keine einzige Beschwerde mehr erhalten:
„Diese Seite verwendet Personalisierung. Niemand außer dir kann deine Marke sehen.“
Chameleon steigert die CTR mit Geo-Targeting um 11 %: Mit Personalisierung auf Basis von Geodaten erreicht das Team von Kirsty höhere Besucher:innenzahlen bei physischen Events.
Chameleon hat die Leads verdoppelt: Seit Kirsty und ihr Team die kontinuierliche Optimierung rund um Personalisierung eingeführt haben, konnte das Unternehmen ihre Leads im Schnitt verdoppeln!
Du willst das auch schaffen? Dann guck dir den Tech-Stack bei Chameleon ab:
Clearbit identifiziert Unternehmensinformationen von Website-Besucher:innen. Chameleon kann so das Unternehmenslogo und die Markenfarbe für das On-Page-Erlebnis verwenden. Chameleon nutzt das Tool außerdem, um Unternehmen bestimmter Größen mit passenden Popups anzusprechen.
Mutiny hilft bei der Personalisierung des Web-Erlebnisses mit Popups, die zum geografischen Standort der User:innen passen.
Eine Inhouse-Webentwicklung unterstützt das Team bei Code-Anpassungen, die auf Website-Tests basieren. Nichts wird auf Verdacht programmiert.
Die GDD-Grundsätze von Chameleon zeigen, wie wichtig Personalisierung, datengesteuerte Entscheidungen und „Lean Testing“ sind, um das Engagement und die Conversion-Rate auf der Website zu optimieren.
„Unsere Strategie funktioniert so gut, weil wir den Leuten nicht nur erzählen, wie markengerecht Chameleon aussehen kann, sondern weil wir es ihnen zeigen. Wir sind ein Chamäleon; wir passen uns an, aber wir fallen damit auf.“ - Kirsty
Growth-Driven Design in drei Stufen: Wie funktioniert der Prozess?
Du kennst jetzt alle Vorteile von Growth-Driven Design und möchtest gleich loslegen? Dann lernst du jetzt den GDD-Prozess genauer kennen.
Die 3 Stufen des Growth-Driven Designs

Sehen wir uns die einzelnen Schritte jetzt im Detail an.
1. Erstelle eine Strategie auf Basis von Nutzungsanalysen
In der Strategiephase legst du den Fahrplan für die Neu- oder Umgestaltung deiner Website fest. Dabei wirst du einige Praktiken anwenden, die du schon aus dem klassischen Webdesign und der Strategieentwicklung kennst.
Stichwort Strategie – jetzt ist es an der Zeit für:
Eine klare Vision für dein Unternehmen
Warum eine klare Unternehmensvision für dein GDD-Kick-off so wichtig ist, erklärt Webentwicklerin Karina:
„Bevor du dich auf irgendeine Transformation einlässt, braucht dein Unternehmen eine klare Vision. Wichtiger als große Ziele zu haben, ist die Frage, mit welchem Wachstum ihr euch wohlfühlt. Legt realistische Ziele fest, die zu eurer Unternehmensvision passen. Diesen Ansatz nenne ich gern Growing by Design.“
Und wie kann ein Unternehmen seine Vision und den Weg zum Erfolg festlegen?
„Stimme deine Wachstumspläne darauf ab, was dein Team am besten kann. Eine digitale Marketing-Agentur mit Fokus auf Copywriting könnte zum Beispiel durch organische Inhalte wachsen. Und eine Werbeagentur könnte mit einem YouTube-Kanal erfolgreich sein, für den sie interne Expertise im Storytelling und der Videoproduktion nutzt.
Sind deine Vision, deine Ziele und die Stärken deines Teams aufeinander abgestimmt, erreichst du nicht nur Wachstum, sondern schaffst die Voraussetzungen für nachhaltigen Erfolg.“
Bei genau diesen Schritten hat Karina auch dslx bei seiner Neuausrichtung begleitet.
Hier ist eine Zusammenfassung darüber, wie Kirsty und ihr Team GDD nutzen und was sie damit erreichen:
Gründliche Nutzerforschung
Schon der Erfinder des Growth-Driven Designs forderte: „Kenne deinen Kunden!“
Was deine Zielgruppe beim Interagieren mit deiner Website wahrnimmt, ist der Kern von GDD – und die Grundlage für Wachstum. Modernes Design ist schön anzusehen. Damit deine Website allerdings mehr als nur hübsch ist und zur wahren Conversion-Maschine wird, ist ein ausgewogenes Verhältnis zwischen Daten und Design notwendig. Ein bisschen „Eye Candy“ naschen ist okay, sollte aber nie den Hauptgang ersetzen.
Deine Aufgabe ist es, die Bedürfnisse, Wünsche, Gefühle und Pain Points deiner Kund:innen zu verstehen. Um zu visualisieren, für wen du deine Website erstellst, helfen dir Deep-Dives, Buyer Personas, Journey Mapping und ICPs.
Je gründlicher du dabei vorgehst, desto leichter fällt es dir, deine Produkte oder Services so zu präsentieren, dass sie für deine Zielgruppe relevant sind.
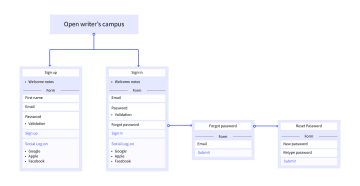
Sitemap und User-Flow
Im Anschluss an deine Nutzerforschungen verschaffst du dir eine Übersicht über die wichtigsten Seiten deiner Website. Anhand dessen siehst du, wie Nutzer:innen durch deine Website-Struktur navigieren und kannst die Customer Journey gezielt verbessern. Das hilft dir, das Engagement Flow für Flow zu maximieren.
Ignoriere dafür (vorerst) alle Nice-to-have-Funktionen und konzentriere dich auf die Kernseiten und -funktionen.

2. Mach deine Launchpad-Website startklar
Die zweite Phase ist deine Pilotphase und vor allem bei Redesign-Projekten hilfreich. In diesem Schritt arbeitest du mit einer „Launchpad-Website“, die im Grunde bloß eine verbesserte Version deiner Website darstellt. Sie erlaubt es dir, besser zu priorisieren und wichtige Updates schnell umzusetzen.
Launchpad-Websites enthalten nur wesentliche Features. Zusätzliche Funktionen und Spielereien, die nicht auf dein Hauptziel einzahlen, setzt du erst in der Iterationsphase nach dem Launch um. Die Launchpad-Methode hilft dir also, dein Projekt schneller nach vorne zu bringen.
Denk daran: Das Ziel ist ein MVP. Lass dich also nicht von Ideen ablenken, die dich bloß auf Irrwege führen – sorry, Alice, du musst leider warten! 🎩 🕳️ 🐇
3. Verbessere deine Seite kontinuierlich mit Echtzeit-Nutzerdaten
In der letzten GDD-Phase erwarten dich Iterationen, Iterationen und noch mehr Iterationen!
Nachdem du dein MVP oder ein neues Website-Feature erfolgreich eingeführt hast, solltest du es sorgsam pflegen und ihm viel Aufmerksamkeit schenken – wie einem Tamagotchi. Außerdem ist es wichtig, viel zu testen, zu lernen und anzupassen.
Für den kontinuierlichen Verbesserungsprozess ist das Erfassen von Daten entscheidend. Jede Änderung – egal ob am Text oder am Design – muss auf einer objektiven Source of Truth beruhen: konkret gesagt auf Daten.
Karina berichtet, wie sie das Team von Oliva Health, einer Plattform für das Wohlbefinden von Angestellten, in der Iterationsphase unterstützt hat:
„Als ich zu Oliva Health kam, war das Produkt noch auf einen B2C-Markt ausgerichtet. Aufgrund von Markt-Insights verlagerte sich der Schwerpunkt allerdings hin zu Unternehmenskunden und wurde zum B2B-Modell.
In jeder Phase nahmen wir Anpassungen an der Marke und ihren visuellen Elementen vor, um die Zielgruppe besser anzusprechen. In der B2C-Kommunikation war die Bildsprache zurückhaltend und die Tonalität eher soft und sprach Menschen an, die psychische Unterstützung suchen. Beim B2B-Rebranding entschieden wir uns für eine mutigere Farbwahl und einen provokanteren Tonfall, um uns vom Wettbewerb abzuheben und Menschen in der HR-Community anzusprechen.
Die kontinuierliche Iteration und Anpassung unseres Designs haben wir am Marktfeedback und den Anforderungen unserer Zielgruppe orientiert. Dadurch konnten wir die Markenkonsistenz und damit auch die Website-Optimierung mit einem kleinen Team skalieren.“
Damit auch du Erkenntnisse aus dem Verhalten deiner Nutzer:innen ziehen kannst, stellen wir dir zum Schluss unsere liebsten Tools zur Datenanalyse vor.
3 unverzichtbare Tools für deinen GDD-Tech-Stack
Auf wachstumsorientiertes Design umzusteigen, bedeutet in der Regel, neue Tools einzusetzen oder längst vergessene Werkzeuge zu reaktivieren. Welche das sein können, sehen wir uns jetzt im Detail an.
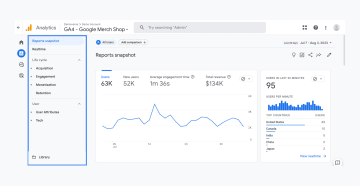
1. Nutzungsdaten mit Google Analytics sammeln
Mit Google Analytics hast du Traffic und Performance deiner Website jederzeit im Blick.

Das Tool hilft dir dabei, folgende Metriken zu überwachen:
Demografie und Verhalten: Erfahre mehr über die Menschen, die deine Website besuchen. Sieh dir ihren Standort und ihre Interessen an und finde heraus wie sie mit deiner Website interagieren.
Akquisition: Tracke mit Google Analytics, über welchen Kanal die User:innen auf deine Website gelangen und wie dein Social- und Paid Marketing und deine SEO-Bemühungen zur Steigerung der Besucher:innenzahlen beitragen.
Performance einzelner Seiten: Finde heraus, welche deiner Seiten besonders leistungsstark sind.
Conversion-Rate: Mit Analytics lässt sich genau nachvollziehen, wie viele Besucher:innen eine gewünschte Aktion durchführen – sei es ein Kauf, ein Download oder die Anmeldung zum Newsletter.
Mit Google Analytics erfährst du, wie Nutzer:innen mit deiner Website interagieren und welche deiner Marketingmaßnahmen effektiv sind und Traffic auf deine Seite bringen – und das alles kostenlos.
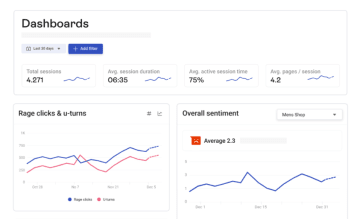
2. User Sessions aufzeichnen und Heatmaps erstellen mit Hotjar
Mit Hotjar gehen deine Analysen noch einen Schritt weiter: Du untersuchst damit den Weg deiner Kund:innen und ihre Interaktionen mit deiner Website noch präziser und sammelst detaillierte Informationen darüber, wie gut dein Webdesign funktioniert.

Das bietet dir Hotjar:
Heatmaps visualisieren, welche Elemente deines User Interfaces viel Aufmerksamkeit erhalten und welche ignoriert werden.
Vollständige Aufzeichnungen der Besuche von Nutzer:innen zeigen, worauf die User:innen klicken, wie sie die Maus bewegen und welche Elemente „Wutklicks“ auslösen – also mehrfache Klicks auf ein Element.
Kontextbezogenes UX-Feedback ermöglicht es dir, bestimmte Teile von Website-Sessions und -Erfahrungen deiner Zielgruppe aufzuzeichnen. So erhältst du detaillierte Insights zu verbesserungswürdigen Bereichen deiner Seite.
Für alle, die gerade erst in das Thema Analytics einsteigen, gibt es ein Gratisabo: Mit diesem Plan verfolgst du 35 Sessions pro Tag und erstellst eine unbegrenzte Anzahl von Heatmaps.
3. Interaktive Content-Elemente mit Heyflow erstellen
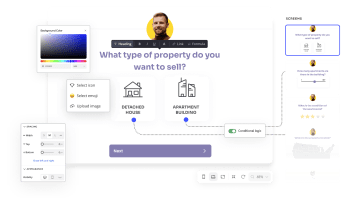
Wenn du Formulare und Umfragen effizient erstellen willst, nutzt du dafür am besten Heyflow. Das No-Code-Tool mit Drag-&-Drop-Funktion erweitert deine MVP-Website mühelos um benutzerdefinierte Flows, ohne deine Projektlaufzeit zu verlängern. Learnings aus den Formularen helfen dir, deine Flows weiter zu optimieren und der intuitive Formular-Builder von Heyflow ermöglicht das schnelle Deployment von datenbasierten Änderungen sowie effiziente Iterationen.

Mit Conversion-optimierten Vorlagen beschleunigt Heyflow deinen GDD-Prozess und erlaubt dir, markengerechte, interaktive Inhalte schneller zu erstellen. Folgende Elemente setzt du mit Heyflow im Handumdrehen um:
Multi-Step-Formulare: Sie bündeln Fragen und verschlanken deinen Lead-Funnel. Während lange, komplexe Fragebögen deine Besucher:innen überfordern, sind mehrstufige Formulare bequem im Handling und erhöhen deine Chance auf vollständig ausgefüllte Formulare.
Landingpages: Websites mit klarem Fokus und interaktiven Funktionen helfen dir dabei, die UX deiner Website zu verbessern und vereinfachen den Weg deiner Nutzer:innen zur Conversion.
Personalisierte Funnels: Nutze wichtige Interaktionen zwischen potenziellen Kund:innen und deiner Marke, um den Weg der User durch deinen Funnel schneller zu gestalten.
Nachdem du Formulare, Landingpages oder Funnels gebaut hast, kannst du sie ganz einfach als Inline-Webkomponenten oder Popups in die Seiten gängiger Baukästen wie Wix, Squarespace, WordPress oder Webflow einbetten.
<So bettest du einen Heyflow in deine Website ein>
Ist dein MVP online, bietet Heyflow dir die Möglichkeit deine Funnel zu analysieren. Damit trackst du das Verhalten der Formularnutzer:innen und triffst bessere Entscheidungen.
Die integrierten Analysefunktionen von Heyflow ermöglicht es dir:
nachzuverfolgen, mit welchen Geräten die Nutzer:innen deine Seiten bzw. deine Heyflows besuchen
deine Conversion-Rate zu überwachen
tageszeitabhängige Interaktionen der Nutzer:innen mit Heatmaps auszuwerten
Anhand dieser Informationen identifizierst du Schwachstellen in deinem Funnel und erkennst Abwärtstrends bei der Conversion-Rate frühzeitig. So kannst du besser entscheiden, wann welche Optimierung notwendig ist.
Damit du ein noch besseres Verständnis über das Verhalten deiner Nutzer:innen bekommst, integriert sich Heyflow nativ mit Google Analytics 4. 🤩
Mit Heyflow ist GDD zum Greifen nah
Das Ziel von wachstumsorientiertem Design ist es, Webprojekte und Design-Anpassungen mit Hilfe von Echtzeiterkenntnissen über das Verhalten deiner Nutzer:innen umzusetzen.
Heyflow hilft dir, in kurzer Zeit eine MVP-Site zu implementieren, ohne auf Conversion-relevante interaktive Inhaltselemente oder Qualität zu verzichten. Erstelle im Handumdrehen individuelle Designs, nutze bewährte Vorlagen, die zu deiner Lead-Gen-Strategie passen, hole laufend Feedback ein und sieh deinem Business beim Wachsen zu.
Probiere Heyflow noch heute kostenlos aus und erstelle mit wenigen Klicks Landingpage-Designs, die perfekt zu deinen Nutzer:innen passen.



