Guides & Best Practices
Alle Posts ansehenErstelle eine interaktive Landingpage, die konvertiert: 16 Beispiele und Tipps

Deine Landingpage hat nur einen Job: Besucher:innen in Kund:innen zu verwandeln.
Doch die meisten Leute klicken innerhalb von Sekunden weg, wenn nichts ihre Aufmerksamkeit fesselt. Was also lässt manche Seiten haften bleiben, während andere schneller geghostet werden als ein schlechtes Tinder-Date?
Die Antwort: Interaktivität. Denk an klickbare Quizze, Bilder-Slider, Rechner oder sogar Chatbots, die sagen: „Hey, brauchst du Hilfe? Ich bin für dich da.“ Es geht darum, dass Besucher:innen mehr tun, als nur zu scrollen – sie sollen erkunden, klicken und interagieren.
Richtig eingesetzt, fesselt Interaktivität die Leute und schiebt sie sanft zur gewünschten Aktion an, sei es ein Abo, eine Buchung oder ein Kauf.
In diesem Leitfaden zeigen wir dir, wie du eine effektive Landingpage baust, die konvertiert, und geben dir echte Beispiele von Marken, die es richtig machen. Nach der Lektüre hast du alle Werkzeuge (und die nötige Inspiration), um eine Landingpage zu erstellen, der Besucher:innen einfach nicht widerstehen können.
Lass uns interaktiv werden!
Was ist eine interaktive Landingpage?
Eine interaktive Landingpage ist eine spezielle Seite deiner Website, die darauf ausgelegt ist, Besucher:innen durch dynamische Visuals, Formulare, Videos oder spielerische Elemente aktiv deine Marke erleben zu lassen.
Es ist eine Seite, die förmlich ruft: „Hey, klick das!“ oder „Schau, was als Nächstes passiert!“ – so bleiben Besucher:innen engagiert und werden zu Handlungen wie einer Anmeldung oder der Buchung einer Demo geleitet.
Jede Interaktion der Nutzer:innen gibt dir wertvolle Einblicke in die Interessen deiner Zielgruppe. Je mehr sie sich beteiligen, desto maßgeschneiderter wird ihr Erlebnis. Und mit Analysen und A/B-Tests kannst du deine Landingpage kontinuierlich verfeinern und optimieren, um deine Konversionsraten zu steigern und deine Geschäftsziele schneller zu erreichen.
15 Beispiele für interaktive Landingpages
Schauen wir uns nun echte Beispiele für interaktive Landingpages an, die in der Praxis unglaublich gut funktionieren.
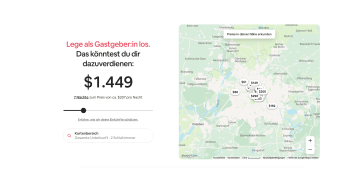
1. Airbnb: Einkommensrechner für potenzielle Gastgeber:innen
Airbnb vereinfacht neuen Hosts den Start mit einem interaktiven Einkommensrechner. Potenzielle Gastgeber:innen müssen nur ihren Standort, den Immobilientyp und die Zimmeranzahl eingeben und erfahren sofort, wie viel sie durch das Anbieten ihrer Unterkunft verdienen könnten.
Was das Tool so effektiv macht, ist seine Unverbindlichkeit: Die Besucher:innen können die Vorteile der Plattform erkunden, ohne persönliche Daten preisgeben oder zu früh Verpflichtungen eingehen zu müssen. Dieser unaufdringliche Ansatz ermutigt mehr Menschen dazu, mit dem Tool zu interagieren und die Hosting-Rolle in Betracht zu ziehen. Außerdem hilft das Tool, Vertrauen aufzubauen.

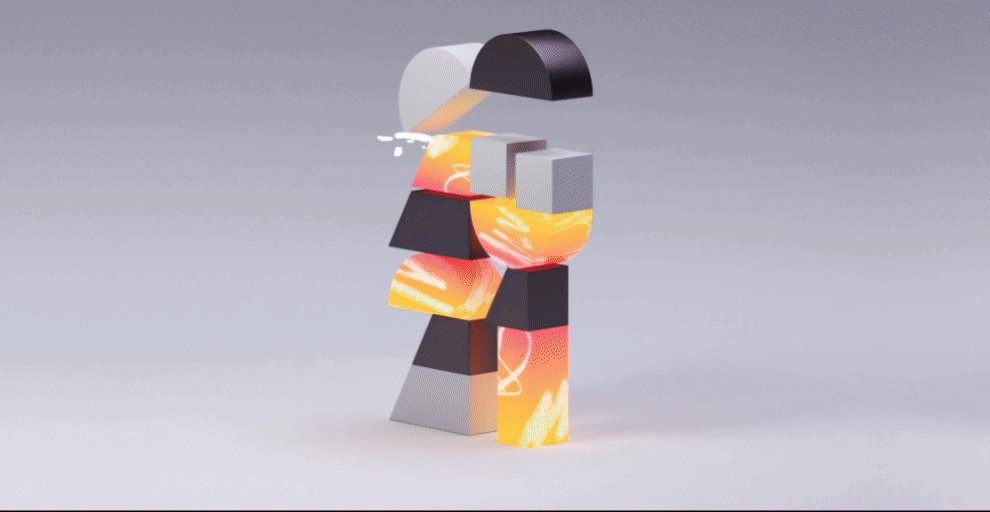
2. Buff Motion: Animiertes Portfolio-Video
Das Design-Studio Buff Motion präsentiert sein Fachwissen mit einem animierten Video. Darin wird erklärt, wer hinter dem Unternehmen steckt und was das Team tut. Das Video kombiniert animierte Grafiken, fließende Übergänge und ansprechendes Bildmaterial, um Besucher:innen einen schnellen Überblick über die Dienstleistungen zu geben.

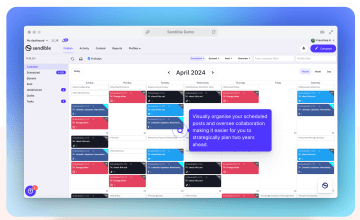
3. Sendible: Interaktive Produkttour
Die Homepage des Social-Media-Tools Sendible bietet eine interaktive Produkttour voller Tool-Tipps und Hotspots mit Hintergrundinfos. Besucher:innen sehen auf einen Blick, wie Sendible funktioniert und wie jede einzelne Funktion in ihren Workflow passt. Das Schöne an dieser Tour ist, dass sie den Nutzer:innenn die Kontrolle überlässt. Sie können sich in ihrem eigenen Tempo durchklicken und die Funktionen entdecken, die für sie am wichtigsten sind.
Die Besucher:innen verlassen die Website mit einer klaren Vorstellung davon, wie Sendible in ihren Alltag passen könnte. Das macht es ihnen sehr leicht, den nächsten Schritt zu unternehmen.

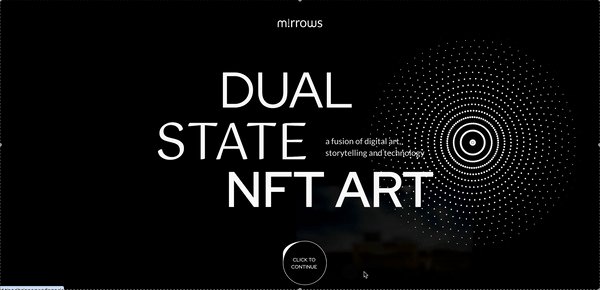
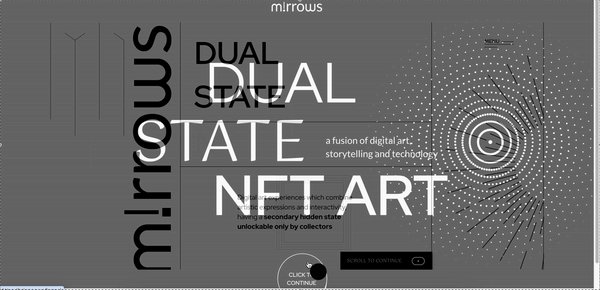
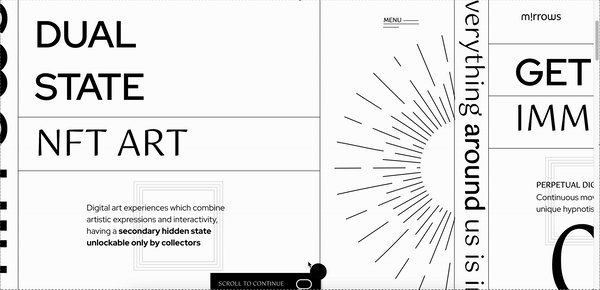
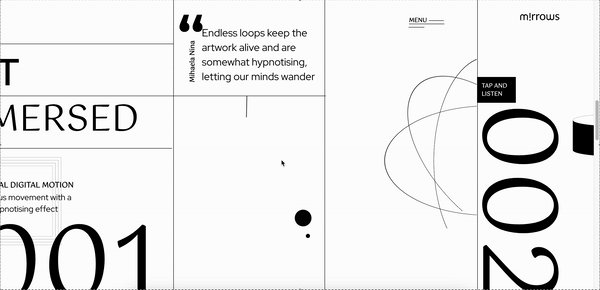
4. Mirrows: Horizontale Mikro-Interaktionen
Mirrows hebt mit seinem horizontalen Bildlauf die Interaktion der Nutzer:innen auf ein neues Level. Statt wie gewohnt vertikal zu scrollen, bewegt sich das Seitenlayout von rechts nach links. Das weckt die Neugierde darauf, was als Nächstes kommt.
Auf dem Weg zur Auflösung reagieren Mikrointeraktionen, zum Beispiel subtile Animationen und interaktive Inhalte, auf die Aktionen der Nutzer:innen, wodurch sich das Browsing-Erlebnis dynamisch und immersiv anfühlt.

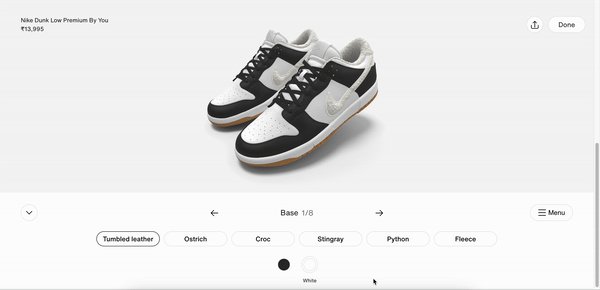
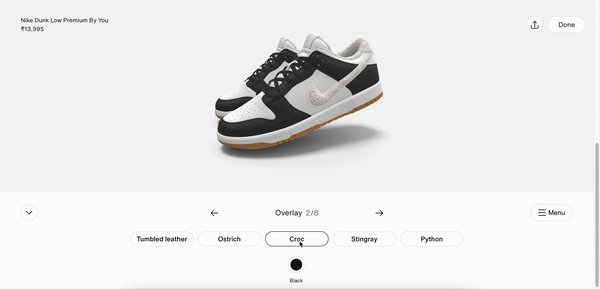
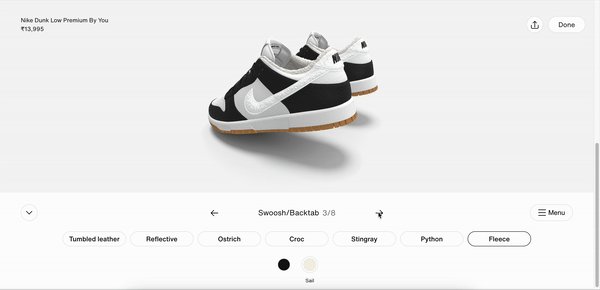
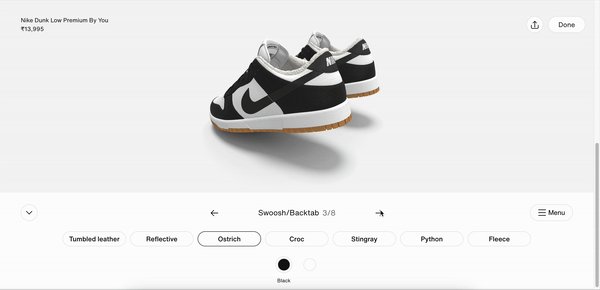
5. Nike by You: Individueller Produkt-Builder
Nike by You erweckt Individualisierung zum Leben: Die Plattform ermöglicht es den Website-Besucher:innen, ihre eigenen Schuhe direkt auf der Landingpage zu entwerfen. Sie können Farben, Materialien und Muster auswählen und sogar persönliche Texte hinzufügen, um ein einzigartiges Produkt zu schaffen. *Zu Wunschliste hinzufügen* 🎁.

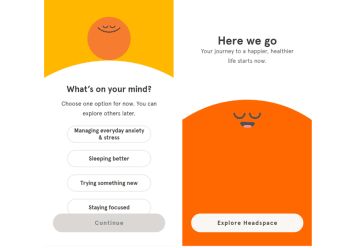
6. Headspace: Interaktives Meditationsquiz
Headspace nutzt eine interaktive Landingpage, um Nutzer:innen mit einem personalisierten Quiz abzuholen. Anstatt eine Einheitsbotschaft zu verbreiten, fragt das Quiz nach Stressleveln, Zielen und täglichen Gewohnheiten und erstellt dann einen maßgeschneiderten Meditationsplan basierend auf den Antworten. Es ist ein klassisches Beispiel dafür, wie interaktive Inhalte wie Quizze das Nutzer:innen-Engagement steigern, die Produktvorteile demonstrieren und qualifizierte Leads frühzeitig im Funnel sammeln können.
Dieser Ansatz fesselt die Aufmerksamkeit der Besucher:innen und stimmt mit dem Wertversprechen der Marke überein – er zeigt Nutzer:innen genau, wie Headspace ihnen helfen kann, noch bevor sie sich anmelden. Die Seite ist für mobile Nutzer:innen optimiert, verfügt über einen klaren Hero-Bereich und lässt den Anmeldeprozess wie ein Gespräch wirken.

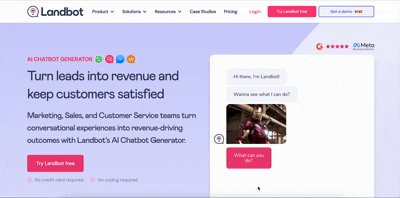
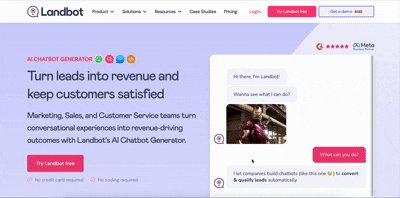
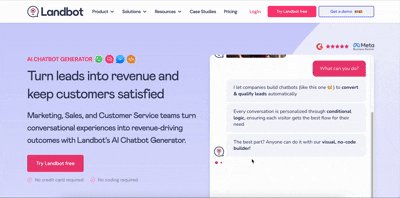
7. Landbot: Live-Chatbot-Builder
Landbots interaktive Landingpage bietet einen Live-Chatbot, der mehr tut, als nur Fragen zu beantworten – er zeigt, wie das Produkt in Echtzeit funktioniert. Sobald du auf der Seite landest, startet eine Chat-basierte Demo, die dich durch eine personalisierte Interaktion führt, die nachahmt, wie die Plattform interaktive Inhalte für Kund:innen erstellt.
Dies ist eine clevere Art, Produktschulung mit Nutzer:innen-Engagement zu verbinden. Anstatt über Funktionen zu lesen, erleben Besucher:innen sie aus erster Hand, wodurch die Produktvorteile von Anfang an offensichtlich werden. Der Hero-Bereich schafft Erwartungen mit einem klaren Wertversprechen, während das interaktive Konversationselement die Absprungraten niedrig und die Conversion Rate hoch hält.

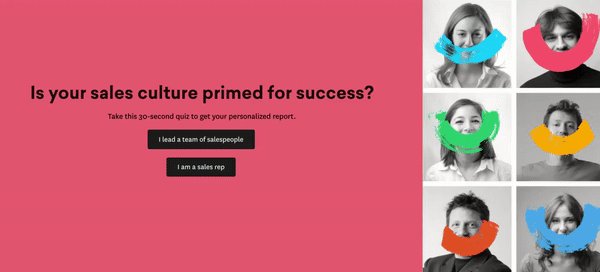
8. Freshworks Happy Sales: Interaktive Inhalte & Quizzes
Freshworks‘ „Happy Sales“-Landingpage ist ein Meisterstück darin, interaktive Inhalte zu nutzen, um Besucher:innen von Anfang bis Ende zu fesseln. Die Seite schichtet kurze Videointerviews mit Vertriebsführungskräften und endet mit einem personalisierten Quiz, wodurch ein dynamisches Erlebnis entsteht, das sowohl lehrreich als auch interaktiv ist.
Die Videos bieten Social Proof und unterstreichen das Wertversprechen der Marke, während das Quiz Nutzer:innen-Einblicke sammelt und die Lead-Generierung ankurbelt.

9. Breather: Standortbasierter Arbeitsplatz-Finder
Breathers interaktive Landingpage kommt direkt auf den Punkt. Sie beginnt mit einer einfachen, standortbasierten Frage: Wo benötigst du einen Arbeitsplatz? Von dort aus werden dynamisch verfügbare Optionen geladen, wodurch ein personalisiertes Echtzeit-Erlebnis entsteht, das die Nützlichkeit der Plattform vom ersten Klick an demonstriert.
Dies ist ein klassisches Beispiel dafür, wie interaktive Elemente – selbst etwas so Einfaches wie eine smarte Suche – die Produktvorteile sofort aufzeigen können. Die Seite verfügt über einen klaren Hero-Bereich, minimalen unterstützenden Text und einen blitzschnellen Anmeldeprozess, der es potenziellen Kund:innen erleichtert, ohne Reibungsverluste zu interagieren.

10. Tapcart: Automatisch abspielende Videos & GIF-Animationen
Tapcarts interaktive Landingpage macht jedes Scrollen wertvoll. Statt statischer Screenshots verwendet sie automatisch abspielende Videos und GIF-Animationen, um die App in Aktion zu zeigen. So erhalten potenzielle Kund:innen einen sofortigen, eindrucksvollen Einblick in die Kernfunktionen.
Das Ergebnis ist eine dynamische, visuelle Anziehungskraft, die nicht auf langen Absätzen oder Vermutungen beruht. Nutzer:innen können die Produktvorteile in Echtzeit sehen, von Onboarding-Flows bis zur Checkout-Funktionalität. Kombiniert mit einem markanten Hero-Bereich, ansprechenden Visuals und einem klaren Call to Action fesselt die Seite die Aufmerksamkeit der Besucher:innen sofort.

11. Wise (ehemals TransferWise): Echtzeit-Gebührenrechner
Wises interaktive Landingpage basiert auf Transparenz. Sie verfügt über einen Echtzeit-Gebührenrechner, der sich sofort basierend auf den Nutzereingaben aktualisiert. Das hilft potenziellen Kund:innen, genau zu verstehen, was sie beim internationalen Geldversand bezahlen und erhalten werden.
Diese Art von interaktivem Element leistet zwei Dinge hervorragend: Es schafft Vertrauen und demonstriert die Produktvorteile im Voraus. Gepaart mit kurzen Video-Demos, die erklären, wie Überweisungen funktionieren, bietet die Seite sowohl Klarheit als auch Vertrauen.

12. Option5: Interaktives Design, das auf dich reagiert
Option5s interaktive Landingpage fühlt sich eher wie ein Spielplatz als ein Portfolio an. Als Webentwicklungsstudio setzen sie voll auf Mikro-Interaktionen – denk an animierte Cursor, Hover-Zustände und erweiterbare Kundendetails –, sodass jedes Element in Echtzeit auf die Nutzer:innen reagiert.

13. Adobe x Bowie: Kreatives Erbe trifft interaktives Design
Die Adobe x Bowie Landingpage war Teil einer interaktiven Kampagne im Jahr 2022, die das Leben, die Kunst und das Erbe von David Bowie feierte – einem der ikonischsten Wegbereiter der Musikgeschichte. Adobe, der Softwaregigant hinter Tools wie Photoshop, Illustrator und After Effects, arbeitete mit Bowies Nachlass zusammen, um eine neue Generation von Kreativen zu inspirieren, ihren inneren Ziggy Stardust zu kanalisieren.
Die interaktive Landingpage war eine Liebeserklärung an die kreative Freiheit. Klickbare Grafiken, geschichtete Inhalte und responsive Animationen erweckten Bowies Welt zum Leben – und ermutigten Besucher:innen gleichzeitig, Adobe-Tools zu erkunden, neu zu mischen und zu gestalten.
Jedes Element reagierte auf Nutzereingaben – von Hover-Effekten bis hin zu animierten Übergängen –, wodurch eine einfache Kampagnenseite zu einem vollständig immersiven Erlebnis wurde. Es ist ein klassisches Beispiel dafür, wie interaktive Inhalte das Nutzer:innen-Engagement vertiefen, eine starke Markenpersönlichkeit kommunizieren und Schlüsselmerkmale auf unvergessliche und bewegende Weise präsentieren können.

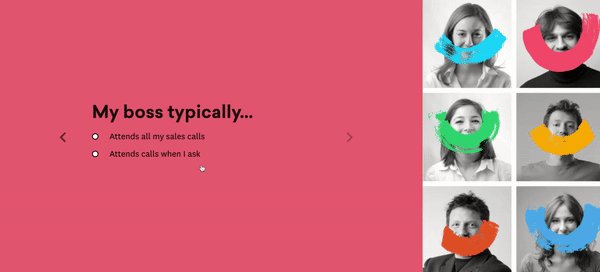
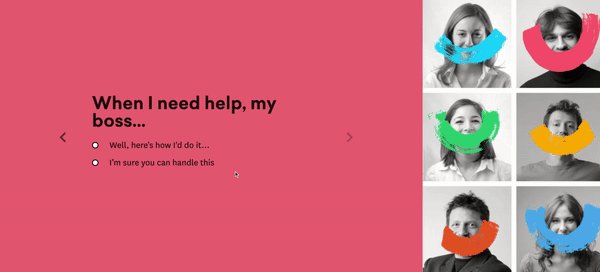
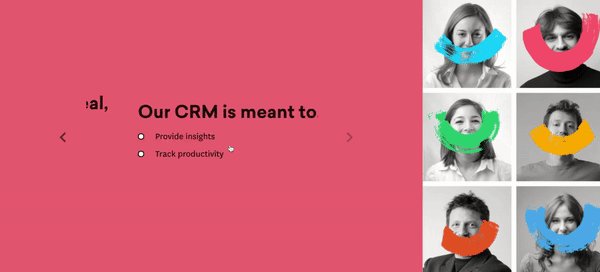
14. Muzzle: Interaktives Chaos
Muzzle, eine macOS-App, die peinliche Bildschirmbenachrichtigungen blockiert, verwandelte ihre Landingpage in eine urkomische – und effektive – Demo. Anstatt das Problem mit Absätzen von unterstützendem Text zu erklären, zeigt sie es. Die interaktive Landingpage überflutet den Bildschirm mit gefälschten Benachrichtigungen, alle klickbar und animiert, die Ablenkungen aus dem echten Leben nachahmen.

15. Cognosys: KI in Aktion
Cognosys nutzt eine dynamische Landingpage, um seine KI-gesteuerten Lösungen zu präsentieren – doch anstatt Funktionen aufzulisten, lädt es Nutzer:innen ein, diese durch ein anpassbares, animiertes Interface zu erkunden. Während Besucher:innen scrollen, reagiert die Seite mit eleganten Übergängen, Hover-Effekten und interaktiven Elementen, die die Technologie zum Leben erwecken.

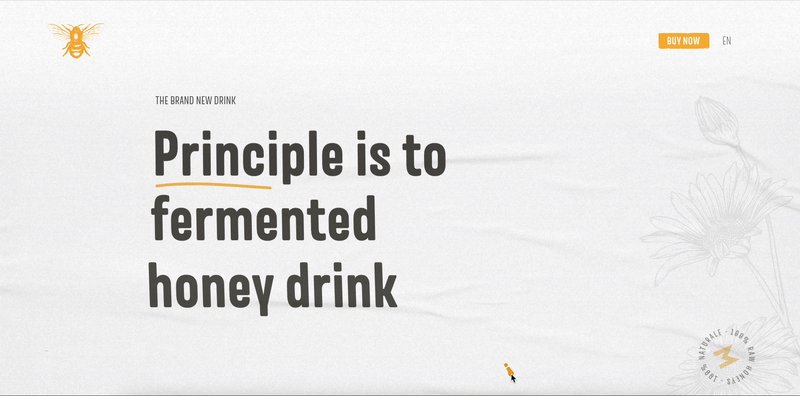
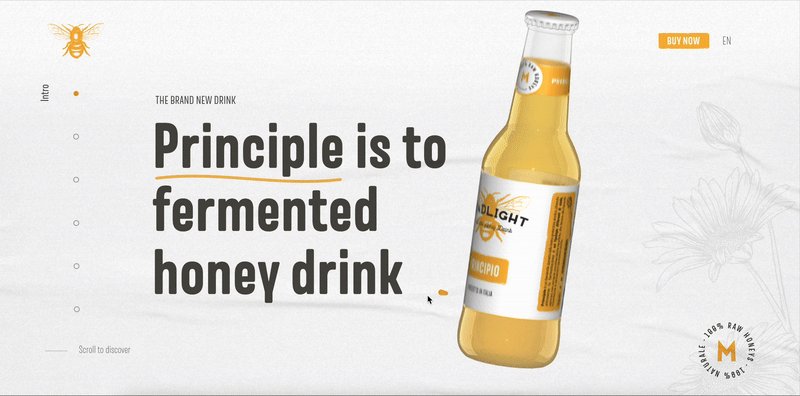
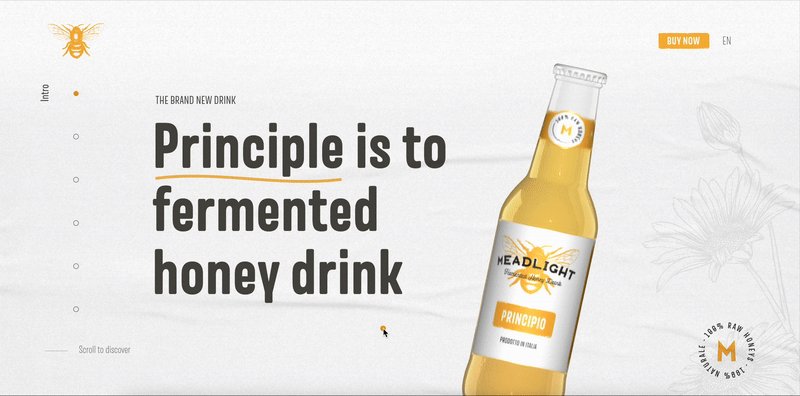
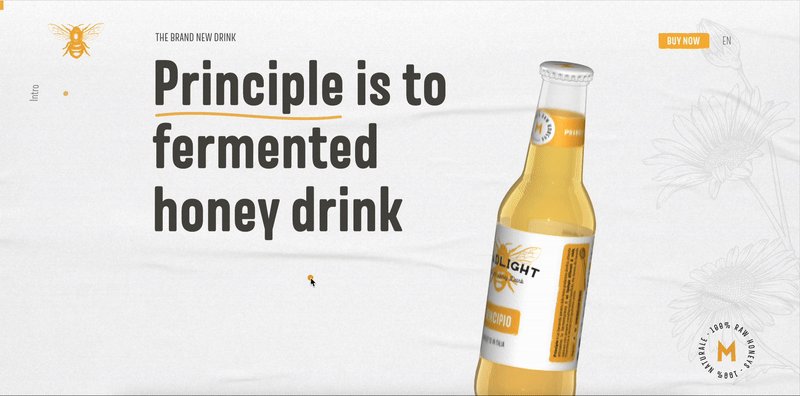
16. Meadlight: Produkt-Storytelling
Meadlights interaktive Landingpage ist ein visueller Genuss – und eine strategische Meisterleistung. Sie präsentiert ein einziges Produkt, ein fermentiertes Honiggetränk, aber tut dies durch fließende, scroll-getriggerte Animationen, die die Flasche selbst zur Hauptfigur des Erlebnisses machen. Während Nutzer:innen die Seite nach unten bewegen, bewegt sich die Flasche mit ihnen – sie führt durch die Reise und verstärkt das einzigartige Verkaufsargument des Produkts.

Wie erstelle ich eine interaktive Landingpage?
Egal ob du bei null anfängst oder eine bestehende Seite optimieren willst: Es gibt einige grundlegende Schritte, die du dabei beachten solltest. Sehen wir uns das mal genauer an!
1. Plane das Layout und die Struktur deiner Landingpage
Jede interaktive Landingpage beginnt mit einem handfesten Plan. Betrachte das Layout als die Blaupause deiner Seite. Es muss klar und übersichtlich gestaltet sein und die Besucher:innen auf ein bestimmtes Ziel hinlenken. Jedes Element sollte einen festen Platz und einen spezifischen Zweck haben.
Zunächst legst du fest, welche gewünschte Handlung deine Landingpage-Besucher:innen durchführen sollen. Sobald das Ziel feststeht, legst du die wichtigsten Elemente für deine Landingpage fest:
Interaktive Formulare, die sich leicht ausfüllen lassen
Hero-Bereich mit ansprechender Headline und einem CTA
Dynamische Inhalte oder Social Proof, um das Vertrauen zu stärken
Visuelle Elemente, um den Mehrwert der Seite zu unterstreichen (mehr dazu im nächsten Abschnitt)
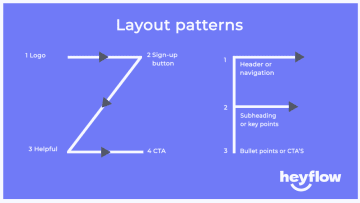
Tipp: Verwende für dein Layout das Z- oder das F-Muster. Diese Layout-Muster orientieren sich daran, wie Benutzer:innen eine Webseite scannen. Mithilfe dieser Muster platzierst du CTAs dort, wo sie automatisch die Aufmerksamkeit auf sich ziehen. Platziere zum Beispiel den primären CTA nahe am oberen Rand und wiederhole ihn an weiteren logischen Stellen, etwa nach Produktdemos oder Testimonials.

Wusstest du schon? 79 % der Landingpage-Besuche erfolgen über Mobilgeräte. Wenn deine Landingpages nicht "mobile-first" sind, könnten dir qualifizierte Leads, Conversions und Einnahmen entgehen. Berücksichtige also mobile Nutzer:innen. Nutze einklappbare Menüs, responsive Bilder und tippt-freundliche Buttons, um sicherzustellen, dass deine Seite auf mobilen Geräten gut aussieht und funktioniert.
2. Integriere ansprechende Medienelemente
Wenn ein Bild mehr sagt als tausend Worte, dann ist ein gut platziertes Video auf deiner Landingpage tausend Conversions wert. Denke dabei an die Cognitive Load Theory (CLT): Die Theorie der kognitiven Belastung sagt, je einfacher Nutzer:innen Informationen verarbeiten können, desto wahrscheinlicher ist es, dass sie interagieren und konvertieren. Also halte deine Videos genauso kurz und leicht verständlich wie deine professionell erstellte Copy.
Nutze verschiedene Medienelemente wie:
Animationen, um die Aufmerksamkeit auf dein CTAs zu lenken.
Erklärvideos, die in weniger als 30 Sekunden zeigen, wie dein Produkt funktioniert.
Slider oder Produktgalerien, damit die Nutzer:innen deine Produkte interaktiv erkunden können.
Es gibt allerdings einen Haken: Die Medienelemente müssen schnell laden. Halte Dateigrößen und Co. schlank und sorge dafür, dass Medienelemente auch auf dem Handy gut aussehen.

Denk daran: Niemand mag automatisch startende Musik, also setze Medien mit Bedacht ein. Gib deinen Besucher:innen die Kontrolle über ihr Erlebnis.
3. Setze interaktive Funktionen ein
Wir haben bereits erwähnt, dass Quizze, mehrstufige Formulare, Echtzeit-Benachrichtigungen und interaktive Produktdemos das Engagement der Nutzer:innen und deine Conversion-Rate steigern. Jetzt ist es an der Zeit, all diese Funktionen zusammenzubringen und sie strategisch in deine Landingpage einzubauen:
Oben auf der Seite: Starte mit einem Hero-Element wie einer Demo oder einem Slider, denn der erste Eindruck zählt.
In der Mitte: Nutze einen Fortschrittsbalken und dynamische Inhalte, um die Nutzer:innen zum Weiterscrollen zu animieren (jede:r liebt es, wenn der Balken 100 % erreicht).
Beim Checkout: Verwende einen Kaufzähler, um den Nutzer:innen einen kleinen Anstoß zu geben – denn niemand möchte einen „heißen“ Artikel verpassen.
Das Ziel ist nicht, die Besucher:innen mit allen erdenklichen Spielereien zu bombardieren. Es geht stattdessen darum, die richtige Funktion zur richtigen Zeit zu nutzen.
Zum Beispiel eignen sich interaktive Quizze hervorragend am Anfang des Funnels für die Lead-Generierung, während Formulare ideal sind während des Anmeldevorgangs oder um E-Mail-Adressen an wichtigen Conversion-Punkten zu sammeln.
💡 Brauchst du Hilfe beim Start? Tools wie Heyflow machen es einfach, Landingpages mit interaktiven Inhalten zu erstellen – auch wenn du noch nie Code berührt hast. Du kannst auch in unserem Leitfaden zu den besten Landingpage-Buildern den perfekten für deine Bedürfnisse finden und vergleichen.
4. Optimiere die Seite für SEO und Conversions
Deine interaktive Landingpage ist nutzlos, wenn niemand sie findet. So vermeidest du es, in den Suchergebnissen unterzugehen:
Fokussiere dich zunächst auf die Ladegeschwindigkeit. Interaktive Seiten voller Medienelemente können lange Ladezeiten verursachen. Steuere mit komprimierten Bildern und Caching dagegen, denn Google nimmt das Thema Pagespeed ernst: Eine schnellere Seite bedeutet bessere Platzierungen und geringere Absprungraten. Zur Orientierung: 2024 liegt die durchschnittliche Ladezeit einer Seite bei 2,5 Sekunden auf dem Desktop und 8,6 Sekunden auf dem Handy.
Deine nächste Priorität ist die Hierarchie der Inhalte: Strukturiere den Content so, dass sowohl Suchmaschinen als auch Besucher:innen ihn leicht erfassen können. Deine Hauptüberschrift sollte als H1 und die Headlines für Unterabschnitte sollten als H2 und H3 deklariert sein. Um deine Nutzer:innen reibungslos durch die gesamte Seite zu führen, solltest du außerdem deine CTAs logisch platzieren und sie an natürlichen Orientierungspunkten ausrichten.
Einzigartige und überzeugende Meta-Titel und -Beschreibungen sind Prio Nummer Drei. Sie sind der erste Eindruck, den deine Landingpage in den Suchergebnissen hinterlässt. Also formuliere sie klickstark und zeige, dass dein Inhalt relevant für die Suchenden ist.
Conversion-Optimierung bedeutet, Reibung zu verringern. Sorge dafür, dass die Nutzer:innen mühelos von einer Interaktion zur nächsten gelangen. Das gelingt entweder durch eine intuitive Navigationsstruktur oder subtile visuelle Hinweise wie Animationen. Ein einfacher Checkout-Prozess oder ein Formular können den Unterschied zwischen einer Conversion und einem verlorenen Lead ausmachen.
Denke daran, dass es bei der Suchmaschinenoptimierung darum geht, ein Gleichgewicht zwischen der Benutzerfreundlichkeit und den Anforderungen der Suchmaschinen zu finden. Je besser deine Seite beiden gerecht wird, desto wahrscheinlicher ist es, dass sie Besucher:innen anzieht und sie zu Leads macht.
5. Teste und veröffentliche deine Landingpage
Bevor du auf „Veröffentlichen“ klickst, solltest du testen, ob alles funktioniert. Navigiere durch die Landingpage, als ob du ein:e Besucher:in wärst.
Hier ist eine kurze Checkliste für den Start:
✅ Alle interaktiven Elemente und Links prüfen
✅ Für mobile und Desktop-Nutzer:innen optimieren
✅ SEO-Bereitschaft validieren: Meta-Tags, Alt-Texte, Struktur
✅ Einrichtung der Analysetools überprüfen
✅ Auf defekte Links scannen und Einhaltung der Barrierefreiheit bestätigen
✅ Vorschau auf verschiedenen Geräten und Browsern
Alles in Ordnung? Dann kannst du live gehen! Denke jedoch daran: Dein Start ist nicht die Ziellinie. Überwache weiterhin regelmäßig die Leistung deiner Seite, sammle Feedback und verbessere die Landingpage mit Erkenntnissen über das tatsächliche Verhalten der Nutzer:innen.
Welche Elemente gehören auf eine konversionsstarke interaktive Landingpage?
Zu den Elementen konversionsstarker Landingpages gehören ansprechende Grafiken, interaktive Formulare, dynamische CTAs und vieles mehr. Diese Elemente können variieren. Unserer Meinung nach haben sich aber die folgenden als besonders effektiv erwiesen.
1. Ansprechende Visuals
Visuelle Elemente wie Bilder, Videos, Animationen oder interaktive Elemente erregen Aufmerksamkeit erregen, lösen Emotionen aus und laden zur Interaktion ein. Damit hilfst du deinen Interessent:innen, komplexe Informationen schnell zu verstehen.
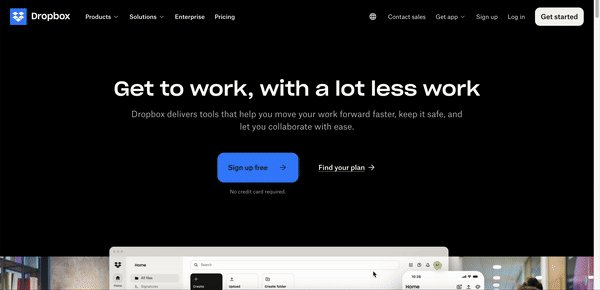
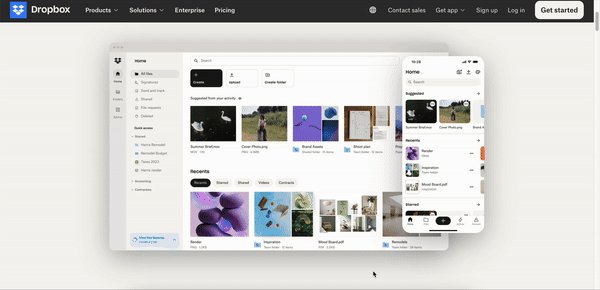
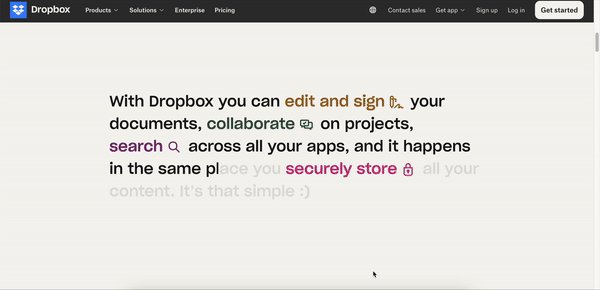
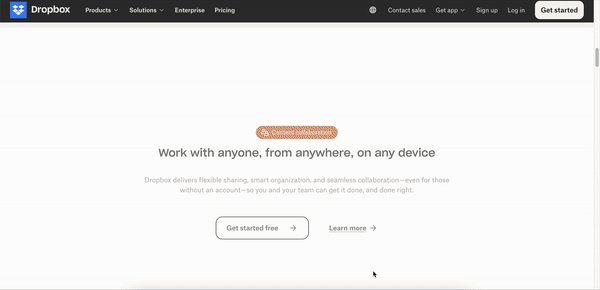
Dropbox hat die Magie der Bewegung verstanden. Du möchtest zeigen, dass dein Tool per Drag-&-Drop funktioniert? Dropbox verwendet dafür ein GIF auf der Homepage, das kurz, knapp und wirksam ist. Du willst erklären, wie die Zusammenarbeit mit deinem Unternehmen funktioniert? Dann binde ein kurzes Demovideo ein. Damit erklärst du alles schneller, als man auf den Zurück-Button drücken kann.
Hover-Effekte heben deine CTAs hervor und Scroll-Animationen lenken die Aufmerksamkeit genau dorthin, wo sie gebraucht wird. Trotzdem bleibt das Layout leicht und luftig mit viel Weißraum. Dadurch sagen die visuellen Elemente deiner Landingpage freundlich: „Guck mal, hier musst du klicken“, anstatt „Klick mich!“ zu schreien.

2. Interaktive Formulare
Interaktive Formulare erlauben es deinen Nutzer:innen, dank Echtzeit-Feedback, Ausfüllhilfen oder Eingabevalidierung einfach mit deiner Landingpage zu interagieren. Mit einem mehrstufigen Formular kannst du Informationen außerdem in kleinen Schritten abfragen. Dadurch steigt die Wahrscheinlichkeit, dass Besucher:innen es vollständig ausfüllen.
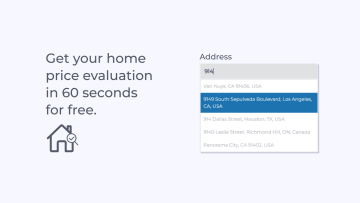
Die kanadische Agentur Book More Showings für Immobilien-Leads setzt interaktive Formulare effektiv ein. Das Team wollte die Conversion-Rate erhöhen, die Lead-Kosten senken und Zeit sparen – und zwar ohne für Formularanpassungen Nachrichten-Ping-Pong mit den Entwickler:innen spielen zu müssen. 🏓 💌
Mit Heyflow erstellen die Lead-Profis jetzt selbstständig interaktive Formulare mit Funktionen wie der Adressvervollständigung und der Validierung von Telefonnummern. Diese kleinen Änderungen zeigten große Wirkung: Interessent:innen können die Formulare jetzt schneller ausfüllen, ohne jedes Detail händisch eintippen zu müssen.
Die Ergebnisse?
150 % Steigerung der Conversion-Rate
50 % schnellerer Aufbau des Lead-Funnels
57 % Kostenersparnis pro qualifiziertem Lead

Du willst deinen Traffic auch so einfach in Conversions verwandeln wie Book More Showings? Jetzt Heyflow kostenlos testen!
3. Dynamische Inhalte
Bei dynamischen Inhalten handelt es sich um maßgeschneiderten Content, der sich je nach Aktionen, Vorlieben oder Daten von Nutzer:innen ändert. Beispiele dafür sind benutzerdefinierte Empfehlungen, standortbasierte Vorschläge oder interaktive Quizze mit wechselnden Fragen.
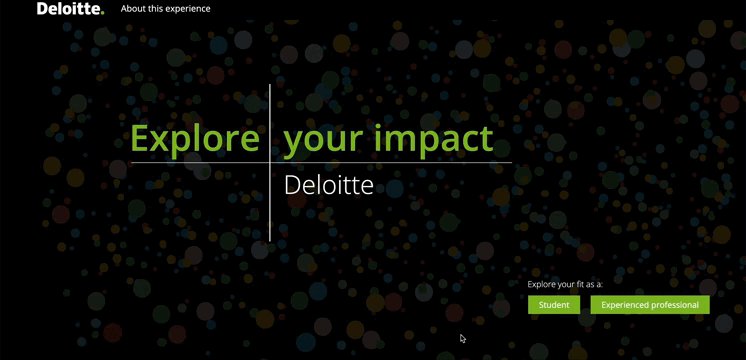
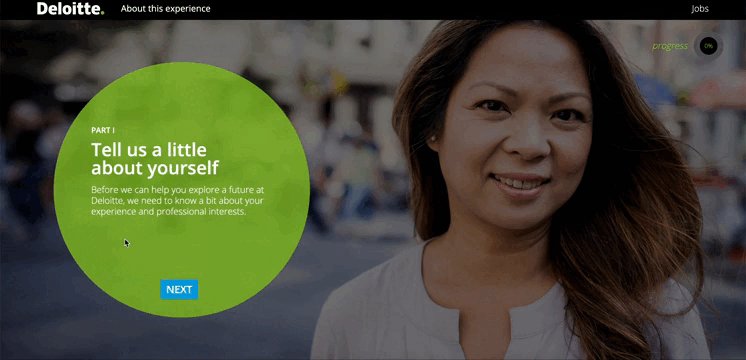
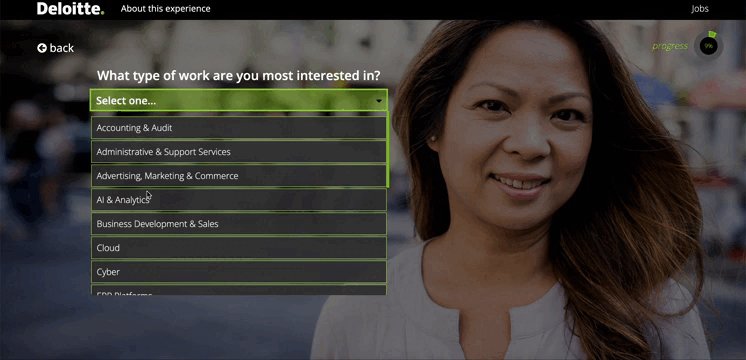
Wie dynamische Inhalte in Aktion aussehen, zeigt „Explore Your Fit“ von Deloitte. Mit dem Tool können Arbeitssuchende auf Basis ihres Hintergrunds, ihrer Vorlieben und ihres Arbeitsstils die verschiedenen Karrieremöglichkeiten des Beratungs- und Prüfungsunternehmens erkunden. Die Nutzer:innen füllen dazu ein kurzes, interaktives Quiz zu Fähigkeiten und Interessen aus und das Tool liefert einen maßgeschneiderten Karriereführer mit passenden Stellen.
Solche dynamischen Inhalte können die Zahl der Abbrüche reduzieren. Denn sie geben den Nutzer:innen das Gefühl, dass du sie verstehst und dich um ihre Anliegen kümmerst – und das führt am Ende zu höheren Conversion-Rates.

4. Klare Calls to Action (CTAs)
Ob „Demo buchen“, „Kostenlos testen“ oder „Jetzt starten“ – ein guter und klarer Call to Action verdeutlicht den Nutzer:innen, welche Maßnahme sie als nächstes ergreifen sollten und führt sie nahtlos zum nächsten Schritt.
Neben einer klaren Formulierung kommt es auch darauf an, wo und wann du den CTA anzeigst. Rocket Mortgage, ein Onlineanbieter von Hypothekendarlehen, passt den CTA dem Verhalten der Nutzer:innen und ihrer Position in der Customer Journey an. Landet ein:e Interessent:in zum ersten Mal auf der Website, lautet der primäre CTA oben rechts „Jetzt beantragen“ – und ermutigt dazu, die Plattform zu erkunden und loszulegen. Wiederkehrende Nutzer:innen, die bereits angemeldet sind, sehen stattdessen „Abmelden“.
Durch diese kleine CTA-Anpassung entsteht eine reibungslose, intuitive Experience für Kontoinhaber:innen, die sich dadurch einfacher anmelden und dort weitermachen können, wo sie aufgehört haben.

5. Social Proof
Mit Social-Proof-Elementen machst du dir das psychologische Phänomen des Herdenverhaltens zunutze: Bei Entscheidungen fühlen Menschen sich oft wohler, wenn sie sehen, dass andere dasselbe tun wie sie. Mit Social Proof drückst du aus: „Alle anderen tun es auch, warum also nicht du?“
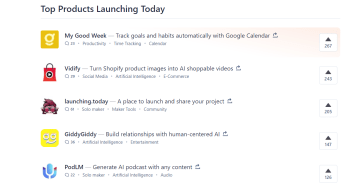
Die Plattform Product Hunt hat dieses Konzept in Form eines Upvote-Systems umgesetzt. Das System zeigt öffentlich an, wie viele Nutzer:innen ein Produkt empfehlen würden. Das schafft Glaubwürdigkeit und Dringlichkeit. Je mehr Upvotes ein Produkt erhält, desto höher wird es eingestuft. Das steigert die Sichtbarkeit und stärkt den Social Proof.

All diese Elemente vermitteln bereits einen guten Eindruck darüber, wie die einzelnen Teile einer Landingpage zusammenarbeiten, um das Engagement und die Conversion-Rate zu steigern. Im nächsten Kapitel erfährst du, wie du sie zu einer schlüssigen, konversionsstarken Landingpage kombinierst.
So verbessern interaktive Landingpages deine Conversion-Rate
Eine schlichte, statische Landingpage fühlt sich für deine Webseite-Besucher:innen schnell wie eine Sackgasse an und gibt ihnen keinen Grund, zu verweilen oder zu interagieren. Fühlen sie sich dagegen animiert, mit der Seite zu interagieren, bleiben die Besucher:innen gern länger, sehen sich in Ruhe um und fühlen sich stärker mit deiner Marke verbunden.
Diese Bindung kann den entscheidenden Unterschied machen, wenn es darum geht, Klicks in Conversions umzuwandeln. Interaktive Landingpages bieten jedoch noch weitere Vorteile:
Personas gezielt ansprechen: Jede:r Besucher:in ist anders – mit maßgeschneiderten Interaktionen für bestimmte Personengruppen stellst du sicher, dass deine Botschaft trotzdem ankommt. Manche Personas brauchen eine Produktdemo, bevor sie eine Kaufentscheidung treffen, andere lassen sich durch Kostenrechner oder Fallstudien überzeugen. Wenn du ihnen relevante Inhalte bietest, die zum Fortschritt ihrer Buyer-Journey passen, schaffst du Vertrauen und führst sie gezielt zum entscheidenden Conversion-Klick.
Top-Funnel-Leads mühelos erfassen: Neue Besucher:innen, die am Anfang deines Funnels stehen, sind oft noch nicht kaufbereit. Interaktive Quizze oder Umfragen wecken jedoch ihre Neugierde und bieten ihnen einen Mehrwert. Als Gegenleistung für ihre Interaktion erhältst du E-Mail-Adressen oder wichtige Lead-Informationen, um sie der richtigen Nurturing-Pipeline zuzuordnen. So sicherst du dir hochwertige Leads, die du mit gezielten Follow-Ups effizient durch deine Funnels führst.
Vertrauen durch Transparenz schaffen: Interaktive Elemente wie Echtzeitrechner oder dynamische Testimonials zeigen deinen Website-Nutzer:innen genau, was sie erwartet – egal, ob es um Preise, Rabatte oder andere Erfahrungen geht. Funktionen wie Live-Zähler („100 Leute haben diesen Artikel heute gekauft“) erhöhen die Dringlichkeit und Glaubwürdigkeit und beschleunigen die Kaufentscheidung.
Heyflow – die einfache Lösung für interaktive Landingpages

Heyflow ist eine No-Code-Plattform, mit der Unternehmen Leads generieren und ihre Conversion-Rates steigern können. Sie ermöglicht es Benutzer:innen, interaktive Formulare, Landingpages und Workflows zu erstellen, die visuell ansprechend und einfach zu organisieren sind.
So unterstützt Heyflow dein Unternehmen:
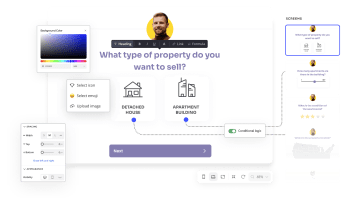
Flexible Anpassungsmöglichkeiten: Du kannst Details wie Farben, Schriftarten und das Layout deiner Landingpage-Detail an deine Marke anpassen und über 40.000 Icons nutzen. Benutzerdefiniertes CSS gibt dir sogar noch mehr Anpassungsmöglichkeiten.
Analysen und A/B-Tests: Mit der integrierten Analysefunktion kannst du das Verhalten von Nutzer:innen tracken und mithilfe von A/B-Tests effektive Flows und den besten Content ermitteln, um sie kontinuierlich zu optimieren.
Integrationen: Verbinde dich mühelos mit Tools wie Salesforce, HubSpot oder Zapier, um Workflows zu automatisieren, Daten zu verwalten und Abläufe ohne manuellen Aufwand zu vereinfachen.
Mobil-optimiertes Design: Deine Landingpages und Flows sehen auf allen Geräten perfekt aus und funktionieren reibungslos – dank responsivem Landingpage-Design.
Lead-Management-Tools: Vereinfache deinen Followup-Prozess mit automatisierten E-Mails, sortiere Leads mit interaktiven Formularen vor und sammle elektronische Signaturen, ohne die Benutzerfreundlichkeit deiner Seite zu beeinträchtigen.
Wir brauchten eine schnelle und einfache Möglichkeit, ein Lead-Formular zu erstellen. Heyflow war eine perfekte No-Code-Lösung. Ich konnte ein neues Lead-Formular in nur wenigen Tagen selbst erstellen. Normalerweise bräuchte es hierzu ein Entwickler-Team und viel Zeit. Abgesehen von der Einfachheit und Schnelligkeit war Heyflow außergewöhnlich anpassbar, sogar für unsere strengen Markenrichtlinien.
-----------------------
Erstelle wirkungsvolle interaktive Landingpages mit Heyflow
Mit Heyflow entwirfst du interaktive Formulare, Workflows und Lead-Funnels, die auf deine Ziele zugeschnitten sind – und das ohne Programmieraufwand!
Teste Heyflow kostenlos




