Guides & Best Practices
Alle Posts ansehenWie du in 2025 eine interaktive Website kreierst

Das Wichtigste bei der Erstellung einer interaktiven Website ist es, bei der Gestaltung die User im Hinterkopf zu behalten. Das erweckt statische, aber für User wichtige Informationen über dein Unternehmen zum Leben.
Stell dir das Ganze wie ein Gespräch vor. Wenn du mit jemandem interagierst, der an dir interessiert ist, gut strukturiert wirkt und dir Fragen stellt, bleibst du viel eher bei der Unterhaltung, als wenn du das Gefühl hast, mit einer Wand zu reden.
Durch interaktive Elemente, Website-Design-Features und Personalisierung kannst du User aktiv einbinden – was deine Website von anderen abhebt, die Bedürfnisse deiner User erfüllt und Leads generiert.
In diesem Artikel erforschen wir, wie du eine interaktive Website erstellst – anhand führender Beispiele, Best Practices und einiger unkonventioneller Ansätze von Expert:innen auf diesem Gebiet. Indem du dich bei der Design-Planung auf deine User konzentrierst, kannst du eine Website gestalten, die nicht nur toll aussieht, sondern auch substanzielle Interaktionen mit Usern und höhere Conversions fördert.
Was braucht man, um eine interaktive Website zu erstellen?
Eine interaktive Website zu kreieren erfordert ein harmonisches Zusammenspiel von Design, Funktion und Interaktion, um das Interesse der User lebendig zu halten. Von der Gestaltung eines visuell ansprechenden Layouts bis hin zum Hinzufügen von Features, die auf Interaktionen der User reagieren – jedes Detail zählt.
Eine erfolgreiche interaktive Website zeichnet sich aus durch:
Design: Eine klare Seitenstruktur, ein intuitives User Interface und zuverlässiges Domain-Hosting bilden die Grundlage für nahtlose Navigation und Kundenzufriedenheit.
Funktion: Schicke Bilder und ausgefeiltes Marketing reichen nicht aus. Kernfunktionen wie ansprechende Formulare oder E-Commerce-Funktionen machen deine Website leicht zu bedienen und praktisch.
Interaktion: Denk an das Gespräch mit der leeren Wand von vorhin. Um der Wand keine Chance zu geben, schaffe eine Art Unterhaltung mit interaktiven Elementen wie Animationen, klickbaren Komponenten und Echtzeit-Updates, um tiefere User-Bindung zu fördern.
Diese Homepage von Xevio ist ein tolles Beispiel einer interaktiven Website. Sie nutzen eine Reihe verschiedener Best Practices und demonstrieren damit Interaktivität und erfolgreiche Webentwicklung.
Interaktive Features auf dieser Homepage sind:
Videos, die auf die Xevio-Zielgruppe zugeschnitten sind
Karussell-Bilder von Kunden – das boostet den Social Proof
Kreatives Design animiert User zum Scrollen
Interne Links zu Dienstleistungen wie Social-Media-Werbung
Was ist der Unterschied zwischen einer statischen und einer interaktiven Website?
Während statische Websites einfach nur Informationen präsentieren, bietet eine interaktive Website ein dynamisches Erlebnis und fördert bei jedem Klick die Interaktion mit den Usern. Es ist wie der Unterschied zwischen einer Landingpage und einer Website – auf den ersten Blick ähnlich, aber in ihrer Funktion sind sie Welten voneinander entfernt.
Schlüsselelemente, die eine interaktive Website besonders machen:
Einbindung der User: Interaktive Websites fesseln das Interesse der User, indem sie passives Browsen in aktive Teilnahme verwandeln – lass deinen Content die Aufmerksamkeit der User gewinnen!
Interaktion: Features wie klickbare Elemente, interaktive Formulare und Animationen laden User ein, deinen Content zu erkunden und darin einzutauchen – und dabei Spaß zu haben!
Personalisierung: Die besten interaktiven Websites nutzen Tools wie konditionale User-Flows und dynamische Inhalte, um sich an das Verhalten der Nutzer:innen anzupassen – zum Beispiel durch maßgeschneiderte Produktempfehlungen oder der Anpassung von Formular-Fragen basierend auf vorherigen Antworten. (Das ist sozusagen die Website-Version von der Person im Café, die sich an deine Bestellung erinnert. 🤗☕)
Lead-Generierung: Erfolgreiches interaktives Website-Design führt User durch interaktive Elemente wie Flows und klickbare Call-to-Action, um Leads zu generieren und sie zu qualifizieren.

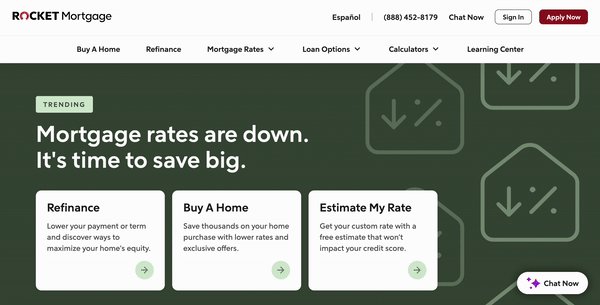
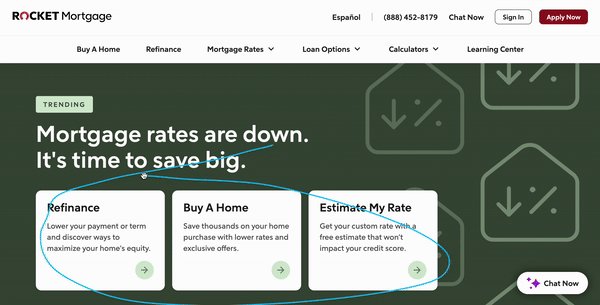
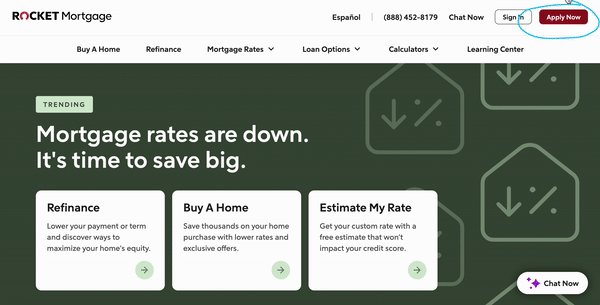
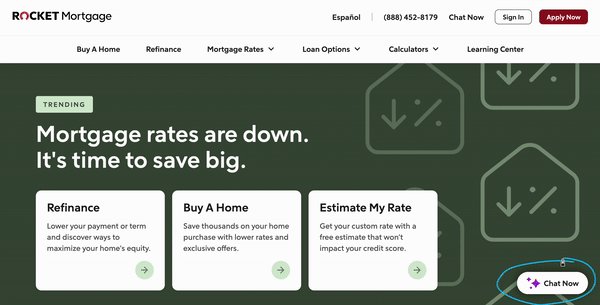
Diese interaktive Website von Rocket Mortgage setzt direkt am Anfang der Seite wichtige Best Practices zur Lead-Generierung um.
Interaktive Website Best Practices in diesem Beispiel sind:
Verwendung interaktiver Designelemente wie Multi-Step-Formulare, um das User Engagement zu fördern, besser auf die Zielgruppe einzugehen und qualifizierte Leads zu generieren.
Platzierung eines klaren Call-to-Action-Buttons in der Nähe der Suchleiste für höhere Conversion-Rates.
Einbindung von Personalisierung durch einen "Chat now"-Button für den Kundenservice.
Verschiedene Wege, eine interaktive Website zu erstellen
Wenn du dich zur Gestaltung einer interaktiven Website entscheidest, gibt es mehrere Möglichkeiten, um höhere Conversion-Rates zu erzielen und die Aufmerksamkeit der User zu halten. Von No-Code-Website-Buildern (wie Heyflow! 💁♀️) bis hin zu individuellem programmierten Lösungen und der Integration von APIs – hier sind einige Methoden, um ein fesselndes Erlebnis zu schaffen.
Gestalte deine Website mit einem CMS
Mit einem Content-Management-System (CMS) können sich mehrere Personen von einem Dashboard aus mit verschiedenen Elementen an der Gestaltung der Website beteiligen. Ein CMS nutzt oft eine Datenbank, um jeden Aspekt des Website-Inhalts zu präsentieren. Du kannst Templates, Plugins und Erweiterungen nutzen oder Features wie E-Commerce-Funktionen hinzufügen, um das Engagement der User zu steigern – und all das ohne umfangreiche Programmierkenntnisse.
Selbst programmieren
Zur vollen kreativen Kontrolle und für eine fortgeschrittene Funktionalität ist individuelles Coding die Go-to-Lösung. Anders ausgedrückt: Überspringe diesen Abschnitt, wenn du keine Programmierkenntnisse hast (oder nicht mit jemandem zusammenarbeitest, der sie hat).
Mit einer selbst programmierten Lösung kannst du interaktive Elemente wie Animationen, dynamisches Scrollen und kreative Übergänge erstellen, die auf deine Zielgruppe zugeschnitten sind und eine einzigartige und leistungsstarke User Experience gewährleisten.
Dies ist der anpassungsfähigste, kreativste und auch kostspieligste Ansatz. Wenn du dich für diese Lösung entscheidest, sie aber nicht gründlich durchführst, besteht eine hohe Wahrscheinlichkeit, dass deine Website in Zukunft ständig Probleme haben wird.
Probiere einen Website- oder Landingpage-Builder aus
Für alle, die herausfinden möchten, wie man eine interaktive Website erstellt, die attraktiv, effizient und benutzerfreundlich ist – das hier ist deine Lösung:
No-Code-Plattformen wie Heyflow vereinfachen den Prozess der Erstellung interaktiver Websites und Landingpages. Mit Drag-and-Drop-Tools, vorgefertigten Templates und Echtzeit-Analysen zur Verbesserung der Customer Experience ermöglicht dir Heyflow, schnell und einfach ansprechende, interaktive Seiten zu gestalten, die auf Conversions optimiert sind – ganz ohne technisches Fachwissen.
Integriere APIs
APIs verbinden deine Website mit Drittanbieter-Tools und Datenquellen. Von der Einbettung von Live-Chats bis zur Integration von CRM-Systemen oder Payment-Gateways – APIs ermöglichen dir das Hinzufügen dynamischer Elemente, welche die Funktionalität und User Experience verbessern.
Wie du eine interaktive Website erstellst: Ein Schritt-für-Schritt-Guide
Suchst du nach einer Roadmap? Wir verstehen dich. Lass uns Schritt für Schritt durchgehen, wie du eine interaktive Website erstellst.
Schritt 1: Definiere das Ziel deiner Website
Identifiziere klar, was deine Landingpage oder Website erreichen soll. Wenn du deine Ziele definierst, ist es eine gute Idee, zur Orientierung eine übergeordnete Hauptziel-Metrik (der sogenannte “North Star”, zu deutsch Polarstern) zu haben, deren Erreichung allen anderen Ziele übersteht. Wenn dein Team also bei der Wahl eines Designelements oder einer Strategie unschlüssig ist, gewinnt diejenige, die diese Hauptkennzahl am ehesten bedient.
Schritt 2: Plane und skizziere das Layout
Mittlerweile weißt du, dass nicht alle Websites gleich gestaltet sind. Und dass es Schlüsselelemente gibt, die du hinzufügen kannst, um deine Website erfolgreicher zu machen. Dafür ist es wichtig, einen Plan zu erstellen und zu skizzieren, wie du dir die Seite vorstellst. In der Produktwelt nennt man das einen Low-Fidelity (Low-Fi) Mockup. Du musst kein Designer sein, um das zu tun, und tatsächlich sind es viele Gründer:innen nicht. Es geht mehr darum, dass du eine klare Vision und Ziele dafür hast, was deine Seite erreichen und vermitteln soll.
Wirf einen Blick auf einige der allerersten (noch nie zuvor gesehenen!) Skizzen der Website der Content-Agentur dslx.

Diese Mockups entwickelten sich schließlich zu dem, was die Website heute ist – und was du weiter unten noch zu sehen bekommst.
Vielleicht möchtest du einen Bereich mit user-generierten Inhalten einbauen. Oder du möchtest deine Website mit Parallax-Scrolling interaktiver gestalten. Wähle in jedem Fall die Elemente aus, die du möchtest, lies diese Landingpage-Design-Tipps durch, wenn dir die Inspiration fehlt, und beginne mit deinem Vision-Boarding!

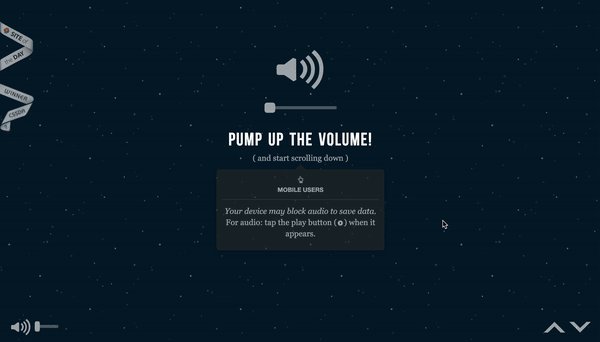
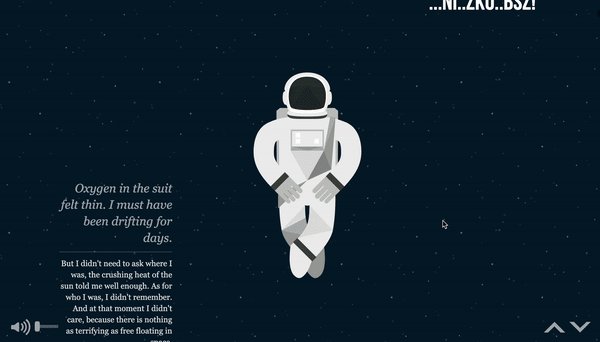
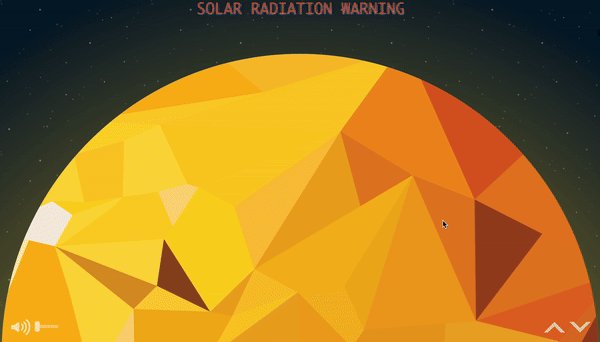
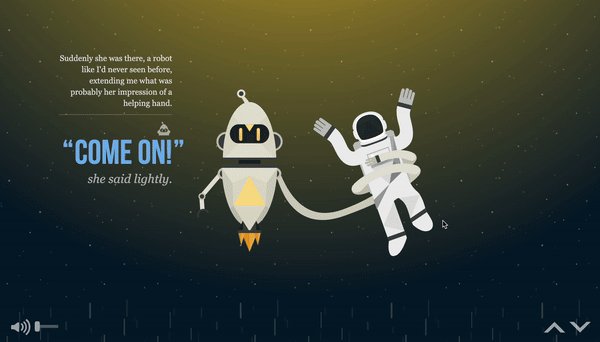
Wir lieben diese interaktive Website von NASA: Sie nutzt Parallax-Scrolling, um eine schöne, interaktive und leicht wiedererkennbare Website zu erstellen.
Schritt 3: Wähle eine Plattform
Um die richtige Plattform für deine interaktive Website zu wählen, denke an deine Ziele, technischen Fähigkeiten und die Features, die du einbinden möchtest. Du hast keine Programmierkenntnisse? Kein Problem.

Mit Plattformen wie Heyflow kannst du interaktive Elemente wie Formulare, Quizze oder individuelle Calls-to-Action einfach integrieren und ein userfreundliches Erlebnis schaffen, indem du Dinge, die dir gefallen, einfach per Drag-and-Drop einfügst.
Schritt 4: Passe Designelemente an
Maßgeschneiderte Formularfelder sind essentiell zur Generierung qualifizierter Leads – aber wusstest du auch, dass du die Anpassung bis hin zur Loading Animation treiben kannst? Wenn du Designelemente anpasst, baust du deine Markenidentität auf und steigerst die Interaktion mit den Usern – oder in diesem Fall deren Geduld. 😋
Ein klassisches Beispiel ist das Regenbogen-Laderad von Apple. Anstatt einer statischen Antwort auf einen Ladefehler nutzt Apple ein interaktives Element, das bei der Gestaltung den User im Hinterkopf hatte. Wir alle haben es schon einmal gesehen und wissen, was es bedeutet. Durch die Anpassung dieses Elements kommuniziert Apple mit dem User: Wir sind da, nur einen kleinen Moment bitte.
Es ist ein kleines Element, aber es bewirkt viel.

Schritt 5: Füge interaktive Features hinzu
Das Hinzufügen interaktiver Features hilft Websites, Ziele zu erreichen – wie zum Beispiel Besucher:innen zu binden, Conversions zu steigern oder einfach den Besucher:innen auf der Website etwas Freude zu bereiten – was wiederum hilft, eine Marke mit emotionaler Nähe aufzubauen. Es gibt eine Vielzahl interaktiver Features zur Auswahl, von dynamischen Content-Slidern bis hin zu interaktiven Animationen.

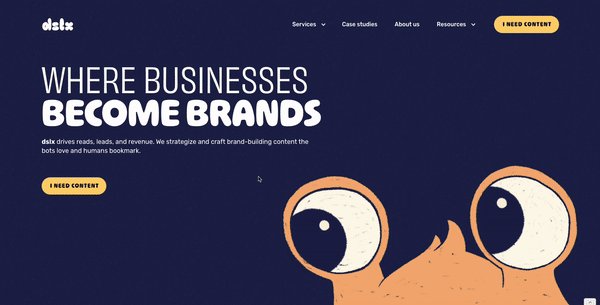
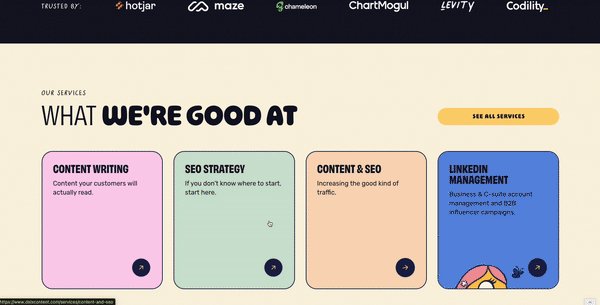
Dieses Beispiel der unkonventionellen und kreativen Content-Agentur dslx nutzt interaktive Features, um Interesse zu schaffen und den Wiedererkennungswert ihrer Homepage zu steigern. Die Augen des Monsters folgen dem Nutzer, wenn er über die Seite hovert – wenn das keine Führung durch die User Journey ist!
Schritt 6: Optimiere die Performance
Die Optimierung der Performance ist entscheidend für den Erfolg jeder interaktiven Website. Ladezeiten und Funktionalität könnten zu Deal-Breakern werden. Eine langsame Website oder ungünstige UX kann Besucher:innen frustrieren und von deiner Website vertreiben, was nicht nur zum Verlust von Kund:innen führt, sondern auch die SEO-Rankings negativ beeinflusst und den Gesamttraffic reduziert.
Beispielelemente erfolgreicher interaktiver Websites
Es ist möglich, sowohl gut auszusehen als auch unglaublich clever zu sein. Bei Heyflow wissen wir, dass attraktives Design die Leute durch die Tür herein bringt und eine effektive UX sie in ihrem neuen Zuhause glücklich macht. Diese Beispiele haben eine oder zwei Seiten aus dem Buch der SaaS-Landingpage-Best-Practices übernommen und sie auf ihre Nische übertragen.
Eine scrollfreundliche Solarenergie-Landingpage
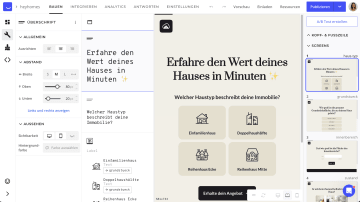
Mit Heyflows vorgefertigten Templates können Website-Ersteller:innen wie du aus einer Vielzahl von Designs wählen, um ihre Website anzupassen. Schau dir an, wie in diesem Beispiel eine Solarenergie-Landingpage interaktive Elemente nutzt, um ein nutzerfreundliches Erlebnis zu schaffen.

Interaktive Elemente, die in diesem Beispiel gezeigt werden:
Effektive Call-to-Action-Buttons
Möglichkeiten zur Personalisierung
Userfreundliches Scrollen
Ein einfach zu bedienendes Lead-Generierungs-Formular
Mit einem Lead-Generierungs-Formular kannst du wertvolle Informationen von Besucher:innen direkt erfassen und sie mit maßgeschneiderten Nachrichten kontaktieren. Durch responsives Design passt sich dieses Formular-Beispiel nahtlos an jedes Gerät an und ermöglicht allen Usern ein reibungsloses Erlebnis.
Verständliche Mikro-Umfragen, die User einbeziehen
Für optimale Lead-Generierungs-Ergebnisse solltest du es Nutzer:innen möglichst leicht machen, Feedback zu hinterlassen. Einer der sichersten Wege, einen Lead zu verlieren, sind ineffektive Formulare.

Wie du siehst, sind in diesem Beispiel die qualifizierenden Lead-Formulare nicht nur klar, sondern auch leicht zu finden und zu bedienen. Sie sind auch durch die Verwendung von Emojis ansprechend gestaltet. Das ist userfreundliches Webdesign vom Feinsten.
Zusammenfassung: So erstellst du eine interaktive Website
Inzwischen solltest du mit den Grundlagen des interaktiven Website-Designs bestens vertraut sein. Wir haben den Unterschied zwischen einer statischen, einfachen (*hust* - langweiligen) Seite und einer interaktiven behandelt. Wir haben Beispiele für erfolgreiches interaktives Webdesign gesehen und uns die verfügbaren Elemente angeschaut, um Websites zu erstellen, die bei jedem Klick das Interesse fördern.
Jetzt liegt es an dir! Wofür wirst du dich entscheiden? Die Aufmerksamkeit der User mit Animationen fesseln? Oder ist dein Ziel die mobile Optimierung? Oder strebst du etwas ganz anderes an? Wofür auch immer du dich entscheidest, wir wünschen dir viel Erfolg und empfehlen dir, Heyflow auszuprobieren – deine No-Code-Lösung für das Erstellen einer interaktiven Website.
________________________
Bist du bereit, ansprechende, interaktive Landingpages zu gestalten?
Lass deine Ideen mit Heyflows Drag-and-Drop-Builder aufleben. Erstelle interaktive Landingpages, die die Aufmerksamkeit deiner Seitenbesucher:innen halten und Conversions steigern – kein Programmieren erforderlich.



