Guides & Best Practices
Alle Posts ansehen7 Wege, Kontaktformulare zu erstellen und einzubinden

Für den Erfolg deiner Lead-Gen-Bemühungen sind Kontaktformulare entscheidend. Mit dem richtigen Design kommst du höheren Conversion-Rates, qualifizierteren Leads und einem besseren Benutzererlebnis einen großen Schritt näher.
Optimierst du dein Kontaktformular dagegen nicht für Conversions, verlierst du potenzielle Kund:innen. Ist dein Formular zu lang, verlieren die Besucher:innen deiner Website das Interesse und springen ab. Ein Formular, das nicht responsive gestaltet ist, kostet dich Mobile-Traffic. Und wenn du das Branding vernachlässigst, empfinden die Nutzer:innen dein Formular möglicherweise als unglaubwürdig.
Mit den folgenden sieben Strategien für die optimale Gestaltung und Implementierung deiner Kontaktformulare vermeidest du diese Fehler. Lass uns direkt ins Thema hüpfen! 🐇
7 Strategien für Kontaktformulare mit hoher Conversion-Rate
Unsere Strategien zeigen dir, wie du das Design deiner Formulare verbesserst, mehrstufige Formulare wirksam platzierst, A/B-Tests durchführst und mehr. Lass uns jede Strategie Schritt für Schritt durchgehen.
1. Nutze einen modernen Formular-Builder

Zum Erstellen eines wirksamen Kontaktformulars für deine Website gehört mehr als das Entwerfen der Grundelemente. Du solltest auch dafür sorgen, dass sich das Formular nahtlos in deine Landingpage integriert und benutzerfreundlich gestaltet ist. Bei diesen wichtigen Aufgaben hilft dir ein Tool zur Formularerstellung.
Wesentliche Features, die ein Formular-Builder bieten muss:
No-Code-Ansatz: Das Erstellen von Formularen muss einfach und ohne umfangreiche Programmierkenntnisse möglich sein.
Anpassbare Templates: Eine große Auswahl an vorgefertigten Templates sorgt dafür, dass du schnell loslegen kannst.
Mobile Optimierung: Deine Formulare sollten auf allen Geräten einwandfrei aussehen und korrekt funktionieren.
Schnelle Pagespeed: Die Formulare müssen schnell laden, um Frust bei den Nutzer:innen zu vermeiden.
Tools für die Datenanalyse: Das Tool muss es dir erlauben, Formulareinsendungen, Conversion-Rates und andere wichtige Kennzahlen zu verfolgen.
Bevor du dich für ein Formular-Tool entscheidest, solltest du eine Demo oder eine kostenlose Testversion ausprobieren. So findest du heraus, ob der Builder deinen individuellen Anforderungen und Präferenzen entspricht.
Wir lassen dir einfach mal die kostenlose Testversion von Heyflow hier.
2. Optimiere das Design

Achte bei der Gestaltung von Kontaktformularen darauf, dass sie sich mühelos in das Gesamtdesign und das Branding deiner Website einfügen. Konsistente Farben, Schriftarten und Designs schaffen eine User Experience, die das Vertrauen der Besucher:innen stärkt und sie davon überzeugt, bei dir in guten Händen zu sein.
Die Struktur deines Formulars sollte außerdem zum Layout der Seite passen, in die du es einbindest. Es muss zwar nicht identisch sein, sollte das Gesamtdesign und den Fluss deiner Website oder Landingpage aber ergänzen.
Du nutzt dein Kontaktformular in sozialen Netzwerken? Dann sollte es passend zur Social-Plattform gestaltet sein, von der aus Interessierte auf deine Website gelangen. Dieser UX-Muscle-Memory-Trick erleichtert es Nutzer:innen, durch dein Formular zu navigieren und trägt ebenfalls zu mehr Vertrauen bei.
3. Verwende Multi-Step-Formulare

Reduziere Reibungsverluste für potenzielle Kund:innen, indem du dein Kontaktformular in kleinere Schritte zerlegst. Wenn du auf unnötige Schritte wie überflüssige Formularfelder verzichtest, schaffst du eine reibungslose und angenehme User Experience.
Wichtige Überlegungen:
Formularfelder reduzieren: Konzentriere dich auf die wichtigsten Informationen
Captchas vermeiden: Nutze alternative Verifizierungsmethoden
Prozess vereinfachen: Optimiere die Schritte, die zum Ausfüllen deines Formulars erforderlich sind
Weniger Schritte bis zum Absenden deines Formulars bedeuten ein geringeres Risiko, dass Websitebesucher:innen sich überfordert fühlen. Eine Frage pro Seite hilft ihnen, fokussiert zu bleiben und macht das Ausfüllen zum Kinderspiel.
Top-Tipp von Heyflow: Wenn du ein mehrstufiges Formular nutzt, verwende eine Fortschrittsbalken – damit lassen sich die Erwartungen deiner Nutzer:innen besser managen.
4. Wähle die richtige Platzierung des Kontaktformulars
Die Platzierung deines Kontaktformulars kann die Wirksamkeit erheblich beeinflussen. Es gibt zwar keine pauschale Antwort auf die Frage, welche Platzierung die beste ist – allerdings solltest du die folgenden Faktoren berücksichtigen:
User Intent: Du gehst davon aus, dass die meisten Besucher:innen deiner Website an einer Kontaktaufnahme interessiert sind? Dann ist es sinnvoll, das Formular möglichst weit oben auf der Seite zu platzieren.
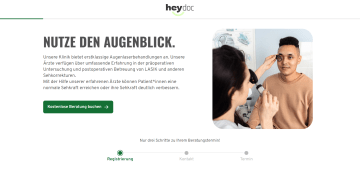
Seitenstruktur: Sollten Interessierte erst einmal bestimmte Informationen lesen, bevor sie sich mit dir in Verbindung setzen? Dann solltest du sicherstellen, dass dein Formular direkt unter diesen Informationen zu finden ist. Das hilft dir, deine Leads besser zu qualifizieren und spart allen Beteiligten Zeit.
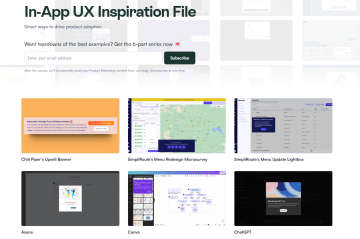
Das Team hinter der Product-Adoption-Plattform Chameleon ist besonders gut darin, Formulare wirksam zu platzieren. Zum Beispiel auf der Seite für In-App UX Beispiele: Besucher:innen der Seite wollen konkrete Inspiration und brauchen keine weitere Qualifikation, da sie die Seite bereits besucht haben. Ganz oben – noch vor den UX-Beispielen – hat das Chameleon-Team deshalb ein Kontaktformular platziert, über das die Nutzer:innen weitere Anregungen anfordern können.

Bist du mit den Gestaltprinzipien vertraut? Falls nicht, solltest du sie kennenlernen, denn sie können dir die Platzierung von Kontaktformularen vereinfachen. Das gilt vor allem für folgende Prinzipien:
Gesetz der Nähe: Menschen assoziieren Elemente, die visuell nah beieinander liegen, als zusammenhängend und relevant füreinander. Wenn Nutzer:innen also bestimmte Informationen benötigen, um dein Kontaktformular auszufüllen, solltest du sie optisch möglichst in der Nähe des Kontaktformulars platzieren. Das können zum Beispiel Social-Proof-Elemente sein.
Gesetz der Fortsetzung: Der Verstand folgt stets dem einfachsten Linienmuster. Willst du also, dass Besucher:innen die Informationen auf einer Seite in einer bestimmten Reihenfolge aufnehmen, bevor sie dein Kontaktformular erreichen, solltest du ihnen visuell den Weg dorthin weisen.
5. Prüfe die Performance deiner Formulare mit A/B-Tests
Wenn du leistungsschwache Kontaktformulare identifizierst, kannst du sie optimieren und bessere Ergebnisse erzielen. Keines deiner Formulare performt unterdurchschnittlich? Dann solltest du überlegen, wie du ein leistungsstarkes Formular noch besser machen kannst.
A/B-Tests helfen dir, mit verschiedenen Formularelementen zu experimentieren und ihre Wirkung zu messen.
Folgende Tests helfen dir dabei:
Visuelle Änderungen: Experimentiere mit verschiedenen Bildern, Farben und Layoutvarianten.
Textliche Anpassungen: Probiere verschiedene CTAs, Headlines und Formularbeschreibungen aus.
Platzierung des Formulars: Binde dein Formular an verschiedenen Positionen auf der Website ein, um herauszufinden, was am besten funktioniert.
Art des Formulars: Experimentiere mit verschiedenen Formulartypen und lasse zum Beispiel Multi-Step- oder einfache Formulare gegeneinander antreten.
Das A/B-Testing ist ein fortlaufendes Projekt. Der Markt verändert sich stetig und Kund:innen erwarten morgen vielleicht schon ganz andere Formularelemente als heute. Bleib also am Ball und entwickle deine Kontaktformulare kontinuierlich weiter.
6. Setze auf Transparenz
Bei Kontaktformularen bedeutet Transparenz, dass Nutzer:innen darüber informiert werden müssen, was mit ihren Daten geschieht. Damit hebst du das Image deiner Marke auf das nächste Level, gibst potenziellen Kund:innen noch mehr Anreize, deinem Unternehmen zu vertrauen und vermeidest künftig Ärger mit Leads, die sich vielleicht nicht genug informiert fühlen.
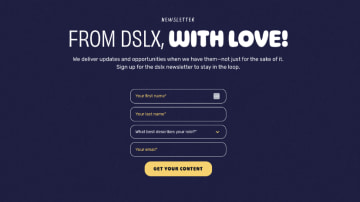
Transparenz schaffst du zum Beispiel, indem du potenzielle Kund:innen direkt im Formular darüber informierst, was sie für die Eingabe ihrer Daten von dir bekommen. Das können ein Follow-up per E-Mail oder ein monatlicher Newsletter sein. Das Team von dslx erklärt bei der Newsletter-Anmeldung zum Beispiel, dass die Empfänger:innen keinen Spam in Form von irrelevanten Informationen befürchten müssen.

7. Daten effektiv nutzen
Nachdem du die Einhaltung der in deinem Land geltenden Datenschutzbestimmungen sichergestellt hast, kannst du dich um die effektive Verwaltung der über dein Kontaktformular gesammelten Daten kümmern.
Damit du dabei Zeit sparst, organisiert und analysiert Heyflow diese Informationen automatisch für dich. Du erhältst wertvolle Einblicke in demografische Daten, Kund:innentypen und andere wichtige Metriken und kannst damit deine Kontakte segmentieren und ihnen in Zukunft noch relevantere Informationen schicken.
Lies direkt weiter, wenn du Kontaktformulare für deine Website mit Heyflow erstellen möchtest – wir zeigen dir in fünf Schritten, wie das ganz einfach funktioniert.
So baust du ein Kontaktformular mit Heyflow
Heyflow ist ein leistungsstarkes Formular-Tool, das die Erstellung und Implementierung von Kontaktformularen auf deiner Website vereinfacht. Mit einer einfachen Benutzeroberfläche und anpassbaren Funktionen entwirfst du mühelos Vorlagen für Kontaktformulare, die optisch ansprechend und äußerst effektiv sind.
Mit diesen 5 Schritten erstellst du ein Kontaktformular mit Heyflow:
1. Melde dich für eine kostenlose Testversion an und erstelle einen Heyflow: Es gibt viele verschiedene Vorlagen, aus denen du wählen kannst, um loszulegen. Oder du baust dein eigenes Template von Grund auf selbst.

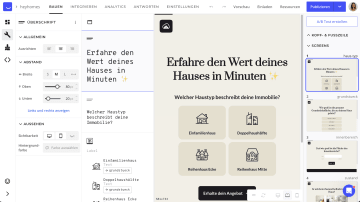
2. Entwirf dein Formular: Verwende den No-Code-Builder von Heyflow und erstelle per Drag & Drop ein visuell ansprechendes Formular. Layout, Farben und Schriftarten lassen sich dabei mühelos an das Branding deiner Website anpassen.#

3. Binde dein Formular ein: Sobald das Design deines Kontaktformulars steht, integrierst du es mit deinem Mail-Programm, Google Sheets, HubSpot, Salesforce oder anderen CRM-Systemen, um Lead-Daten zu speichern.
4. Veröffentliche dein Formular: Nachdem du dein Formular in dein CRM integriert hast, kann es losgehen – klicke auf „Veröffentlichen“ und starte mit dem Einsammeln von Kontaktdaten.
5. Testen und optimieren: Nachdem das Formular online ist, folgen die vermutlich wichtigsten Schritte bei der Formularerstellung. Teste dein Formular, um sicherzustellen, dass es korrekt funktioniert und einfach zu bedienen ist. Sammle Feedback von Nutzer:innen und führe notwendige Anpassungen durch, um die Leistung deines Formulars immer weiter zu verbessern.
Erstelle jetzt Kontaktformulare mit hohen Conversion-Rates mit Heyflow
Bist du bereit, die Conversion-Rate deiner Website zu erhöhen und mehr Leads zu generieren? Mit Heyflow fällt es dir ganz leicht, ansprechende Kontaktformulare zu erstellen, die Aufmerksamkeit erregen und zu Abschlüssen führen.
Mit einem intuitiven Drag-&-Drop-Builder, anpassbaren Vorlagen und Ein-Klick-Integrationen entwirfst du markenkonforme und ansprechende Kontaktformulare, für die du nicht deine Mittagspause opfern musst.


