Marketing-Grundlagen
Alle Posts ansehenDesign Best Practices für hochkonvertierende Landingpages

Eine Landingpage zu gestalten, die wirklich konvertiert, ist mehr als nur ein paar knallige Farben hinzuzufügen und die Daumen zu drücken, dass es schon irgendwie klappen wird. Wenn du E-Mail-Anmeldungen gewinnen, Leads generieren und wichtige Sales abschließen möchtest, solltest du es richtig machen und dir unsere Best Practices für die Gestaltung hochkonvertierender Landingpages zu Herzen nehmen.
Dabei geht es darum, wie nahtlose, intuitive und emotional ansprechende Erlebnisse geschaffen werden, die Besucher:innen sanft zu einem „Ja, ich will mitmachen!"-Moment führen.
Lies weiter, um zu erfahren, wie gutes Design interessierte Klicks in überzeugte Kund:innen verwandeln kann.
Best Practices für Landingpage-Design mit Beispielen
Du möchtest, dass deine Landingpage heraussticht, ohne Besucher:innen zu überfordern. Hier sind einige Best Practices für Landingpage-Design, die dir helfen, den Sweet Spot zwischen Kreativität und visuellem Chaos zu finden.
Nutze das KISS-Prinzip und vermeide ein überladenes Design
Kennst du das Gefühl, so viel zu sagen zu haben, dass du alles auf eine Landingpage quetschst und die Seite am Ende an eine Wühlkiste erinnert?
KISS ("Keep It Simple, Stupid" – nicht die Hardrock-Band 🤘) kann dir helfen, klare und fokussierte Landingpages zu erstellen. Es ist ein Designprinzip, das uns daran erinnert, uns auf das Wesentliche zu konzentrieren und dem Design Raum zu geben. Wenn etwas nicht zum Ziel deiner Webseite beiträgt, hat es nichts auf deiner Landingpage verloren.
Wenn du zum Beispiel einen Abo-Service bewirbst, überlade die Landingpage nicht mit irrelevanten Produktmerkmalen. Hebe stattdessen die Benefits hervor und mache deinen CTA zum Star der Show.
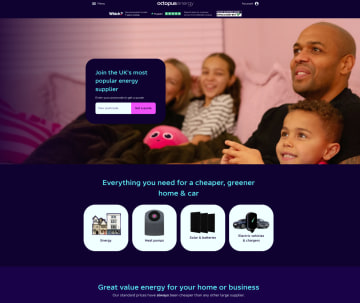
Im folgenden Beispiel hat Octopus Energy das KISS-Prinzip für die Benefits, Wertversprechen und den CTA angewendet, ohne das Design der Landingpage zu verkomplizieren.

Sorge für Klarheit mit einem starken Wertversprechen direkt am Anfang
Wenn deine Besucher:innen nicht gleich in den ersten Sekunden auf deiner Seite verstehen, was du anbietest, hast du sie bereits verloren. Deshalb braucht deine Landingpage ein starkes Wertversprechen, das hervorsticht.
Betrachte den Inhalt deiner Landingpage wie einen Elevator Pitch – er sollte schnell und prägnant die Frage deiner Zielkund:innen "Was habe ich davon?" beantworten. Ein klares Wertversprechen gibt ihnen einen Grund zu bleiben.
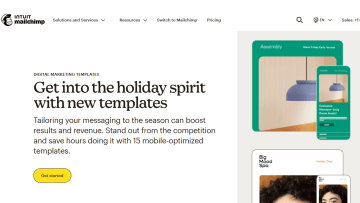
Schau dir im nachfolgenden Beispiel an, wie Mailchimp das macht.

Minimiere Ablenkungen mit der 80/20-Regel
Die 80/20-Regel oder das Pareto-Prinzip sagt, dass 80% der Ergebnisse aus 20% der Bemühungen entstehen. Das kannst du auf dein Design anwenden, indem du dich auf die Elemente konzentrierst, die am wahrscheinlichsten die Performance deiner Landingpage beeinflussen.
Reduziere Ablenkungen auf ein Minimum – hier ist nicht der Ort für unnötige Links zu deinem Blog oder Social Media. Stelle stattdessen sicher, dass alles, was auf deiner Landingpage ist, zu deinem Ziel führt. Das könnte bedeuten, Navigationsleisten zu entfernen, den Landingpage-Text reduziert zu halten und einen klaren Call-to-Action oberhalb des Folds zu platzieren.
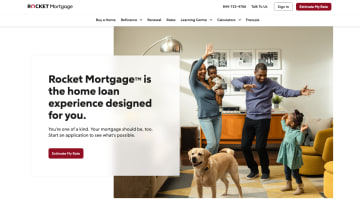
Rocket Mortgage macht das gut – mit einfacher, aber wirksamer Copy, einem passenden Bild und einem klaren CTA:

Mobile-First-Design, optimiert für alle Geräte
Eine wichtige Best Practice für Landingpages ist es, beim Design mobile Geräte im Hinterkopf zu behalten. Eine Landingpage, die auf Mobilgeräten nicht gut aussieht und nicht gut funktioniert, ist ein No-Go. Mehr als 50% der Website-Besucher:innen brechen ihre Sitzung ab, wenn die mobile Seite nicht innerhalb von 3 Sekunden lädt.
Mobile-First-Design bedeutet, an die Besucher:innen zu denken, die über mobile Geräte auf deine Website kommen – und sicherzustellen, dass sich dort jedes Element reibungslos anpasst.
Damit ist nicht gemeint, einfach die Landingpage zu verkleinern, um sie passend zu machen; wichtig ist, das Seitenlayout für Touch statt Klicks anzupassen. Ein guter Start wäre, Buttons groß genug zum Antippen zu machen und deine Ladegeschwindigkeit zu optimieren. Ist dein mobiles Site-Design gut, werden 79% deiner Besucher:innen wahrscheinlich wiederkommen und deine Website sogar in ihren Netzwerken teilen.
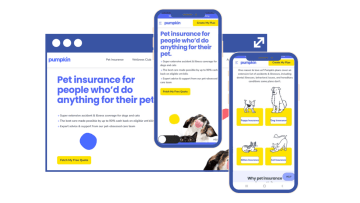
Im nachfolgenden Beispiel hat Pumpkin Care die mobile Optimierung perfekt umgesetzt, indem sie die Elemente der Landingpage gestapelt statt verkleinert haben, um sie an den Bildschirm anzupassen. Ihre mobile Website bleibt der visuellen Identität der Marke treu und ist einfach zu navigieren, ohne auf Barrierefreiheit zu verzichten.

Landingpage-Struktur
Nachdem wir die Grundlagen des Designs geklärt haben, konzentrieren wir uns auf Best Practices für die Strukturierung von Elementen, um Conversions zu maximieren.
Vom AIDA-Framework bis hin zu Designtechniken, die deine CTAs unübersehbar machen – sprechen wir über Strategien, die eine langweilige Landingpage fabelhaft machen. ✨
Nutze das AIDA-Framework, um die User Journey zu leiten
AIDA (Attention, Interest, Desire und Action – zu Deutsch Aufmerksamkeit, Interesse, Wunsch und Handlung) ist ein zeitloses Framework, weil es der Art entspricht, wie Menschen Entscheidungen treffen. Es schüttet nicht einfach Informationen über deine Besucher:innen aus – es nimmt sie mit auf eine kleine emotionale Reise und führt sie von "Hmm, interessant" zu "Das brauche ich jetzt sofort!"
Gewinne zuerst ihre Aufmerksamkeit mit einer klaren und überzeugenden Headline und baue ihr Interesse dann mit einer ansprechenden Copy auf, die sie direkt anspricht. Zeige ihnen, was sie gewinnen werden (der Desire-Teil), und führe sie schließlich dazu, deine gewünschte Handlung auszuführen, mit einem CTA, dem sie nicht widerstehen können.
Eine der vielen erfolgreichen Landingpages, die das AIDA-Modell nutzen, ist die von LeanTree, die du im Beispiel weiter unten sehen kannst. Die Headline erzeugt Aufmerksamkeit, indem sie eine verbreitete Angst anspricht. Der Haupttext weckt Interesse, indem er eine Lösung anbietet und Verlangen aufbaut, wobei die Marke als vertrauenswürdiger Wegweiser positioniert wird. Schließlich rundet der einfache CTA das Ganze ab, indem er zur Aktion ermutigt, ohne aufdringlich zu wirken. Der Text fließt natürlich und führt den User von Neugier über Vertrauen schließlich zur Handlung.

Designe im "Z"-Muster, um User zum CTA zu führen
Laut Untersuchungen zum Nutzerverhalten bewegen sich unsere Augen beim Scannen einer Seite natürlicherweise in einem vorhersehbaren "Z"-Muster. Stell dir das wie einen Pfad vor – unsere Augen beginnen oben links, bewegen sich nach oben rechts, dann diagonal nach unten links und schließlich wieder quer nach unten rechts. Es ist ein "Z".

Nutze dieses Wissen, um deine wichtigsten Elemente (wie CTAs) strategisch entlang dieses visuellen Pfads zu platzieren.
Du kannst zum Beispiel deine Landingpage-Headline oben links platzieren, eine Subheadline oder ein Bild quer oben hinzufügen und dann die Augen nach unten zu deinem Call-to-Action-Button unten rechts führen. Du leitest User dorthin, wo du sie haben möchtest, und das ziemlich leicht. 😎
Nutze Gestalt-Prinzipien für intuitives Design
Die Gestalt-Prinzipien legen nahe, dass Menschen visuelle Elemente als einheitliches Ganzes wahrnehmen, nicht als einzelne Komponenten. Im Landingpage-Design kannst du diese Idee nutzen, um ein kohärentes, nahtloses Usererlebnis zu schaffen, indem du ähnliche Elemente gruppierst und logisch organisierst.
Wenn du zum Beispiel den CTA-Button in der Nähe von nutzenorientierter Copy platzierst, wird es für User einfacher, den Zusammenhang zwischen dem Angebot und der Handlung zu verstehen, die du von ihnen möchtest.
Der Hauptpunkt? Ein sauberes, logisches Layout fühlt sich für den User natürlich und intuitiv an.

Minimiere Störfaktoren durch Mikro-Interaktionen
Mikrointeraktionen sind kleine, einfache Animationen oder Effekte, die deine Landingpage lebendiger und reaktionsfreudiger erscheinen lassen.
Störfaktoren sind wie Steine auf der Straße; sie verlangsamen alles und lassen die Reise länger erscheinen. Mikrointeraktionen sind die kleinen Dinge, die die Straße glätten und dafür sorgen, dass sich alles natürlicher und angenehmer anfühlt.
Zum Beispiel, wenn sich ein Button farblich verändert, wenn du mit der Maus darüber fährst, oder wenn ein sanfter Scroll das Bewegen durch die Seite mühelos erscheinen lässt. Diese subtilen Details lassen das gesamte Erlebnis ausgefeilt wirken und halten User interessiert.
Die Website von dslx verwendet markenrelevante Mikrointeraktionen, um das Nutzererlebnis zu verbessern, ohne störend zu wirken:
Wie kann dir eine Landingpage helfen, deine Marketingziele zu erreichen?
Uff... all diese Mühe, und wofür? Lohnt es sich überhaupt, Landingpages zu erstellen?
Auf jeden Fall! Eine tolle Landingpage kann dir helfen, Marketingziele zu erreichen wie:
Unterstützung der Lead-Generierung: Unternehmen mit 31-40 Landingpages erhalten 7-12 Mal mehr Leads als solche mit nur 1-5 Landingpages.
Steigerung der Conversions: Eine gut gestaltete Landingpage kann 10% deiner Besucher:innen in zahlende Kund:innen verwandeln.
Boost des User-Engagements: Indem du deinen Content klar, relevant und emotional ansprechend gestaltest, wird deine Landingpage Besucher:innen ermutigen, länger zu bleiben und mit deiner Marke zu interagieren.
Wenn dein Ziel ist, Besucher:innen zu ermutigen, mit deiner Marke zu interagieren – sei es durch ein Gespräch oder einen ersten Kauf – ist eine Landingpage deine beste Wahl.
Entfessle das volle Potenzial deiner Landingpage mit Heyflow
Es stimmt – eine Landingpage zu erstellen, die die Aufmerksamkeit der Besucher:innen fesselt und die Ergebnisse liefert, von denen dein Marketingteam träumt, ist ganz schön aufwendig. Aber es gibt auch eine Abkürzung zum mühelosen Landingpage-Design: ein Template.
Nachfolgend siehst du ein super Beispiel für ein Landingpage-Template von Heyflow, das von dir nur noch angepasst werden braucht. Ziehe deine Branding-Elemente per Drag-and-Drop hinein, ergänze deinen Text, füge ein paar hochwertige Bilder ein, und fertig. Kein Stress und keine Design-Masterclass nötig.
Mit Heyflows Landingpage-Builder kannst du ganz einfach interaktive, hochkonvertierende Landingpages erstellen, die auf deine Ziele zugeschnitten sind – ganz ohne Programmieren.
_________________________________
Erstelle mit Heyflow wirkungsvolle interaktive Landingpages
Baue individuelle Formulare, Workflows und Lead-Funnels, die Leser:innen anziehen und konvertieren – ohne eine einzige Zeile Code!



