Guides & Best Practices
Alle Posts ansehenLandingpage-Design für höhere Conversion-Rates: Tipps und Best Practices

Viele Landingpages sehen toll aus, scheitern aber an ihrer eigentlichen Aufgabe: sie konvertieren nicht. Du hast Traffic – doch Klicks allein bringen kein Geld.
Wie verwandelst du also "nur mal schauende" Besucher:innen in "Wo kann ich unterschreiben?"-Kund:innen? Alles fängt beim Design der Landingpage an – smart, strategisch und stark darauf ausgerichtet, was User zum Klicken bringt.
In diesem Guide erörtern wir, was beim Landingpage-Design wichtig ist, um mehr Conversions zu generieren. Von aufmerksamkeitsstarken visuellen Elementen bis hin zu CTAs, die förmlich danach rufen, geklickt zu werden – du lernst genau, was es braucht, um eine Landingpage zu erstellen, die performt.
Geben wir deiner Landingpage so richtig Klick-Appeal!
Kernelemente einer hoch konvertierenden Landingpage
Bereit für Landingpage-Design-Tipps, die wirklich funktionieren?
Folgendes hält Besucher:innen vom Absprung ab und bringt sie im entscheidenden Moment zum Klicken:
Erstelle ein anziehendes Hero-Image oder -Video (above the fold): Dein "Hero" ist das Erste, was Besucher:innen sehen – nutze diese Chance! Zum Beispiel mit kräftigen Visuals oder mit einem kurzen Video, das den Vibe deiner Brand wiedergibt. Das sollte “above the fold" (also ohne Scrollen) sichtbar sein, damit die Besucher:innen sofort interessiert sind.
Cleanes und einfaches Layout: Weniger ist mehr. Ein aufgeräumtes Layout hält den Fokus auf das Wichtigste: deine Message. Lass den Ballast weg, damit alles gut sichtbar ist, und lass deinen Content glänzen. Niemand will "Wo ist Walter?" auf deiner Landingpage spielen.
Fokussiere dich auf einen einzigen, klaren Call-to-Action (CTA): Erfolgreiche Landingpages, die konvertieren, haben ein klar definiertes Ziel. Verwirr deine Besucher:innen nicht mit Optionen – gib ihnen eine klare Handlungsaufforderung. Ob "Jetzt starten" oder "Hier anmelden" – stelle sicher, dass dein CTA direkt ist.
Mobile-First Design: Wenn deine Landingpage nur auf dem Desktop funktioniert, verlierst du mehr als 50% deines Publikums. Habe immer Mobile-First im Sinn: Buttons sollten leicht bedienbar sein, Text lesbar und Bilder schnell ladbar.
Vereinfache die User Journey: Denk an den Pfad zur Conversion wie an eine gerade Linie. Je weniger Schritte, desto besser. Eliminiere Ablenkungen, beschränke die nötigen Klicks auf ein Minimum und führe Besucher:innen direkt zur Handlung. Einfach und unkompliziert.
Viel Whitespace: Whitespace (auch bekannt als Leerraum oder Weißraum) ist dein Freund. Er verhindert ein überladenes Aussehen, macht Text leichter lesbar und lässt wichtige Elemente hervorstechen. Gib deinem Content ein bisschen Raum zum Atmen.
Nutze Social Proof und Testimonials: Vertrauen ist elementar wichtig. Füge echte Testimonials, Logos mit Wiedererkennungswert oder Trust Badges hinzu, um Besucher:innen zu zeigen, dass andere bereits positive Erfahrungen gemacht haben. Wenn andere dein Angebot lieben, sind neue Besucher:innen eher bereit, es auch auszuprobieren.
Jetzt, wo du die Grundlagen drauf hast, schauen wir uns einige Landingpages an, die wirklich Ergebnisse liefern!
4 Beispiele für hoch konvertierende Landingpages
Mach es dir bequem – diese Beispiele könnten dich dazu bringen, dein Landingpage Setup zu überdenken! Von SaaS-Landingpage-Best-Practices bis hin zu cleveren Design-Tweaks zeigen dir diese hoch konvertierenden Sites genau, wie es geht.
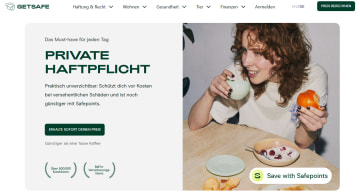
1. Getsafe: Haftpflichtversicherung

Die Landingpage für Haftpflichtversicherungen von Getsafe fesselt mit einer klaren Headline und einem dunkelgrünen CTA-Button, der hervorsticht. Das Layout ist clean und lässt die Visuals sprechen. Beim Herunterscrollen kommt man auf Kundenbewertungen und FAQs, die Vertrauen aufbauen und potenzielle Kund:innen informieren.
Diese Bewertungen liefern Social Proof und zeigen Besucher:innen, dass echte Menschen dem Produkt vertrauen. Die FAQs beantworten häufig gestellte Fragen direkt, lösen Bedenken auf und tragen dazu bei, dass sich Leser:innen vor dem nächsten Schritt gut informiert fühlen.
📌Wichtigste Takeaways:
Social Proof einbinden, um Vertrauen aufzubauen
Visuelle Elemente nutzen, um komplexe Informationen zu erklären
In der Headline den Fokus auf einen zentralen Nutzen legen
Ein sichtbarer sticky CTA-Button fördert einfache Conversions, während Besucher:innen scrollen
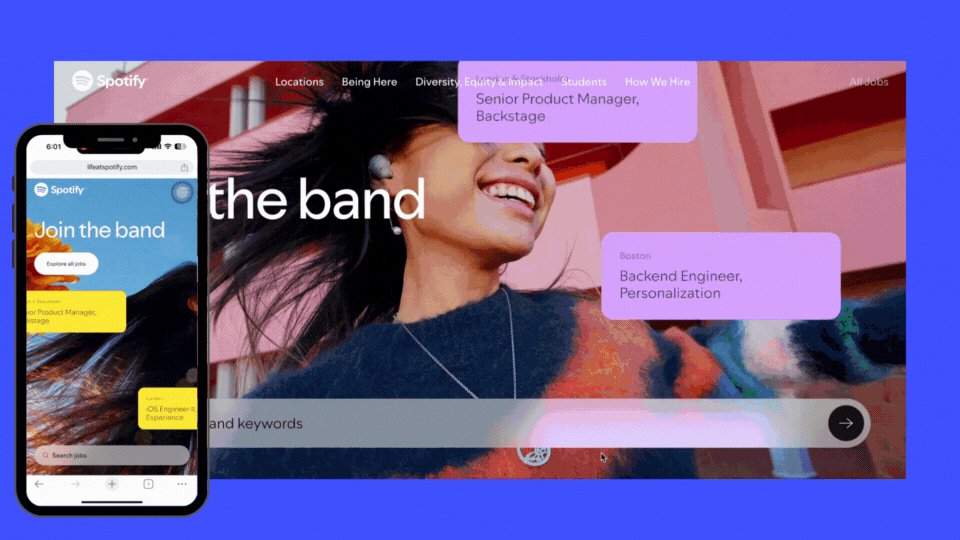
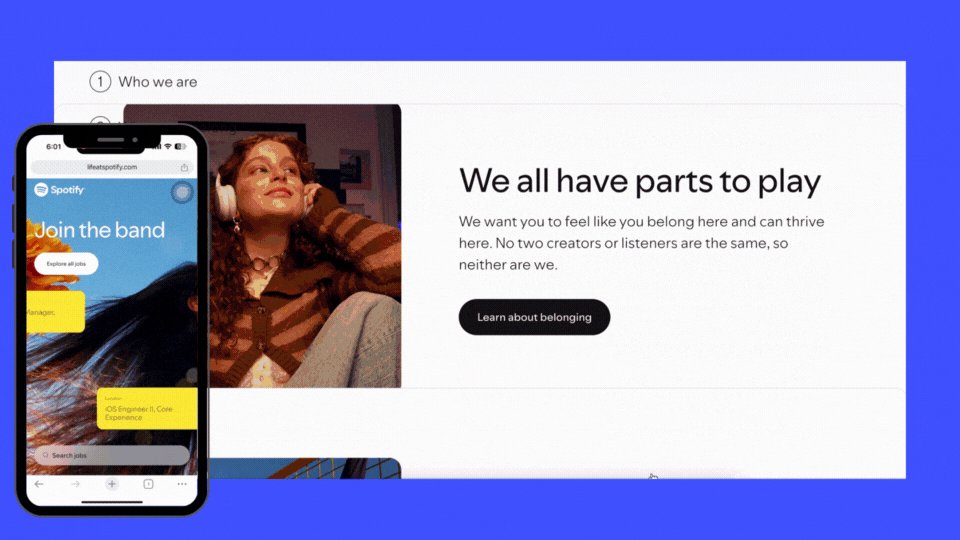
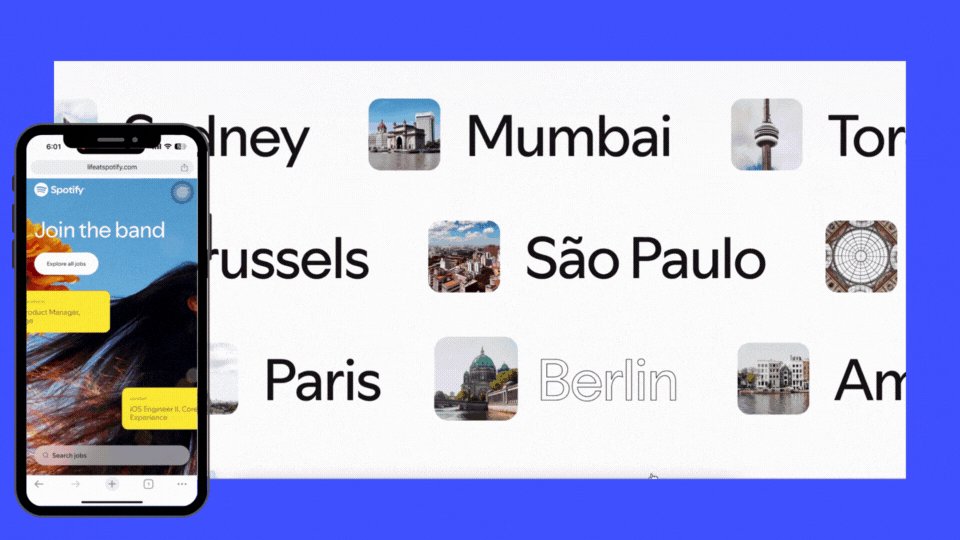
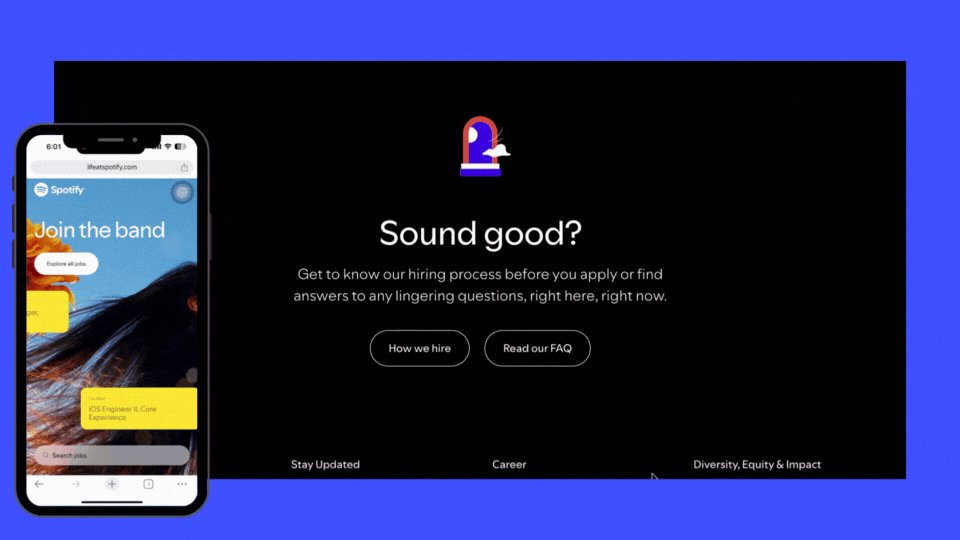
2. Spotify: Recruiting

Spotifys Recruiting-Landingpage dreht sich ganz darum, einen starken ersten Eindruck zu hinterlassen. Der Hero-Bereich ist immersiv und zeigt dynamische Job-Listings in auffälligen, bewegten Boxen, die sofort die Aufmerksamkeit auf sich ziehen. Gleich oben gibt es einen klaren CTA, der Besucher:innen einlädt, alle Jobs zu erkunden – zusammen mit einer intuitiven Suchleiste, mit der sie direkt nach der Stelle suchen können, die perfekt zu ihnen passt.
Beim Scrollen sind die Job-Listings übersichtlich nach Abteilungen kategorisiert, und jede Ausschreibung bietet detaillierte Infos zur Stelle, zum Standort und zu den Anforderungen.
📌 Wichtigste Takeaways:
Gestalte einen visuell dynamischen Hero-Bereich für starken ersten Eindruck
Binde für einfache, intuitive Suchen einen gut sichtbaren CTA und eine Suchleiste ein
Organisiere Informationen klar, damit Besucher:innen Inhalte leicht navigieren können und das finden, was sie wollen
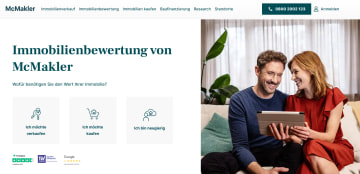
3. McMakler: Immobilienbewertung

McMaklers Landingpage ist ein Paradebeispiel für Einfachheit, wie sie sein sollte. Frage-Buttons, die User im Hero-Bereich einladen, ein Angebot einzuholen. Und ein auffällig gelber CTA-Button, der strategisch platziert ist – durchgehend in einer Sticky-Leiste und nochmal nach den FAQ’s.
Die Headline fängt sofort die Aufmerksamkeit mit einem klaren Nutzenversprechen. Der Abschnitt "Wir beantworten Ihre Fragen zur Immobilienbewertung" beantwortet wichtige Fragen, die Interessent:innen haben könnten. Authentische Kundenrezensionen liefern Social Proof für zusätzliches Vertrauen.
📌 Wichtigste Takeaways:
Design clean halten
Gut sichtbare CTA-Buttons auf der ganzen Seite
Prozess mit klaren FAQ’s verständlich machen
Kundenrezensionen für Vertrauensaufbau nutzen
Mit einer Headline beginnen, die den Nutzen klar formuliert
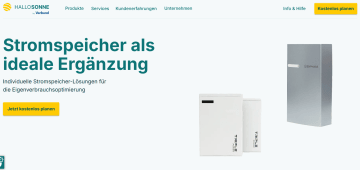
4. HalloSonne: Energieversorgung

Die Landingpage von HalloSonne macht einen super Job darin, technische Informationen mit einem benutzerfreundlichen Design zu verbinden. Headline und Subheadline betonen den Nutzen und das Einsparpotenzial – ein großer Motivator für die Zielgruppe. Ein auffällig gelber CTA-Button mit einem nutzen- und handlungsorientierten CTA (“kostenlos planen”) ist durchgängig strategisch platziert. Ein schlichtes Design und datengestützte Aussagen wie technische Spezifikationen runden diese Seite ab – Information und Motivation sind ausbalanciert.
📌 Wichtigste Takeaways:
CTA klar und handlungsorientiert
Daten und technische Spezifikationen einbinden, um Nutzenversprechen zu unterstützen
Auf einen Nutzen fokussieren, der zu den Wünschen deiner Zielgruppe passt
So gestaltest du eine hoch konvertierende Landingpage in 6 einfachen Schritten
Inspiriert von diesen hoch konvertierenden Beispielen? Lass uns genau aufschlüsseln, wie du dahin kommst.
Schritt 1: Definiere dein Ziel und deine Zielgruppe
Machen wir es einfach: Was ist die eine Aktion, die auf deiner Landingpage ausgeführt werden soll? Sind es Sign-ups, Demo-Buchungen oder direkte Verkäufe?
Leg dich auf ein einzelnes Ziel fest – so zieht jeder Zentimeter der Seite in die gleiche Richtung. Zum Beispiel dreht sich Heyflows Landingpage ganz darum, Besucher:innen in Sign-ups zu verwandeln. Jedes Element auf dieser Seite ist darauf ausgerichtet, User zu einer Sache zu bewegen: das Produkt auszuprobieren oder loszulegen.
Jetzt denk an deine Zielgruppe. Wer landet hier? Sind es Neulinge, die nur mal reinschauen, oder Profis, die überzeugt werden müssen?
Heyflow weiß, dass seine Besucher:innen wahrscheinlich Marketer und Website-Besitzer:innen sind, die genug von niedrigen Conversions haben, also starten wir mit einer Message, die bei unserer Zielgruppe ins Schwarze trifft.
Schritt 2: Beginne mit einem überzeugenden Template
Du brauchst das Rad nicht neu erfinden, starte einfach mit einem Template. Suche nach Landingpage-Templates, die Besucher:innen zwanglos zu deinem Call-to-Action führen, mit einem cleanen Design, das angenehm fürs Auge ist und auf jedem Device funktioniert.
Zum Beispiel sind Heyflows Landingpage-Templates für spezifische Ziele wie Leadgenerierung und Registrierungen gestaltet, sodass du eines wählen kannst, das auf den Erfolg deiner Landingpage ausgerichtet ist. Außerdem kannst du On-Brand-Design-Seiten mit über 40.000 Icons gestalten, Emojis hinzufügen und Farben und Schriften anpassen. So kannst du deine Landingpage einzigartig und passend zu deiner Marke gestalten, ohne Stunden mit Design zu verbringen.
Möchtest du einen schnellen Einblick? Probiere Heyflows B2B-Lead-Gen-Marketing-Template aus:
Schritt 3: Optimiere deine Landingpage für Mobile
Da mehr als 50% des Traffics von einem mobilen Gerät kommen, muss deine Landingpage auf jedem Screen perfekt aussehen und funktionieren. Eine mobile-freundliche Seite bedeutet einfach zu bedienende Buttons, schnelle Ladezeiten und ein Layout, das sich perfekt an kleine Screens anpasst, ohne umständliches Scrollen oder Zoomen.
Heyflow nimmt Mobile-Optimierung ernst. Das reduziert Ladezeiten und liefert eine durchschnittlich 25% schnellere Experience für Mobile-User. Zusätzlich werden deine Bildgrößen automatisch auf das Gerät deiner Besucher:innen angepasst. Große Grafiken werden an Bildschirmdimensionen optimiert, ohne an Qualität zu verlieren, sodass deine Seite gut aussieht, schnell lädt und zu einer höheren Landingpage-Conversion-Rate führt – ohne zusätzlichen Aufwand deinerseits.
Step 4: Nicht reden, sondern zeigen – mit auffälligen Visuals
Menschen scrollen schnell – deine Seite sollte es wert sein, das Scrollen zu verlangsamen. Nutze kräftige Visuals wie hochwertige Bilder, kurze Videos und visuelle Elemente, um auf einen Blick zu zeigen, was du anbietest.
Wenn du interaktive Landingpages erstellst, verwende Animationen oder Hover-Effekte, um deine Besucher:innen interessiert zu halten und sie durch jeden Abschnitt zu führen. Es geht nicht nur darum, gut auszusehen – wichtig ist vor allem, dass Besucher:innen etwas sofort “kapieren”, ohne dass sie viel lesen müssen. Lass deine Visuals wirken und den Weg weisen.
Schritt 5: Veröffentliche deine Landingpage
Der Moment der Wahrheit! 🎉 Du hast gestaltet, verfeinert und alles doppelt geprüft. Jetzt ist es Zeit, auf Veröffentlichen zu klicken und deine Seite in die Welt zu lassen. Denk dran, du kannst immer noch zurückgehen, etwas ändern und optimieren.
Schritt 6: Testen, testen, und nochmals testen
Jetzt ist es Zeit zu sehen, was funktioniert und was nicht. Tauche in deine Analytics ein, tracke die Klicks und studiere, wie Besucher:innen mit deiner Seite interagieren. Klicken sie auf deinen CTA? Scrollen sie durch alle Abschnitte? Oder springen sie nach ein paar Sekunden ab?
Wenn du Heyflow benutzt hast, kannst du in der integrierten Analytik einsehen, wo Besucher:innen abspringen, das Engagement nach Gerät nachverfolgen und Conversion-Rates tracken. Nutze Heatmaps, um herauszufinden, wann deine Zielgruppe am aktivsten ist, und führe A/B-Tests zu Layouts, CTAs oder sogar Content-Flows durch.
Mit Integrationen zu Google Analytics und Matomo kannst du spezifische Aktionen wie Button-Klicks tracken und die volle User Journey abbilden – alles an einem Ort.
Als Nächstes schauen wir uns einige hoch konvertierende Landingpage-Design-Templates an, die diese Prinzipien umsetzen.
4 Hoch konvertierende Landingpage-Design-Templates
Hier schlüsseln wir auf, was jedes Landingpage-Template wirksam macht und wie du sie mit Heyflow an deine Marke anpassen kannst. Diese Designs sind komplett anpassbar, sodass du sie für dein Unternehmen individualisieren kannst: Farben, Schriften, Layout – alles.
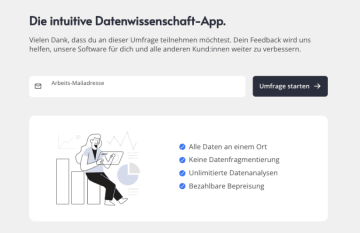
1. Marketfit Umfrage-Landingpage

Das Marketfit Umfrage Landingpage-Template ist gestaltet, um dir zu helfen, den Market Fit zu messen – im Wesentlichen, wie gut dein Produkt oder deine Idee mit den Bedürfnissen deiner Zielgruppe übereinstimmt. Eine direkte Headline, ein einzelnes E-Mail-Feld und ein fetter "Start the survey"-Button machen Nutzer:innen den Einstieg leicht. Perfekt, um Ideen zu validieren oder User-Insights zu gewinnen, ohne sie zu überfordern.
Warum das funktioniert:
✅ Simples und fokussiertes Design
✅ Starker Hero-Bereich above the fold
✅ Fesselnde interaktive Elemente
✅ Klarer und überzeugender Call-to-Action (CTA)
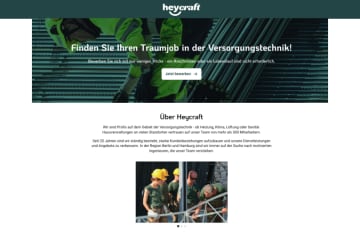
2. Recruiting - Versorgungstechnik-Landingpage

Die Recruiting-Landingpage macht das Bewerben einfach und einladend. Mit einer fetten Headline und einem simplen CTA sagt sie Kandidat:innen genau, was zu tun ist. Der "Über uns"-Abschnitt darunter gibt einen schnellen Einblick ins Unternehmen und zeigt Bewerber:innen, mit wem sie arbeiten würden. Ideal für Unternehmen, die Talente anziehen wollen, ohne den Aufwand eines langwierigen Bewerbungsprozesses.
Warum das funktioniert:
✅ Simples und fokussiertes Layout
✅ Fetter und handlungsorientierter CTA
✅ Wirksamer Einsatz visueller Hierarchie
✅ Mobile-optimiertes Design
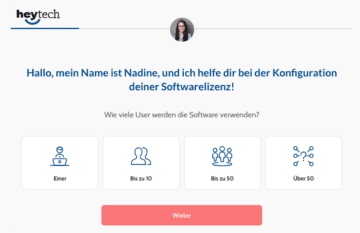
3. B2B Produktempfehlungs-Landingpage

Das B2B Produktempfehlungs-Landingpage-Template ist wie ein persönlicher Assistent für deine Interessent:innen. Es begrüßt Besucher:innen mit Namen und führt sie durch ein schnelles Quiz, um ihr perfektes Produkt-Match zu finden. Ideal für B2B-Unternehmen, die ihre Prozesse freundlich und einfach halten wollen.
Warum das funktioniert:
✅ Cleanes und minimalistisches Design
✅ Klarer und überzeugender CTA
✅ Personalisierte User-Interaktion
✅ Gut strukturierter visueller Flow
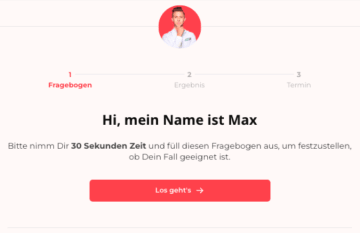
4. B2C Zahnversicherungs-Landingpage

Dieses Template stellt "Max" vor, einen virtuellen Assistenten, der User einlädt, einen schnellen 30-Sekunden-Fragebogen auszufüllen. Das Layout bricht den Prozess in Schritte auf und führt User reibungslos durch jede Phase. Perfekt für B2C-Unternehmen, die ihre User Experience personalisieren und potenzielle Kund:innen mit nur minimalem Aufwand zu einer Entscheidung führen wollen.
Warum das funktioniert:
✅ Fetter und prominenter CTA
✅ Ein Schritt-für-Schritt-Flow, der User interessiert hält
✅ Mobile-responsives Design
✅ Einsatz von Trust-Elementen und Social Proof
Bereit, eine hoch konvertierende Landingpage zu bauen?
Du hast jetzt den Fahrplan, um eine Landingpage zu erstellen, die Ergebnisse liefert. Es kommt darauf an, sie zielgerichtet zu gestalten, damit jeder Klick Besucher:innen näher zur Conversion bringt. Jedes Detail zählt.
Wenn du nach einem Tool suchst, das es einfach macht, probiere Heyflow. Als No-Code Lead-Generation-Plattform gibt dir Heyflow anpassbare Templates, Analytics zum Tracken der Performance und A/B-Testing, um zu sehen, was am besten funktioniert – alles an einem Ort.
Denn Klicks sind gut, aber Conversions sind besser!
__________________________________________
Bereit, hochkonvertierende Landingpages zu bauen?
Mit Heyflows leicht bedienbaren Drag-and-Drop-Builder kannst du in Minuten atemberaubende, conversionsoptimierte Landingpages designen. Gestalte personalisierte User Experiences und generiere mühelos mehr Leads.


