Guides & Best Practices
Alle Posts ansehenLandingpage-Design: 20 Tipps, um deine Lead-Gen-Ziele zu übertreffen

Optimales Landingpage-Design bringt dich deinen Conversion-Zielen einen großen Schritt näher: Eine gut gestaltete Landingpage erregt Aufmerksamkeit bei deiner Zielgruppe, weckt Interesse und navigiert die User zur gewünschten Aktion.
Wandelt deine Landingpage die Besucher:innen nicht in Leads um, hat sie ihren Zweck verfehlt. Was dir jetzt hilft, sind kluge Designentscheidungen: Ob starke Headlines oder CTAs, die ins Auge springen – jedes Element hat das Zeug dazu, dir Leads zu bringen.
Wir zeigen dir, wie effektives Landingpage-Design funktioniert. Dieser Leitfaden bietet dir praktische Tipps zum Gestalten deiner Landingpages und echte Beispiele von Unternehmen, deren Landingpage-Designs Erfolg haben. Wir klären, was funktioniert (und was nicht), damit auch du Lead-Erfolge mit deiner Landingpage feiern kannst.
Lass uns loslegen und deine Klicks in Leads verwandeln!
20 Tipps für optimales Landingpage-Design (mit Beispielen)
Egal, ob du gerade erst anfängst oder eine bestehende Landingpage überarbeiten möchtest: Die folgenden Strategien und Praxisbeispiele unterstützen dich dabei, interaktive Landingpages zu gestalten, die wirken.
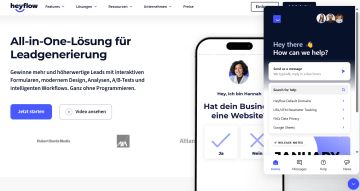
1. Stelle sicher, dass deine Seite alle wesentlichen Elemente enthält
Es gibt Elemente, die für konversionsstarke Landingpages unverzichtbar sind:
Headline: Damit weckst du Interesse und kommunizierst den Mehrwert deines Angebots.
Nutzenversprechen: Erkläre dein Angebot und warum es relevant für die Zielgruppe ist.
Anmeldeformular: Hier gilt „Keep it simple“ – bitte deine User nur nach den nötigsten Informationen.
Call-to-Action (CTA): Motiviere die Besucher:innen, den nächsten Schritt der Customer Journey zu gehen.

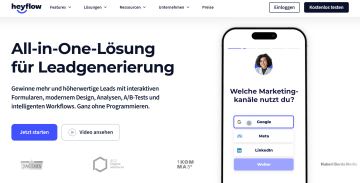
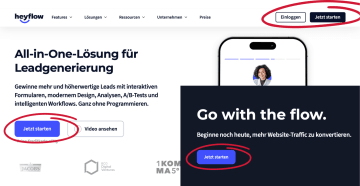
Die Landingpage von Heyflow ist ein Paradebeispiel dafür, wie diese Elemente funktionieren. Die Headline ist klar und verständlich und zieht sofort die Aufmerksamkeit auf sich. Das Nutzenversprechen ist prägnant und unterstreicht die einfache Bedienung der Plattform und ihre Vorteile für die Lead-Generierung.
Die CTAs sind strategisch über die gesamte Seite verteilt – über dem Falz, im Scroll-Bereich und am Ende. Dadurch wissen die User immer, was zu tun ist. Ein einfach gehaltenes Anmeldeformular stellt sicher, dass jede:r Besucher:in zielsicher zum Abschluss geführt wird.
2. Verwende ein starkes Hero-Image
Die „Hero-Section“ ist das erste, was Besucher:innen deiner Landingpage sehen. Das dort platzierte Bild gibt den Ton an, weckt Interesse und vermittelt den Mehrwert deines Produkts auf einen Blick.

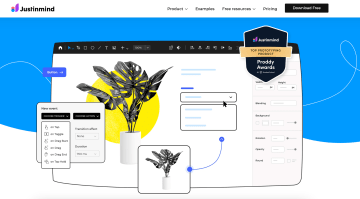
Die Landingpage von Justinmind vermittelt die starke Wirkung des Hero-Images: Das Bild zeigt das Prototyping-Tool in Aktion – die User sehen sofort, welche Anpassungsmöglichkeiten und interaktiven Elemente das Interface bietet. Der kräftige blaue Hintergrund und die leuchtend gelben Akzente fallen direkt ins Auge und die visuellen Elemente unterstreichen die Funktionen des Produkts.
3. Gestalte das Layout einfach und klar
Unordnung lenkt ab. Ein gut strukturiertes Design stellt dagegen sicher, dass sich die Besucher:innen auf das Wesentliche konzentrieren können: deine Botschaft. Alles, was du dafür brauchst, ist Weißraum!
Freie Flächen auf deiner Landingpage lenken den Blick dorthin, wo die Musik spielt. Weißraum reduziert visuelle Unordnung und schafft einen natürlichen Fluss, damit deine Besucher:innen ihre Aufmerksamkeit gezielt auf Schlüsselelemente richten können.

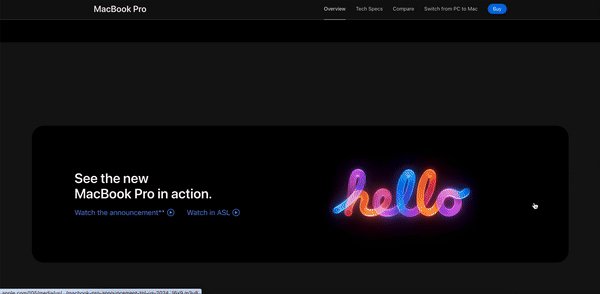
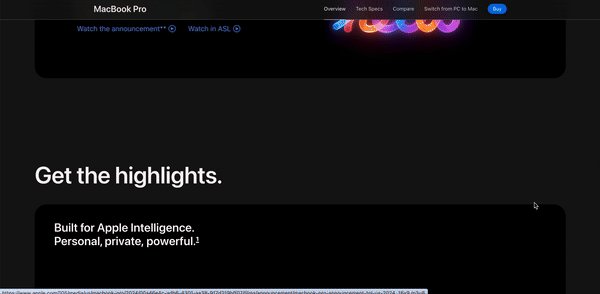
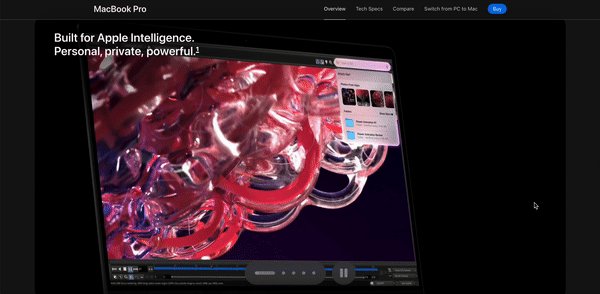
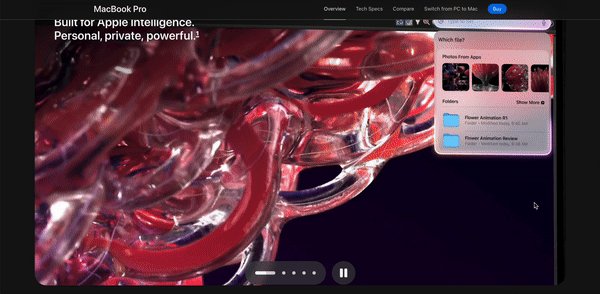
Apple hat den Einsatz von Weißraum auf seinen Landingpages perfektioniert. Die Botschaft des Unternehmens wird allein durch starke, klare Überschriften und atemberaubende Bilder getragen, die ohne Textwüsten auskommen.
Einzelne Abschnitte sind bewusst voneinander getrennt, damit die User einen Gedanken nach dem anderen verarbeiten können. Dabei ist die visuelle Hierarchie entscheidend: Zuerst ziehen große Bilder und Überschriften die Aufmerksamkeit auf sich, im nächsten Schritt füllen kleinere Details die Lücken. CTAs, Produktdetails und unterstützende Inhalte ergänzen das Gesamtbild.
4. Setze bei CTAs auf Kontraste
Dein CTA-Button ist der Kern deiner Landingpage – er muss herausstechen, Aufmerksamkeit erregen und selbstbewusst sagen: „Klick mich!“ Am einfachsten erzielst du diese Wirkung mit einer CTA-Farbe, die sich vom Hintergrund abhebt. Ein auffälliger Button zeigt Nutzer:innen genau, wo es langgeht, ohne dass sie zu viel darüber nachdenken müssen.

Ein Beispiel dafür ist die Landingpage von Heyflow. Der leuchtend blaue Button „Jetzt starten“ hebt sich deutlich von dem cleanen weißen Hintergrund ab und gewinnt sofort dein Interesse. Die Farbe fügt sich harmonisch in die Farbpalette der Brand ein und schafft es gleichzeitig, Aufmerksamkeit zu erregen.
Das alles sorgt dafür, dass der Button gut sichtbar, einladend und perfekt auf das Gesamtdesign abgestimmt ist. Indem du Kontrast mit Kohäsion kombinierst, ermutigst du deine Besucher:innen dazu, die gewünschte Aktion durchzuführen.
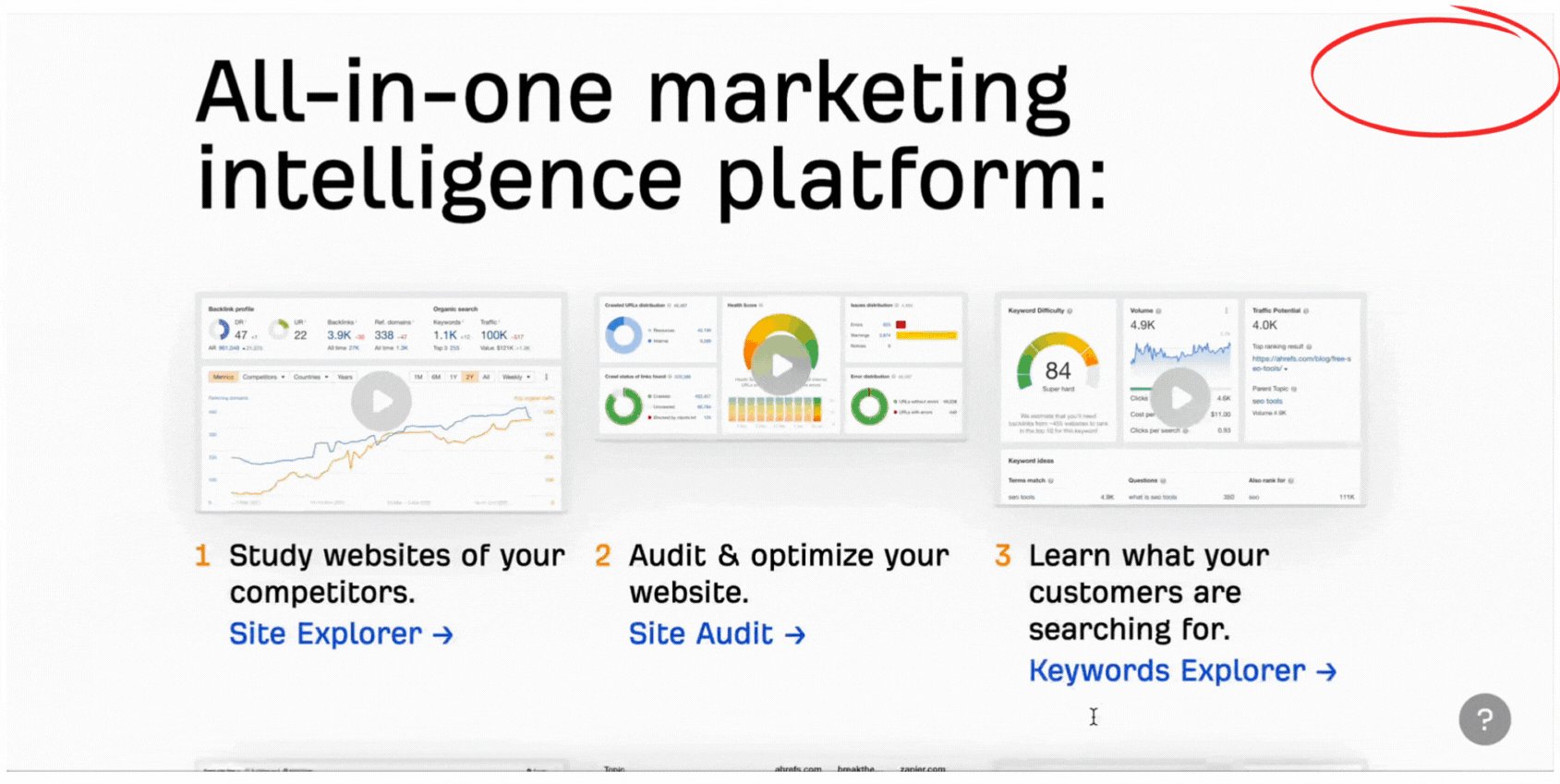
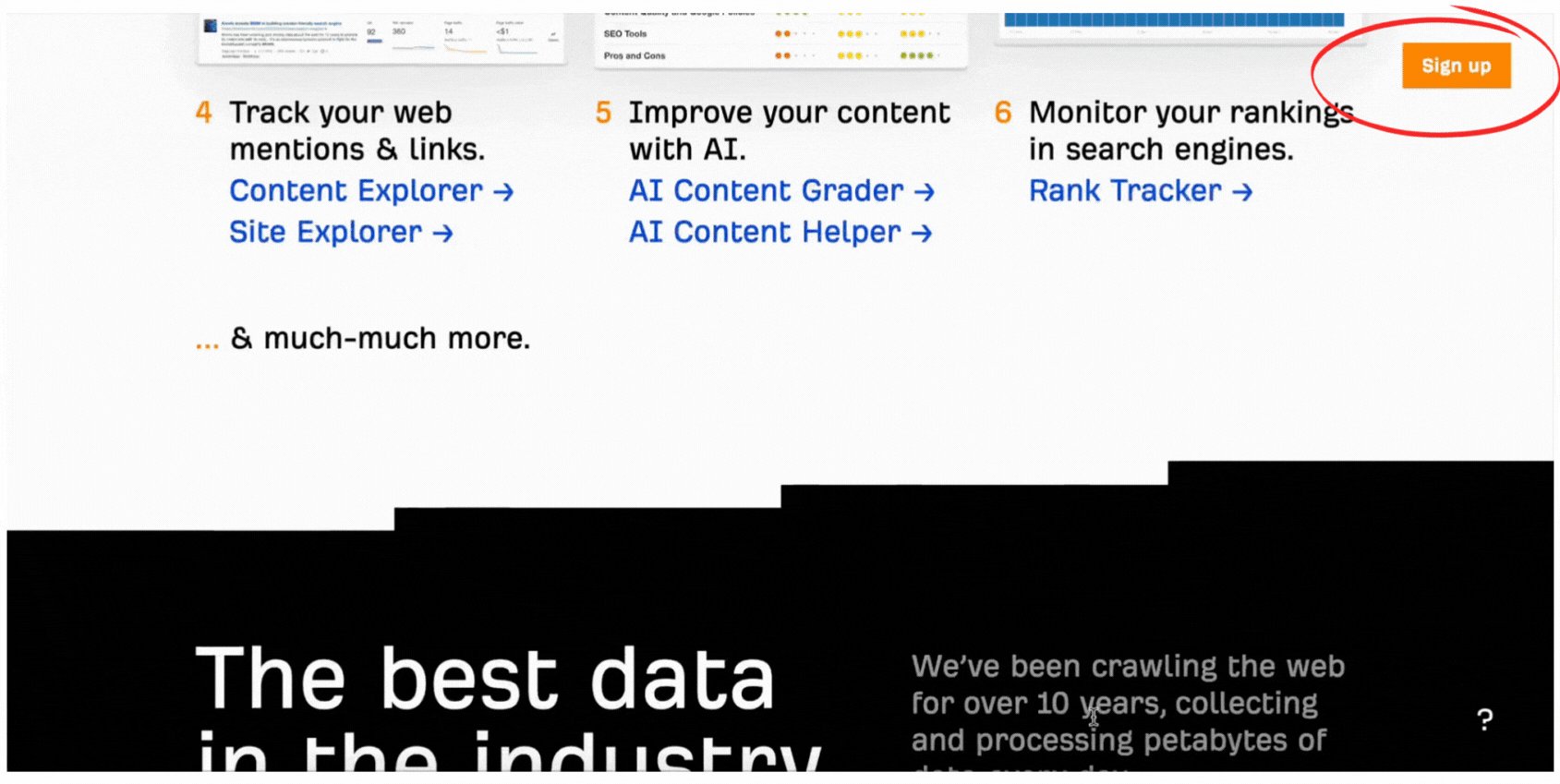
5. Präsentiere deinen CTA mit einem Sticky Header
Da wir gerade beim Thema CTA sind: Wenn du willst, dass er jederzeit sichtbar ist, kannst du einen fixierten Header nutzen. Damit bleibt dein CTA jederzeit im Blickfeld deiner Leads, egal wie weit sie scrollen. Dieser Header sollte gut fixiert und einfach gestaltet sein.

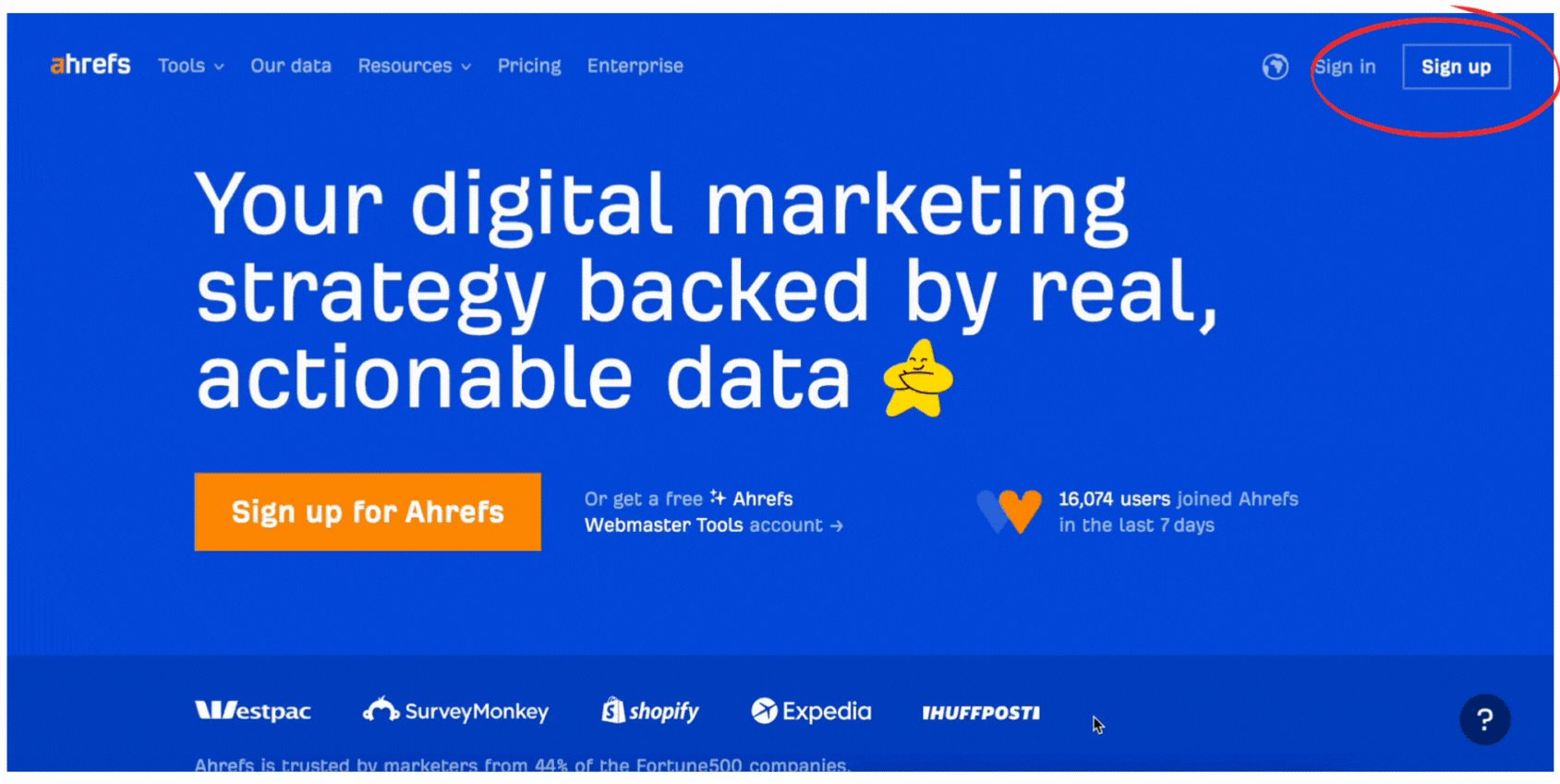
Ahrefs zeigt, wie ein solcher Header aussehen kann: In der Kopfzeile befindet sich ein schlichter „Anmelden“-Button, der stets erreichbar und mühelos anklickbar ist. Egal, ob Nutzer:innen die Funktionen und die Preise des Tools oder den Blog des Anbieters erkunden – der CTA bleibt immer gleich und kommuniziert subtil: „Wir sind bereit, wenn du es bist!“
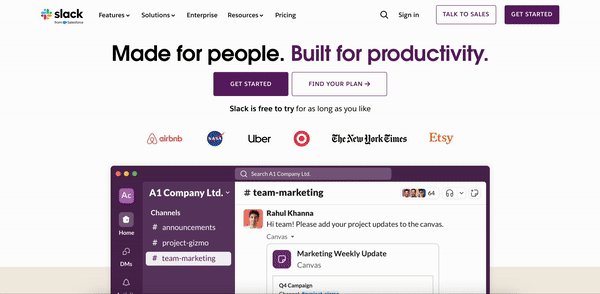
6. Verwende ein einheitliches Farbschema
Ein einheitliches Farbschema bietet Besucher:innen eine optimale und professionelle User Experience. Es verbindet alle Landingpage-Elemente optisch miteinander, stärkt deine Brand Identity und führt die Nutzer:innen mühelos durch den Inhalt deiner Website.

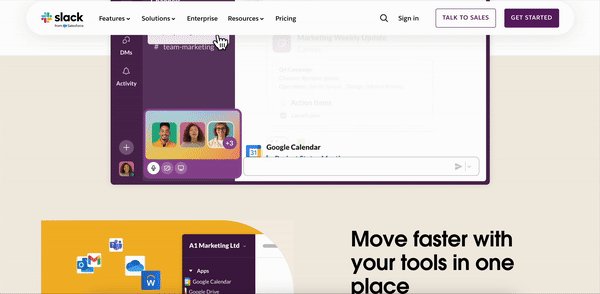
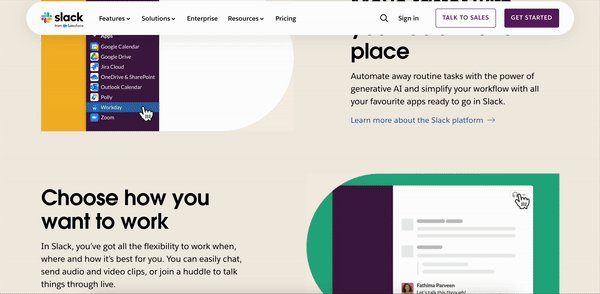
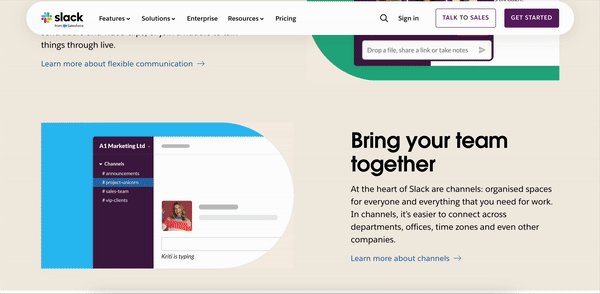
Ein Best Practice in Sachen Farbschema sind die Landingpages von Slack, deren Design sich durch folgende Punkte auszeichnet:
Tiefes Lila als dominierende Markenfarbe wird prominent für Überschriften, Buttons und wichtige visuelle Elemente verwendet, um die Brand Identity zu stärken.
Cleane weiße Hintergründe schaffen Kontraste und heben Texte und CTAs hervor.
Kräftiges Violett für die „Los geht’s“-Buttons sticht hervor und fügt sich harmonisch in die Gesamtpalette ein.
Dezentes Grau und Schwarz machen den Begleittext besser lesbar und lassen lebendigere Farben in den Vordergrund treten.
Knallige Komplementärfarben in Form von hellen, auf die Marke abgestimmten Farbtönen setzen visuelle Akzente, ohne die Harmonie zu stören.
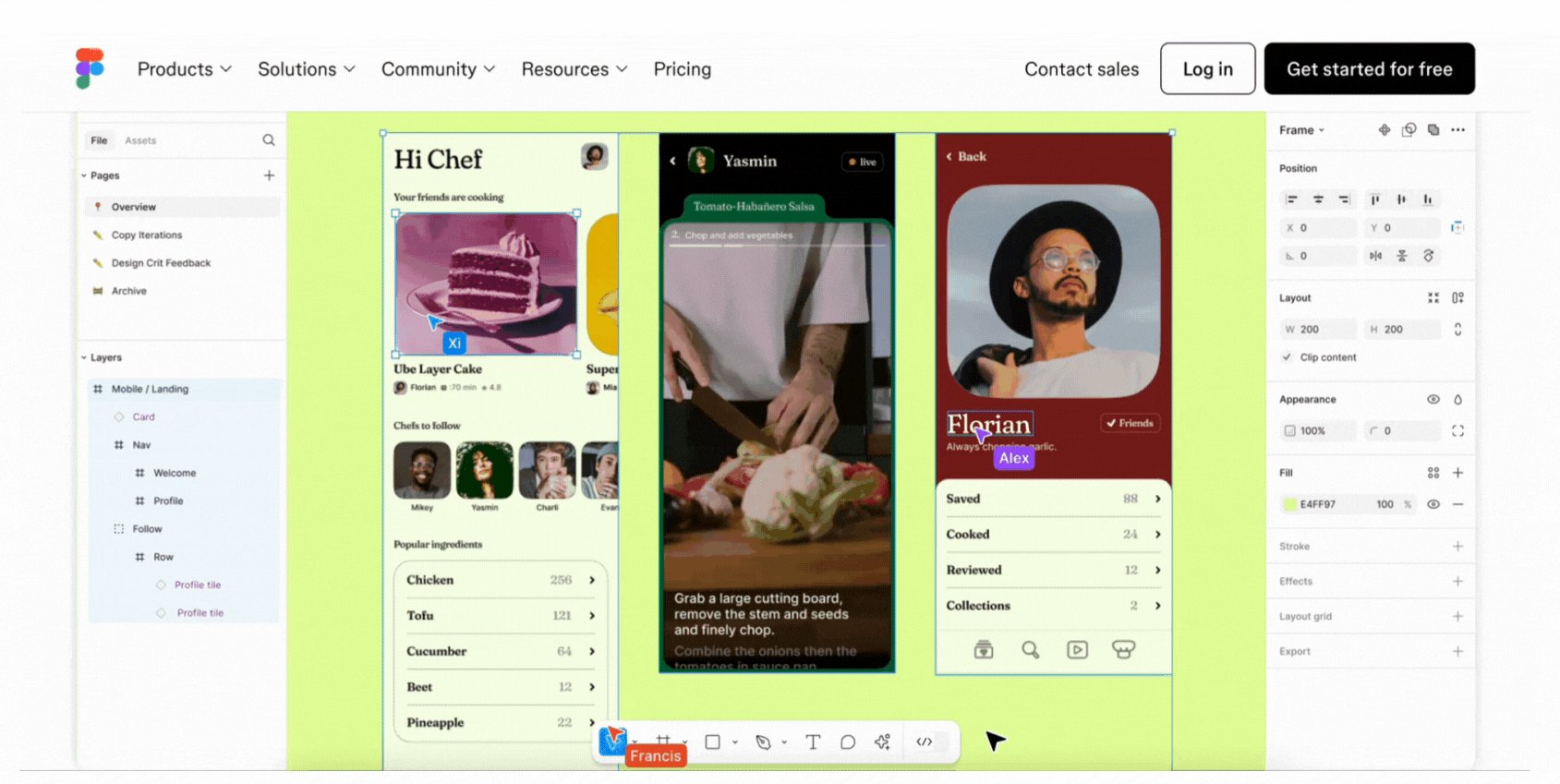
7. Nutze die große Wirkung von kleinen Interaktionen
Micro-Interactions sind kleine, subtile Animationen oder Feedback-Momente, die deiner Landingpage Leben einhauchen. Gesten wie schnelle Button-Wechsel, Schwebeeffekte oder Häkchen lassen deine Seite interaktiv und ausgefeilt wirken.

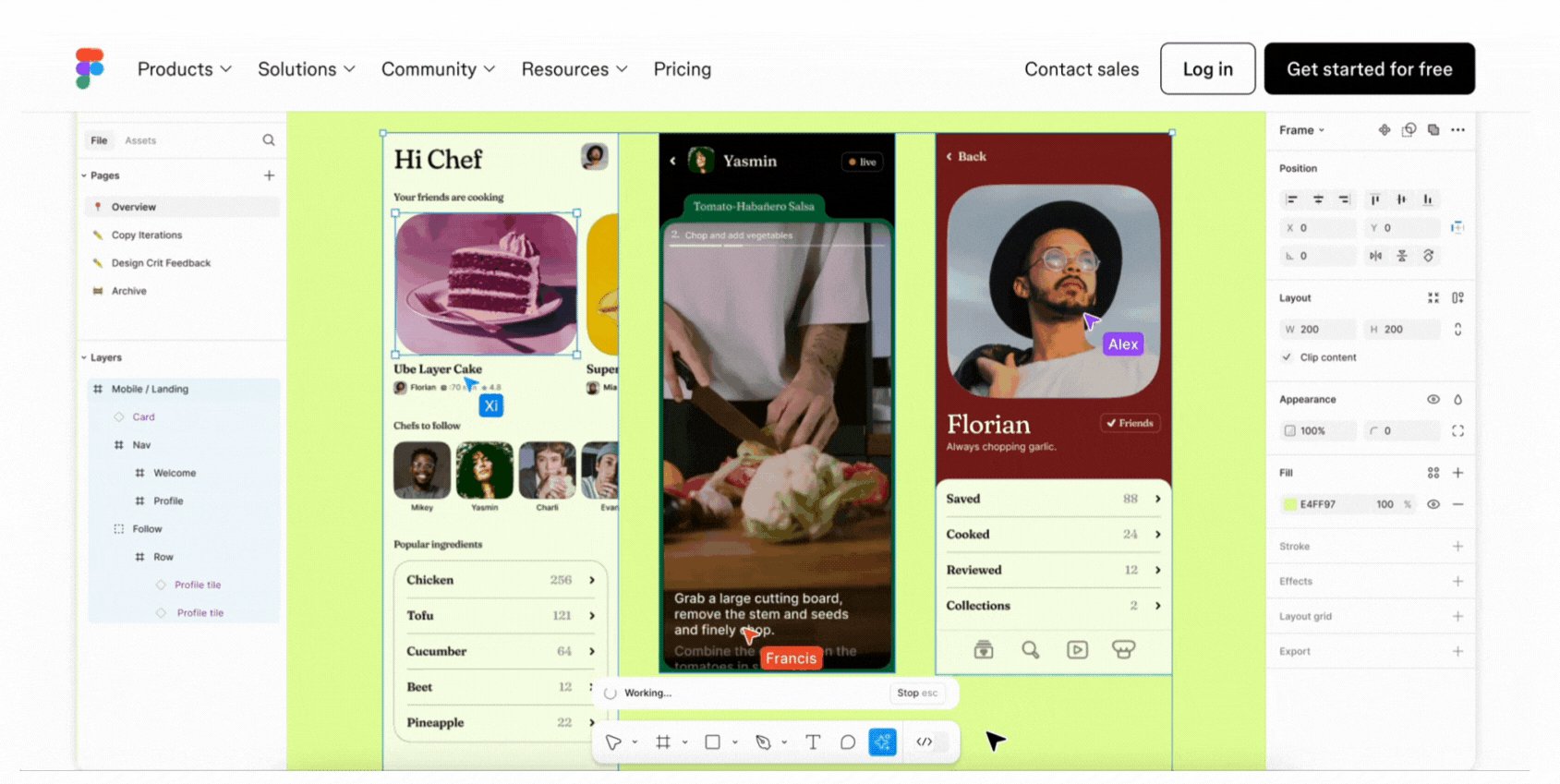
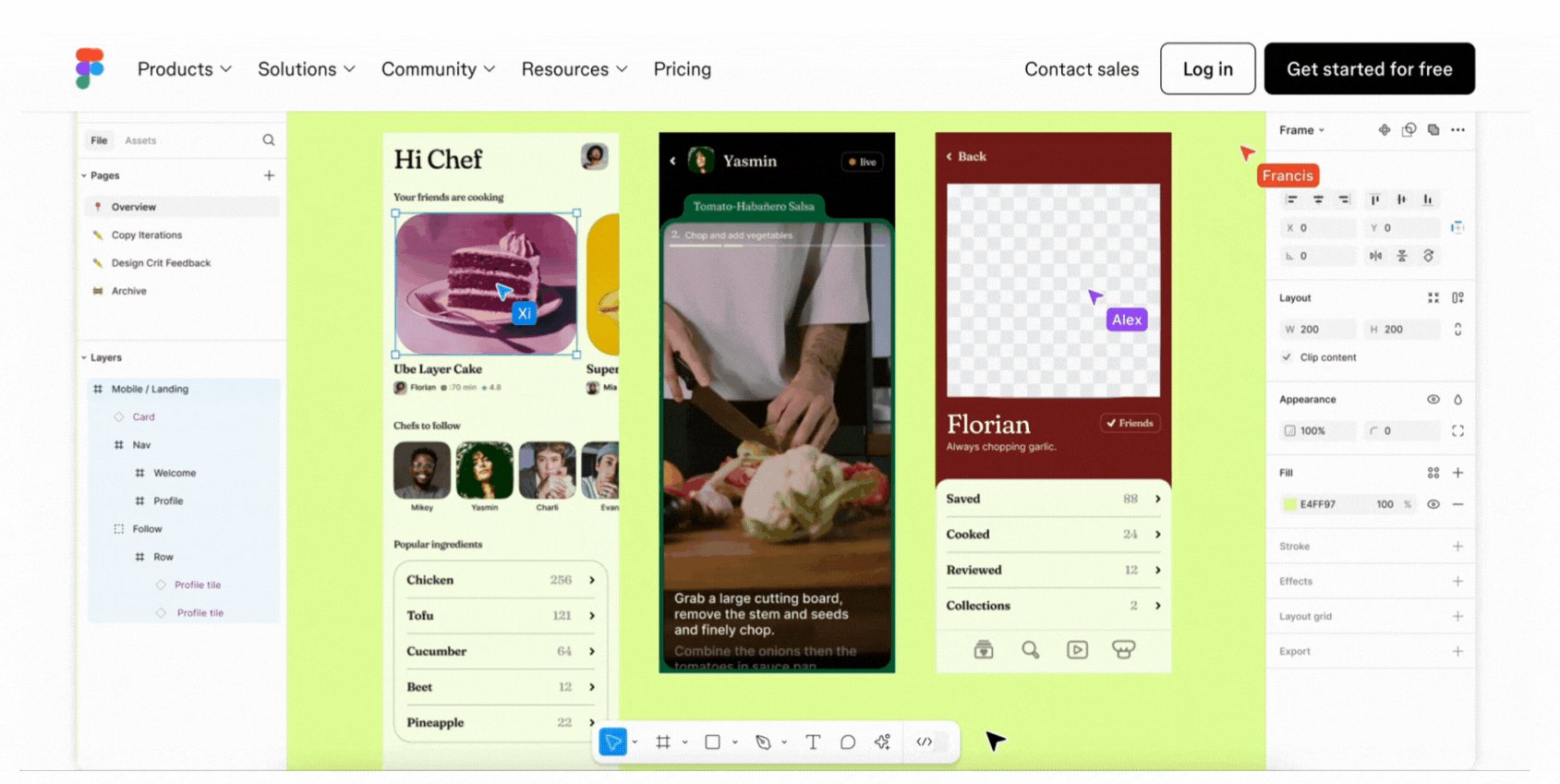
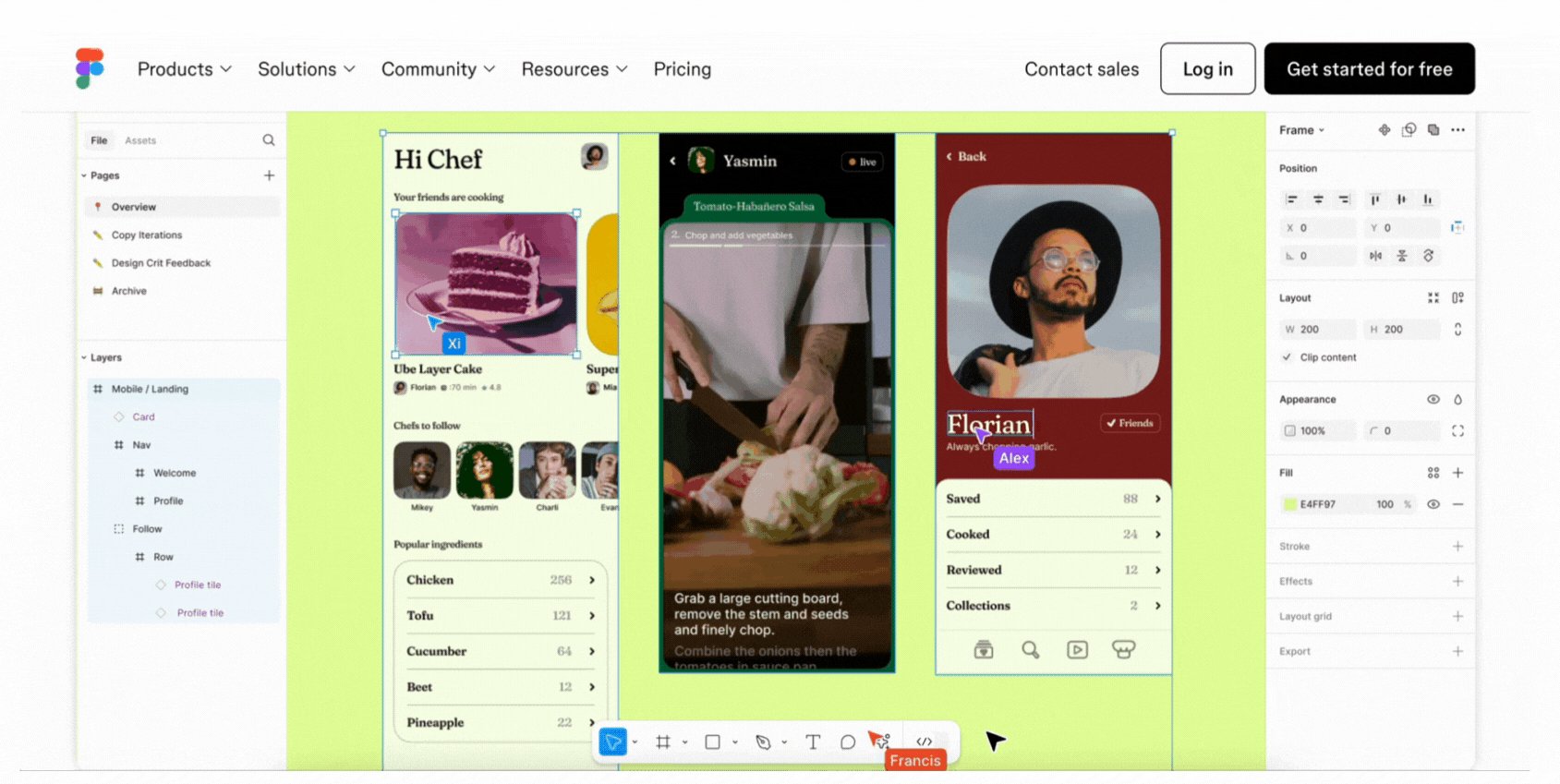
Ein Paradebeispiel dafür sind die Produktanimationen von Figma: Die Landingpage bietet eine dynamische Vorschau darauf, wie Figma in Echtzeit auf das Ziehen von Elementen, Textbearbeitung oder das Navigieren durch Ebenen reagiert. Das ist ein echter Hingucker und liefert den Usern nebenbei relevante Produktinformationen.
8. Sammle E-Mail-Adressen per Formular
Du willst mehr Leads? Dann sollte es für deine Besucher:innen möglichst einfach sein, dir ihre E-Mail-Adresse zu geben. Biete ihnen im Gegenzug etwas Unwiderstehliches – zum Beispiel kostenlosen Zugang zu deiner Software, einen hilfreichen Wissens-Guide oder exklusive Updates. Und das Wichtigste: Gestalte das Anmeldeformular kurz und einfach.

Trello zeigt, wie’s gemacht wird: Das Erste, was die Besucher:innen auf der Landingpage sehen, ist ein schlichtes Eingabefeld für die E-Mail-Adresse und ein knallblauer Button mit der Botschaft: „Jetzt registrieren – es ist kostenlos!“ Ein Feld, ein Klick, und schon bist du dabei. Statt mit unnötigen Fragen abzulenken, liefert die Seite ein klares Argument zum Loslegen.
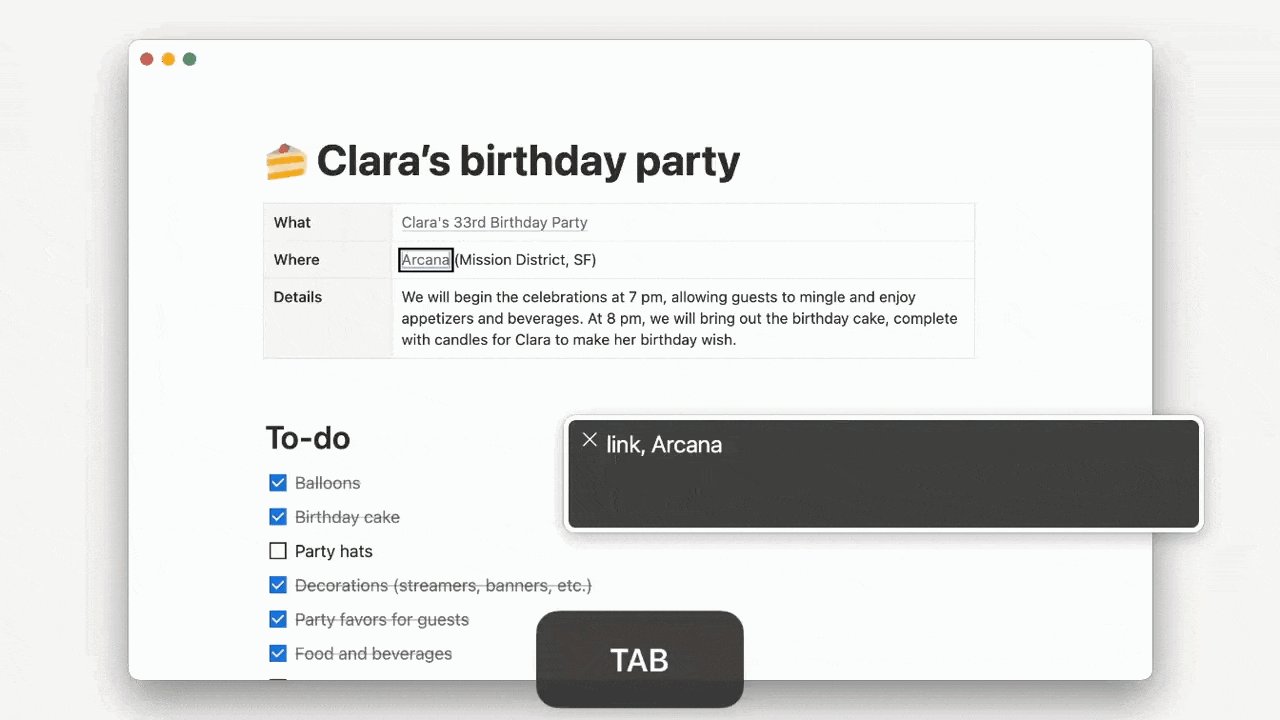
9. Beziehe interaktive Elemente ein
Interaktive Elemente bieten Besucher:innen eine praktische Möglichkeit, sich mit deinem Produkt auseinanderzusetzen. Ermögliche ihnen, Funktionen anzuklicken, zu erkunden oder zu testen, um ihr Erlebnis dynamisch und unvergesslich zu machen. Produkt-Touren, Echtzeit-Demos oder geführte Workflows helfen dir dabei.

Beispiel gefällig? Chameleon nutzt interaktive Elemente auf speziellen Landingpages für interaktive Produkt-Touren: Die Nutzer:innen können schrittweise verschiedene Funktionen erkunden und zum Beispiel den Onboarding-Prozess ausprobieren oder testweise Anpassungen vornehmen. So erleben sie hautnah, ob das Produkt für sie funktioniert und haben einen größeren Anreiz, die nächsten Schritte zu gehen.
🎥 Im Video siehst du, wie du mit Heyflow ganz einfach interaktive Elemente in deine Landingpage integrierst, ohne eine einzige Zeile Code zu schreiben. 👇
10. Gestalte deine Landingpage barrierefrei
Barrierefreiheit stellt sicher, dass auch Nutzer:innen mit Behinderungen deine Landingpage uneingeschränkt nutzen und mit allen Elementen interagieren können. Dafür solltest du die Seite an unterschiedliche Bedürfnisse anpassen. Biete zum Beispiel eine klare Navigation für Tastatur-User und lesbaren Text für Menschen mit Sehbehinderungen und achte darauf, dass deine Landingpage mit unterstützenden Technologien wie Bildschirmlesegeräten kompatibel ist.

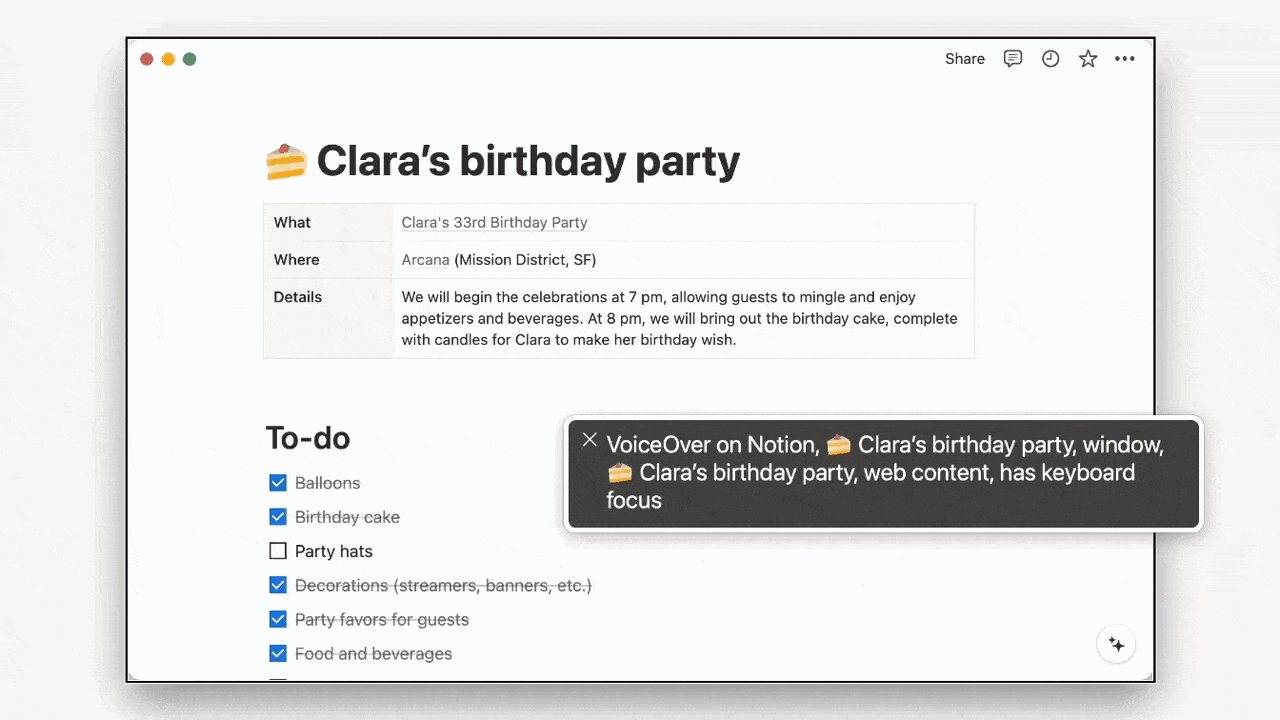
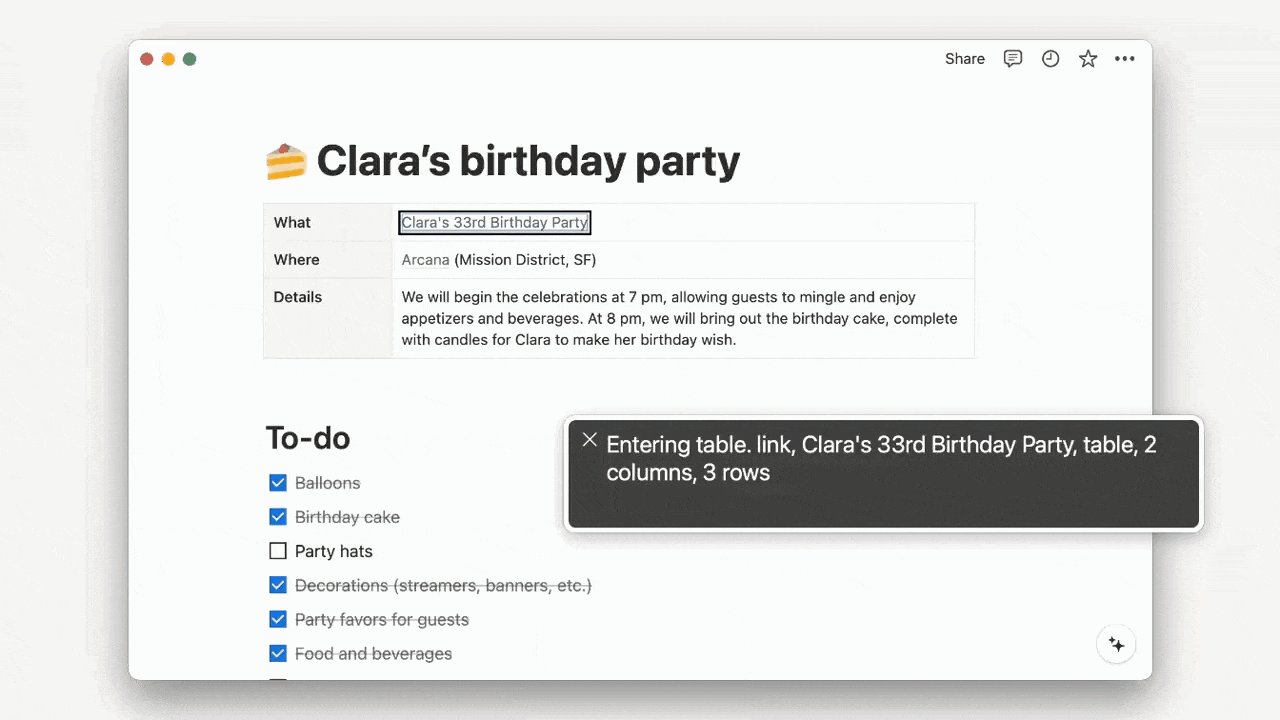
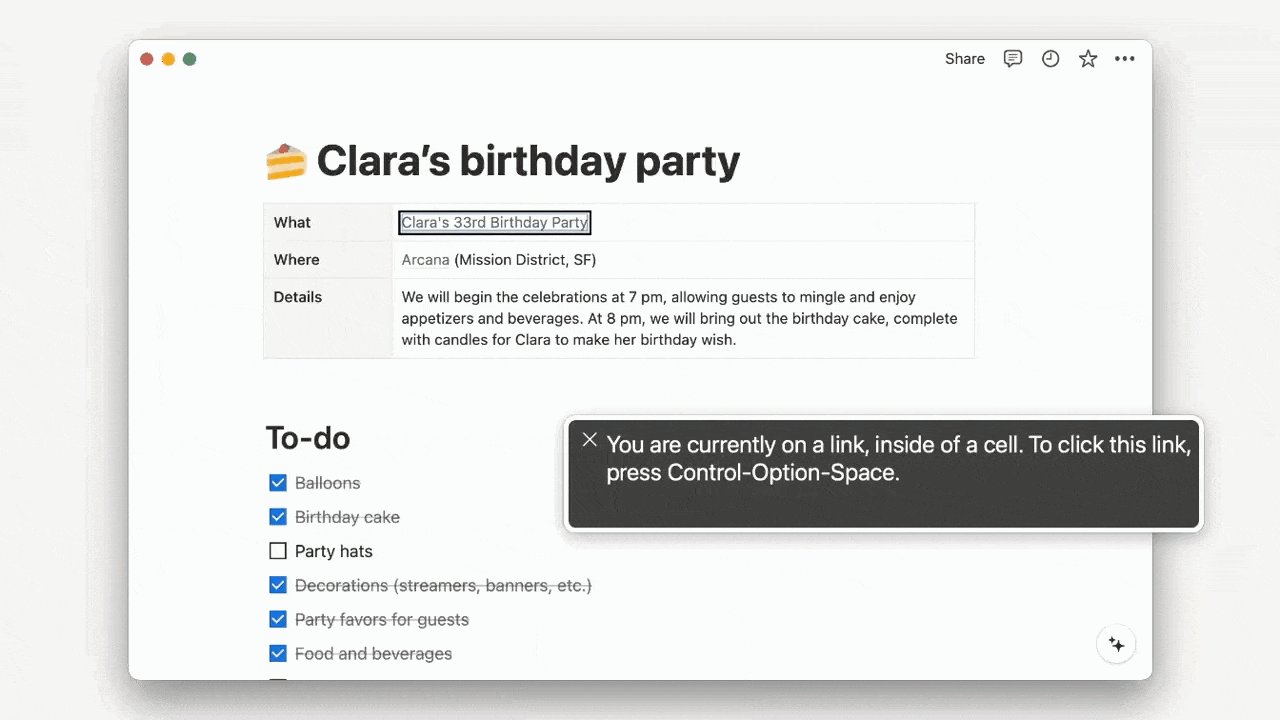
Wenn du Barrierefreiheit in Aktion sehen willst, sieh dich bei Notion um:
Farbe und Kontrast: Notion hat seine Farbpalette so überarbeitet, dass sie die WCAG-Standards (Web Content Accessibility Guidelines) erfüllt und der Text leicht zu lesen ist. Der Dark Mode ist nicht nur ästhetisch – er schont die Augen und macht die Plattform für Nutzer:innen zugänglicher, die sensibel auf hohe Bildschirmhelligkeit reagieren.
Tastaturnavigation: Die Nutzer:innen können Notion allein mit der Tastatur bedienen – eine wichtige Funktion für Menschen mit motorischen Einschränkungen. Notion verbessert diese Funktion kontinuierlich, um das Erlebnis noch reibungsloser und intuitiver zu gestalten.
Kompatibilität mit Screenreadern: Notion arbeitet daran, die Kompatibilität mit Screenreadern zu verbessern, damit sehbehinderte Nutzer:innen einfacher mit der Plattform interagieren können. Auch wenn die Plattform noch nicht vollständig optimiert ist, zeichnet sich Notion durch Transparenz und das Engagement für kontinuierliche Verbesserungen aus.
Transparenz und Fortschritt: Notion kommuniziert offen über die eigenen Bemühungen für mehr Barrierefreiheit, räumt Verbesserungsmöglichkeiten ein und bekennt sich klar zu Inklusion.
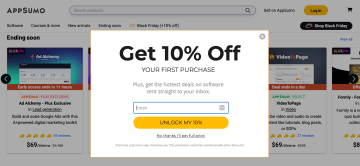
11. Nutze Exit-Intent-Popups
Nicht jede:r Besucher:in konvertiert beim ersten Besuch auf deiner Landingpage. Mit dem Exit-Intent-Popup kannst du Usern, die deine Seite gerade verlassen wollen, einen zusätzlichen Mehrwert bieten – zum Beispiel Rabatte, kostenlose Ressourcen oder exklusive Inhalte. Das Popup drückt aus: „Warte mal, hier ist etwas, das du vielleicht brauchst.“
Nutze die Popups zum Beispiel, um
E-Mail-Adressen zu sammeln
kostenlose Testversionen oder Demos zu bewerben
Rabatte oder Sonderangebote anzubieten
Besucher:innen an Artikel im Warenkorb zu erinnern

AppSumo nutzt Exit-Intent-Popups, um Nutzer:innen auf unwiderstehliche Angebote hinzuweisen. Das Popup bietet zum Beispiel „10 % Rabatt auf deinen ersten Einkauf“ im Austausch gegen eine E-Mail-Adresse.
Das Design ist klar und deutlich, mit einer knackigen Headline, einem E-Mail-Eingabefeld und einem leuchtend gelben Button. Außerdem haben User die Möglichkeit, das Angebot abzulehnen. Dadurch wirkt das Popup weniger aufdringlich und der Anbieter zeigt, dass er die Entscheidung der Nutzer:innen respektiert.
12. Gewinne Vertrauen mit authentischem Social Proof
Vertrauen ist das A und O auf einer Landingpage, und am besten baust du es mit Social-Proof-Elementen auf: Auszeichnungen, Branchenempfehlungen oder bekannte Logos von vertrauenswürdigen Partner:innen zeigen den Besucher:innen, dass dein Produkt oder deine Dienstleistung glaubwürdig ist und von anderen geschätzt wird.

Heyflow nutzt Social Proof auf hervorragende Weise: Die Landingpage platziert Trust-Signals wie Siegel von Capterra, G2, OMR und anderen Plattformen prominent. Diese Logos und Bewertungen zeigen Usern, dass Heyflow in der Branche anerkannt ist und respektiert wird.
13. Lass deine Kund:innen sprechen
Zum Social Proof gehört auch, deinen Kund:innen Gehör zu verschaffen. Testimonials geben deinem Produkt eine menschliche Stimme und zeigen potenziellen Nutzer:innen, wie es echte Probleme löst und welchen Nutzen andere Unternehmen daraus ziehen.

Heyflow nutzt dafür einen eigenen Testimonial-Bereich. Statt allgemeiner Lobeshymnen heben die Erfahrungsberichte besondere Vorteile hervor, wie die einfache Bedienbarkeit der Plattform und die Möglichkeit, damit im Handumdrehen interaktive Landingpages zu erstellen.
Wenn du Testimonials auf deiner Landingpage nutzt, sollten sie über allgemeines Lob hinausgehen. Konzentriere dich auf bestimmte Ergebnisse oder Vorteile, die für deine Zielgruppe relevant sind. Sieh dir hier an, wie Heyflow das umsetzt:

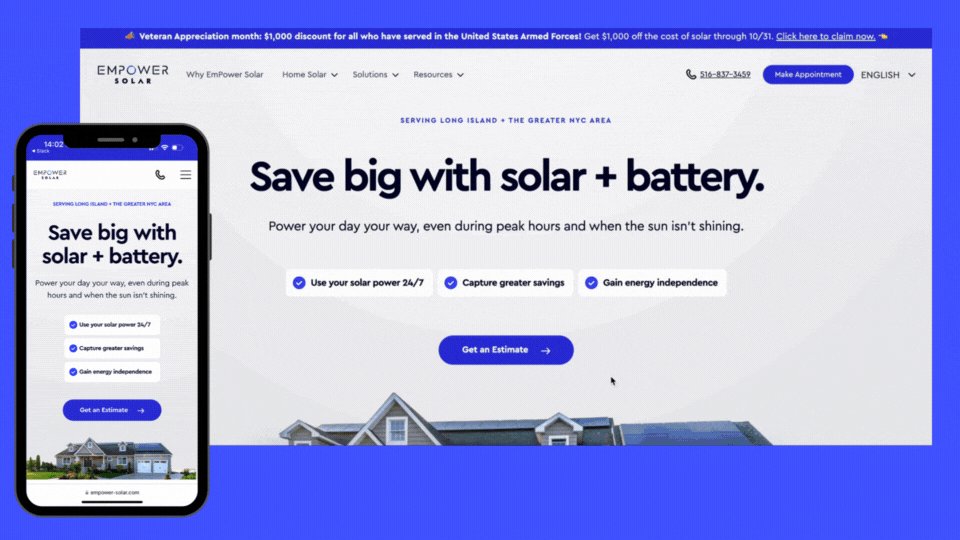
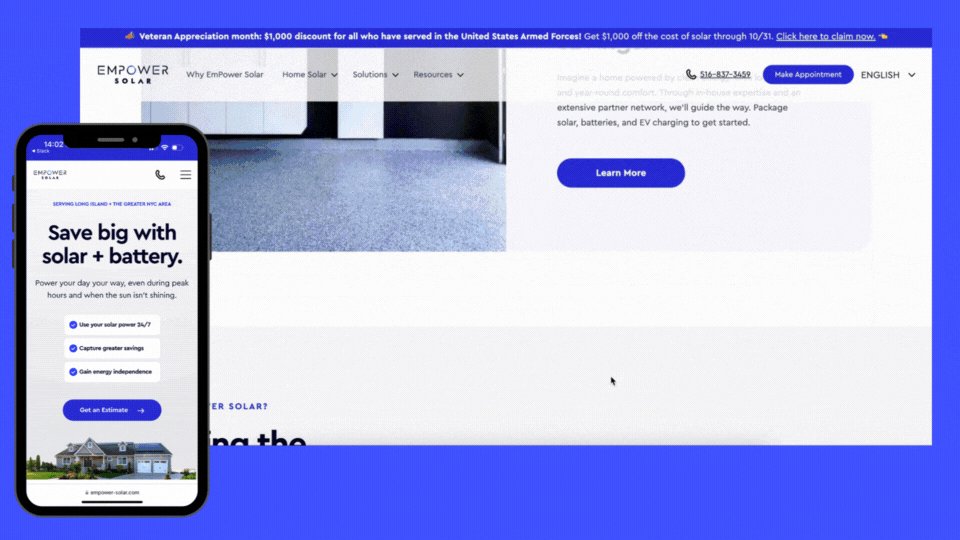
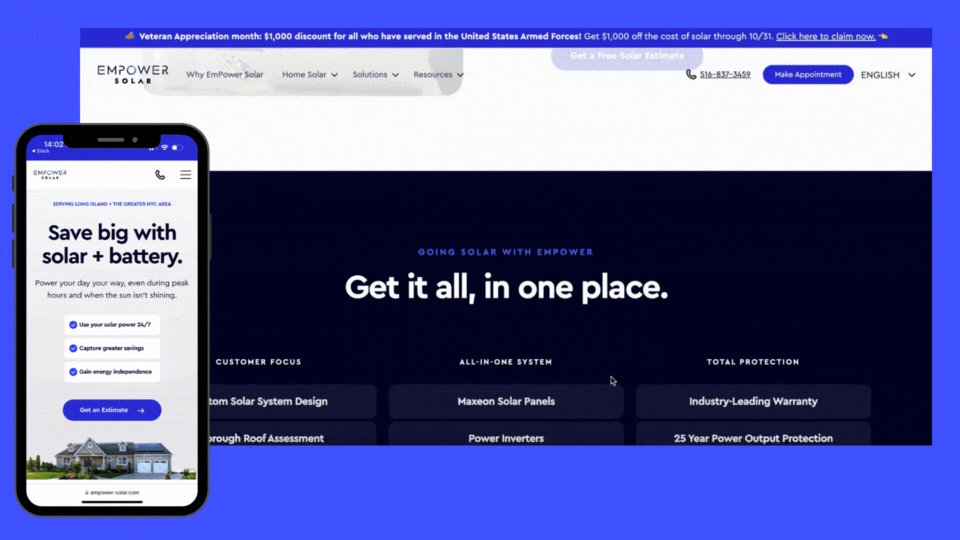
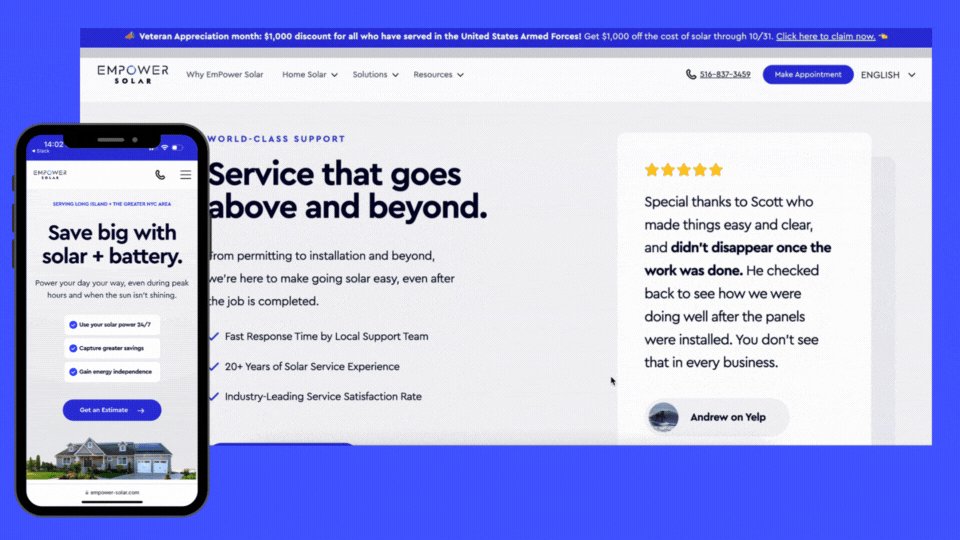
14. Optimiere deine Landingpage für Mobilgeräte
Da immer mehr Menschen ihre Smartphones zum Surfen nutzen und viele Abschlüsse mobil erfolgen, muss deine Seite auch auf kleineren Bildschirmen gut aussehen und reibungslos funktionieren. Klobiges Design oder lange Ladezeiten kosten dich wertvolle Leads!

Wie mobile Optimierung in der Praxis aussehen kann, zeigt Empower Solar: Die Landingpage glänzt mit klarem Layout, großen Buttons und gut lesbarem Text, die sich mühelos an kleine Bildschirme anpassen.
Schlüsselelemente wie der CTA und die Navigation sind prominent platziert, damit Nutzer:innen das Gesuchte ohne Scrollen oder Zoomen finden. Die Seite ist blitzschnell geladen und bietet ein reibungsloses Erlebnis, das die Besucher:innen bei der Stange hält.
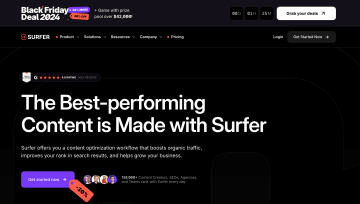
15. Erzeuge Fomo mit zeitlich begrenzten Angeboten
Dringlichkeit ist ein starker Motivator. Ein zeitlich begrenztes Angebot macht User darauf aufmerksam, dass die Uhr tickt und animiert sie zu schnellem Handeln. Es sollte potenziellen Leads einen Grund geben, sich genau jetzt für dein Angebot zu entscheiden.

Die Black-Friday-Kampagne von Surfer demonstriert das sehr schön: Oben auf der Landingpage zeigt ein gut sichtbarer Countdown, wie viel Zeit noch bleibt, um das Angebot zu nutzen. Um Interessierten das Angebot zu versüßen, ist neben dem Timer ein verlockender Rabatt platziert, der mit einem Gewinnspiel verbunden ist.
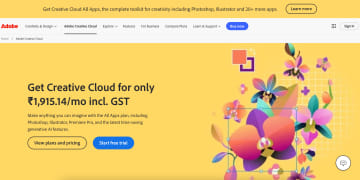
16. Biete eine kostenlose Testversion oder Demo an
Manchmal lassen sich Besucher:innen am besten überzeugen, wenn sie dein Produkt selbst ausprobieren können. Eine kostenlose Testversion oder eine Demo unterstreichen den Mehrwert deines Produkts und helfen Usern, ihr Zögern zu überwinden.

Bei der Adobe Creative Cloud ist das kostenlose Testangebot nicht zu übersehen. Auf der Landingpage ist der Button „Kostenlos testen“ neben den Preisangaben deutlich hervorgehoben. Das gibt Besucher:innen die Möglichkeit, entweder alle Pläne zu vergleichen oder das Produkt direkt auszuprobieren. Ein gut in Szene gesetzter kostenloser Test kann der entscheidende Faktor sein, der aus neugierigen Besucher:innen zahlende Kund:innen macht.
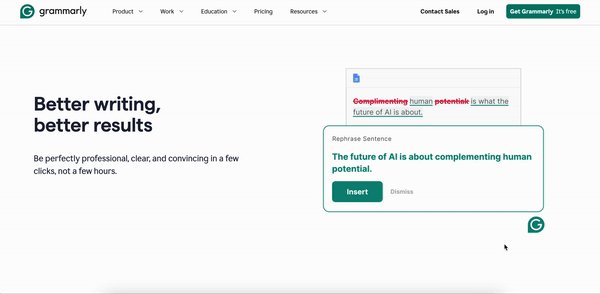
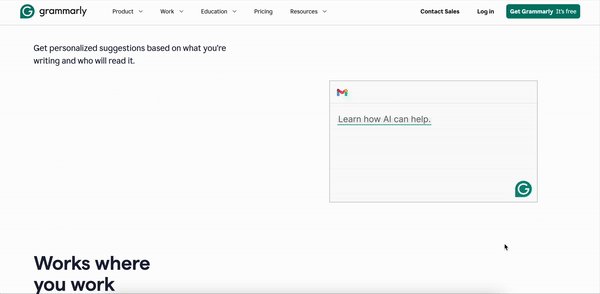
17. Formuliere überzeugende Landingpage-Copy
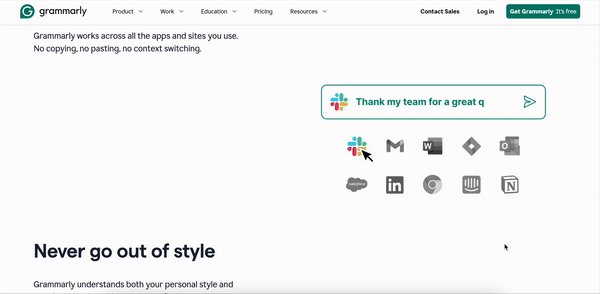
Die Details sind das, was zählt – vor allem, wenn es um Microcopy geht. Diese kleinen Textschnipsel, zu denen Button-Texte, Tool-Tipps und Formularhinweise gehören, navigieren die Nutzer:innen durch deine Landingpage und ermutigen sie dazu, die von dir gewünschte Aktion durchzuführen.

Die Landingpage von Grammarly ist ein gutes Beispiel für den gezielten Einsatz von Microcopy. Die Button-Texte sind einfach und handlungsorientiert. Die Tool-Tipps heben subtil die Funktionen von Grammarly hervor und zeigen Nutzer:innen, wie professionell und effektiv das Tool ist. Jedes Wort ist relevant und dazu da, Zweifel zu beseitigen und die Erfahrung nahtlos zu gestalten.
18. Implementiere einen Chatbot oder einen Live-Chat
Besucher:innen haben oft viele Fragen und verabschieden sich schnell wieder, wenn sie keine Antworten finden. Ein Chatbot oder ein Live-Chat löst dieses Problem und bietet Hilfe in Echtzeit.

Bei Heyflow findest du rechts unten auf der Landingpage einen Chatbot, der hilfesuchende Nutzer:innen unterstützt. Das Beste daran: Sobald ein User eine Unterhaltung beginnt, kann er oder sie das Chat-Fenster für ein ungestörtes Surferlebnis minimieren. Durch dieses subtile Design ist der Chatbot hilfreich, aber nicht aufdringlich.
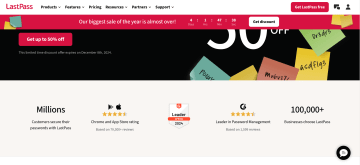
19. Präsentiere deine Trust- und Security-Siegel
Ästhetik ist nicht alles – auf deiner Landingpage sollten auch Zertifizierungen, Auszeichnungen und Partnerschaften Platz finden, die für deine Zielgruppe relevant sein könnten. Damit zeigst du, ohne ein Wort zu sagen, dass dein Unternehmen der richtige Partner ist.

LastPass hat das sehr gut verstanden und schmückt seine Landingpage mit G2-Leader-Badges, positiven App-Store-Bewertungen und einer beeindruckenden „100.000+ Kund:innen“-Statistik. Jedes Abzeichen verkündet stolz: „Wir haben uns dieses Vertrauen verdient.“ Die Abzeichen sind der visuelle Beweis dafür, dass das Angebot von LastPass sicher ist und anerkannt wird.
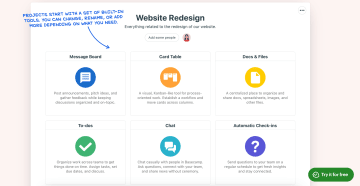
20. Biete Navigationshilfe
Mit Pfeilen, Hervorhebungen und anderen Richtungshinweisen hilfst du deinen Besucher:innen, mühelos zu navigieren und zeigst ihnen, was sie als nächstes lesen oder entdecken sollten und wo sie klicken können.

Die Landingpage von Basecamp verwendet handgezeichnete Pfeile und kommentierte Notizen, um wichtige Funktionen wie das Message-Board oder das Chat-Tool hervorzuheben. Diese Orientierungshilfen sind clever, klar und bedienfreundlich. Außerdem fühlen sich die visuellen Hinweise fast so an, als würde ein Teammitglied den Usern persönlich sagen: „Das hier solltest du wissen.“
Wenn du bis hierher gelesen hast, hast du schon jede Menge Tipps für dein Landingpage-Design gesammelt. Allerdings kann die Umsetzung all dieser Best Practices zum Optimieren von Lead-Gen-Landingpages schnell zu einem Vollzeitjob ausarten.
Zum Glück gibt es eine einfache Möglichkeit, deine Landingpages professionell zu designen, ohne dabei ins Schwitzen zu kommen.
Baue auf anpassbare Landingpage-Templates
Warum bei null anfangen, wenn es bei Heyflow Templates gibt? Unsere Vorlagen für Landingpages sind vorgefertigte, optimierte Frameworks, mit denen du auf Anhieb erfolgreich bist.
1. B2B-Landingpage-Template zur Lead-Generierung

Landingpages zur Lead-Generierung verfolgen einen wichtigen Zweck: Sie sollen Nutzer:innen in Leads verwandeln. Mit einem klaren, fokussierten Layout und strategisch platzierten CTAs stellen Templates für Lead-Gen-Landingpages sicher, dass deine Seite für das effiziente Erfassen von Lead-Informationen optimiert ist.
Dein Ziel ist es, die Seite so zu gestalten, dass Besucher:innen nur noch „Ja“ sagen müssen und ihre Daten ganz bequem und einfach angeben können.
✅ Das Template bietet folgende Vorteile für dein Landingpage-Design:
klarer CTA
einfach zu bedienende Formulare für die Lead-Erfassung
minimale Ablenkungen für ein konzentriertes Erlebnis
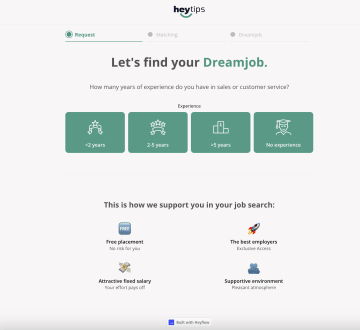
2. Landingpage-Vorlage für das Recruiting

Du suchst hochkarätige Talente? Das interaktive Landingpage-Template für das Recruiting übernimmt diesen Job mit Leichtigkeit (das Wortspiel ist Absicht). Ansprechende Bilder und aufeinander aufbauende Schritte wecken das Interesse potenzieller Bewerber:innen und begleiten sie bis zum Abschicken der Bewerbung.
✅ Das Template bietet folgende Vorteile für dein Landingpage-Design:
Icons für einfaches Verständnis
interaktive Elemente für höhere Aufmerksamkeit
mehrstufiges Formular, um Nutzer:innen nicht zu überfordern
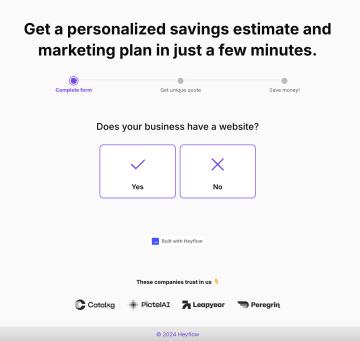
3. Landingpage-Template für B2C-Leads

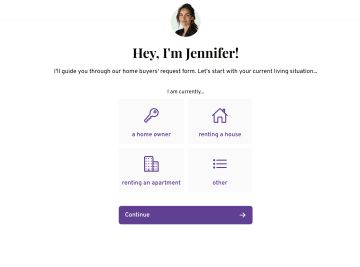
Dieses B2C-Template für Lead-Gen-Landingpages wurde für Unternehmen erstellt, die mit ihren Leads ins Geschäft kommen wollen. Es verbindet Personalisierung und modernes Layout zu einer professionellen und gleichzeitig ansprechenden User Experience.
✅ Das Template bietet folgende Vorteile für dein Landingpage-Design:
personalisierter Ansatz mit user-orientierten Inhalten
einfache, klare Optionen für schnelle Entscheidungen
schlankes Design, das Vertrauen aufbaut und professionell wirkt
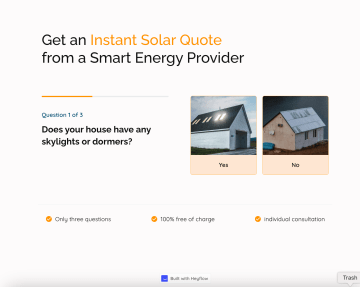
4. Solar-Landingpage für nachhaltige Leads

Nutze das Solar-Landingpage-Template, um deine Brand ins beste Licht zu rücken. Diese Vorlage liefert von Anfang an ein überzeugendes Nutzenversprechen und fordert die mit einer klaren Botschaft über Nachhaltigkeit und Einsparungen zum Handeln auf.
Der auffällige, kontrastreiche CTA-Button gewinnt sofort die Aufmerksamkeit der Nutzer:innen. Und die aussagekräftigen Bilder unterstreichen deine klimapositive Botschaft, damit User sich noch leichter mit deiner Mission identifizieren können.
✅ Das Template bietet folgende Vorteile für dein Landingpage-Design:
auffälliger CTA, der sofort das Engagement steigert
visuelle Elemente, die deine Nachhaltigkeits-Story erzählen
starkes, inspirierendes Wertversprechen, das ankommt
So setzt du die Tipps für wirksames Landingpage-Design in die Tat um
Der wichtigste Rat, den wir dir für das Design und den Inhalt deiner Landingpage geben können, kommt zum Schluss: Es geht nicht um dich, sondern um deine Nutzer:innen – vor allem um ihre Bedürfnisse, ihre Fragen und die Customer Journey. Wenn du diesen Tipp beherzigst, bist du der Konkurrenz automatisch einen Schritt voraus.
Du willst dir langes Herumexperimentieren ersparen und auf Anhieb ansprechende Landingpages designen? Dann brauchst du den Landingpage-Builder von Heyflow: Damit entwirfst und optimierst du konversionsstarke Landingpages, die nicht eine Zeile Code erfordern. Als zuverlässige Helfer stehen dir dafür in Heyflow anpassbare Templates, interaktive Tools und integrierte Analysen zur Seite.
Mit Heyflow baust du Landingpages, die dir Arbeit abnehmen, statt dir den letzten Nerv zu rauben.
Worauf wartest du? Erstelle jetzt eine unschlagbar gute Landingpage, begeistere deine Zielgruppe und sieh entspannt dabei zu, wie die Leads fließen. Mit Heyflow gelingt dir das easy!
------------------------
Bereit, konversionsstarke Landingpages zu bauen?
Mit dem intuitiven Drag-and-Drop-Builder von Heyflow kreierst du in wenigen Minuten ansprechende, interaktive Landingpages – ganz ohne Programmierkenntnisse. Erstelle individuelle Seiten, die deine Lead-Generierung ankurbeln und dein Publikum mühelos überzeugen.



