Guides & Best Practices
Alle Posts ansehenBest Practices für SaaS-Landingpages: So steigerst du deine Conversions

Deine Landingpage ist einer der ersten Touchpoints, an dem potenzielle Kund:innen mit deinem Unternehmen in Berührung kommen. Egal, ob die gute Arbeit deines Marketingteams bei Ads und Social-Media-Posts oder E-Mail-Links sie zu dir führen: die Landingpage ist deine Chance, die Aufmerksamkeit der User zu gewinnen und dich von der Konkurrenz abzuheben.
Du willst wissen, wie dir das gelingt? Mit unseren Best Practices erstellst du SaaS-Landingpages, die deine Conversion-Rates und das Engagement deiner Zielgruppe maximieren.
Best Practices für SaaS-Landingpages
Ohne festes Ziel vor Augen wirst du vermutlich niemals ankommen. Deshalb folgen gute SaaS-Landingpages stets demselben Prinzip: Sie haben klare Intentionen und berücksichtigen die folgenden Best Practices.
1. Konzentriere dich auf ein Conversion-Ziel
Deine SaaS-Landingpage soll Besucher:innen in User verwandeln. Das gelingt dir zum Beispiel mithilfe von Anmeldungen, Demoanfragen und kostenlosen Testversionen.
Doch bei all den Tools und Strategien, die dir zur Verfügung stehen, geht schnell der Überblick verloren. Um eine Landingpage mit hoher Conversion-Rate zu erstellen, solltest du fokussiert vorgehen und folgende Punkte beachten:
Entscheide dich für ein Hauptziel
Definiere dein Zielpublikum genau
Richte das Design auf Conversion-Maximierung aus
Sobald dein Conversion-Ziel feststeht, kannst du deine Strategie so verfeinern, dass du es im besten Fall übertriffst. Das Geheimnis dabei ist, eine Kennzahl als deinen Nordstern auszuwählen – zum Beispiel die Zahl der Demo-Buchungen. Alle anderen Metriken sind zweitrangig.
Und falls du unterwegs in eine Strategiekrise gerätst, bringt dich der nächste Schritt deinem Nordstern-KPI näher.
2. Kommuniziere ein klares Wertversprechen
Du hörst immer wieder, dass eine SaaS-Landingpage ein klares Nutzenversprechen bieten muss – aber was genau bedeutet das? Ein Wertversprechen erklärt deinen Usern, wie dein Produkt ihr Problem löst.
Es heißt, Not macht erfinderisch – welcher Pain hat dein Unternehmen dazu gebracht, eine Lösung zu entwickeln? Vermutlich können User mit deinem SaaS-Produkt verschiedene Herausforderungen bewältigen. Deshalb kann es schnell passieren, dass sich dein Team in der Kommunikation verzettelt oder den Fokus verliert.
Ein Wertversprechen hilft euch dabei, eine gezielte und klare Botschaft zu vermitteln. Ihr könnt damit beschreiben, welche Aufgabe euer Produkt den Nutzer:innen abnimmt. Das Wertversprechen hebt Pain-Points und Vorteile hervor. Außerdem ist es wichtig, dass du
dein Zielpublikum direkt ansprichst,
klare, prägnante und überzeugende Texte nutzt und
Verständnis für die Probleme der Zielgruppe zeigst und Vorteile deiner Lösung betonst.
Ein guter Ausgangspunkt dafür ist die Homepage deines SaaS-Produkts: Sie sollte von Anfang an ein klares Nutzenversprechen vermitteln. Innerhalb der ersten fünf Sekunden sollten die Besucher:innen deiner Landingpage wissen, was du zu bieten hast und (vor allem) wie du ihnen helfen kannst.
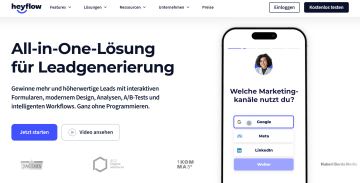
So kommuniziert Heyflow das Nutzenversprechen:

Nutze einen effektiven Call-to-Action (CTA)
Ein CTA fasst den Hauptzweck deiner Landingpage in wenigen Worten zusammen. Deshalb sollten alle Elemente auf der Seite auf ihn ausgerichtet sein. Natürlich erhöht jede Information rund um den CTA-Button die Chance auf den Klick, denn ein CTA-Button allein bringt noch keinen Erfolg.
Trotzdem lohnt es sich, Zeit in das Verfeinern des CTAs zu investieren. Es gibt ein paar bewährte Methoden, die dir dabei helfen.
Ein effektiver CTA:
ist im Imperativ formuliert, zum Beispiel „Melde dich jetzt an“ und „Lege noch heute los“.
ist in einen Button integriert, der die User zur gewünschten Aktion führt.
orientiert sich bei Text und Farbe am Branding deiner Marke.
ist auf deiner Landingpage schnell und einfach zu finden.
managt die Erwartungen der User.
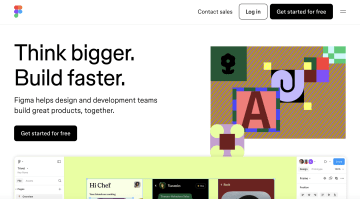
Sieh dir an, wie Figma CTAs gestaltet. ⤵️

Warum funktionieren die CTAs in dem Beispiel so gut? Das hat vor allem folgende Gründe:
Der CTA hebt sich durch Farbe und Platzierung ab: Nichts anderes auf der Seite hat dieselbe Farbe und es ist von negativem Raum umgeben.
Die User wissen genau, was sie erwartet: Es ist glasklar, was der nächste Schritt nach dem Klick auf den Button ist.
Der Call-to-Action ist in das Wertversprechen von Figma eingebettet.
4. Mit Social Proof überzeugen
Social Proof ist der einfachste Weg, um das Vertrauen deiner User zu gewinnen. Auch wenn dein Marketingteam im Vorfeld fantastische Arbeit geleistet hat, gibt es kaum etwas, das eine klarere Sprache spricht als Empfehlungen von Gleichgesinnten.
Potenzielle Kund:innen hören am liebsten von bereits zahlenden Kund:innen, warum deine SaaS-Produkte funktionieren. Außerdem erzeugt Social Proof so etwas wie positiven Gruppenzwang und überzeugt Leads, sich anzuschließen und auf deinen Zug aufzuspringen.
Beispiele für Social Proof auf einer SaaS-Landingpage sind:
Logo-Slider
Erfahrungsberichte von Kund:innen
Bewertungen auf Plattformen Dritter wie Trustpilot, OMR Reviews, G2 etc.
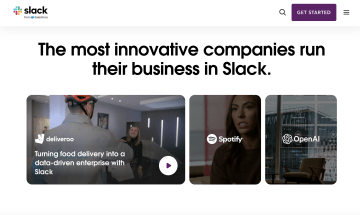
So schafft Slack mit Social Proof Vertrauen:

Slack setzt Social Proof gekonnt ein und zeigt, wie es funktioniert:
Durch das Integrieren von Videos wecken sie Interesse.
Sie zeigen, dass bekannte Marken ihr Tool nutzen.
Sie setzen auf Storytelling und konzentrieren sich auf die Menschen hinter den Marken.
Ihre Botschaft von „innovativen Unternehmen“ weckt bei anderen Unternehmen den Wunsch, sich anzuschließen und genauso erfolgreich zu werden.
5. Optimiere deine Landingpage für Mobilgeräte
Unsere Liste bewährter Optimierungsstrategien für SaaS-Landingpages wäre nicht vollständig, wenn wir nicht über die Optimierung für Mobilgeräte sprechen würden.
Der Anteil mobiler Internetuser in Deutschland steigt und lag 2023 schon bei 85 Prozent. Du erreichst all diese Menschen am besten mit responsiven SaaS-Landingpages, die sich dem Bildschirm der User unabhängig von der Größe anpassen.
Diese Best Practices helfen dir, deine SaaS-Landingpages mobil zu optimieren:
Lesbarkeit ist wichtig: Vermeide Pop-ups, passe die Schriftgröße an und sorge für einen angemessenen Zeilenabstand.
Gestalte die Navigation Touch-kompatibel: Nutze einfache, logische Formulare und CTA-Buttons, die für Daumen gedacht sind und nicht für kleine Mauszeiger.
Optimiere die Page Speed: Eine Landingpage funktioniert nicht, wenn sie nicht vollständig geladen wird. Verzichte auf alles, was die Ladezeit verlangsamt: große Bilder, unnötiger Code, komplizierte Plug-ins. Wer mit dem Handy surft, hat mit geringerer Wahrscheinlichkeit eine stabile Internetverbindung.
Verzichte auf Hovering: Hover-Pop-ups erscheinen, wenn der Mauszeiger über sie fährt. Allerdings funktionieren sie mobil nicht so wie auf dem Desktop. Passe die Nutzungsoberfläche so an, dass sämtliche Elemente direkt auf der Seite platziert und nur einen Fingerzeig entfernt sind.
Welche Elemente muss eine gute SaaS-Landingpage bieten?
Beim Erstellen von SaaS-Landingpages kannst du die Best Practises erfolgreicher Lead-Gen-Landingpages nutzen und sie auf deinen Software-Kaufprozess übertragen.
Im SaaS-Bereich dauern Kaufentscheidungen oft länger und sind komplex, weil mehrere Personen beteiligt sind. Willst du Interessent:innen schneller von deinem Produkt überzeugen, solltest du eine reibungslose User Experience bieten, den Mehrwert deiner Software klar vermitteln und wichtige Designelemente gezielt einsetzen.
Eine Landingpage, die diese Anforderungen erfüllt, werden potenzielle Kund:innen gern im Unternehmen teilen und sehr wahrscheinlich für gut befinden. Sehen wir uns deshalb als nächstes an, wie du deine Landingpage entsprechend gestaltest.
6. Baue eine ansprechende Hero-Section
Beim Storytelling gibt es zwei Möglichkeiten, um einen Charakter greifbar zu machen: zeigen und erzählen. Das Header-Image oder -Video deiner Seite kann den beschreibenden Text unterstützen, der es umgibt.
Lass dich für deine SaaS-Landingpage von den folgenden Hero-Sections inspirieren:

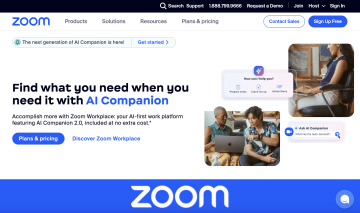
Um eine Geschichte zu erzählen und zu zeigen, nutzt Zoom:
eine klare und geradlinige Überschrift
Bilder von Menschen, die das Produkt nutzen, und von ihrer Benutzeroberfläche in Aktion
einen auffälligen CTA und die Möglichkeit, mehr zu erfahren, falls der CTA nicht überzeugend genug ist
ein starkes Branding – falls ein Lead noch nicht bereit für den Kauf ist, wird er oder sie sich garantiert an die Brand und ihr Produkt erinnern, wenn die Zeit reif ist
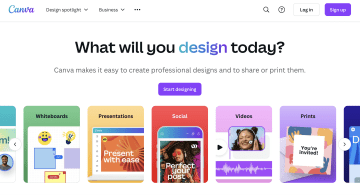
Ein weiteres Beispiel für einen starken Header ist Canva:

Die Landingpage von Canva setzt auf prägnante Texte und eine visuelle Sprache, um die Usability und die kreative Flexibilität der Software zu unterstreichen. Du siehst auf einen Blick ein klares Nutzenversprechen, visuelle Hinweise darauf, dass die User zufrieden sind und einen CTA, der nicht zu übersehen ist.
Das folgende Cheat Sheet hilft dir, eine starke Hero-Section für deine SaaS-Landingpage zu kreieren:
Formuliere dein Wertversprechen klar und eindeutig.
Hinterlasse bleibenden Eindruck mit starkem Branding und visuellen Elementen.
Mach es den Usern so einfach wie möglich, zu konvertieren oder weiter zu recherchieren.
Stelle die Vorteile deines SaaS-Produkts heraus und erlaube Einblicke in dein UI.
Sprich deine Zielgruppe direkt an, indem du ihre Probleme in ihren Worten benennst.
7. Präsentiere Funktionen und Vorteile im besten Licht
Eine gute SaaS-Landingpage sollte die Funktionen deiner SaaS-Software und ihre Vorteile klar und deutlich herausstellen und sie eindeutig benennen. Dafür ist es wichtig, deine Zielgruppe zu kennen und klare, prägnante Texte zu verwenden.
Du weißt zwar, dass automatisierte Berichte viele Stunden manueller Arbeit sparen – für deine Besucher:innen ist das jedoch vielleicht nicht sofort offensichtlich. Während es im Header-Bereich darauf ankommt, Dinge zu zeigen und zu erzählen, gilt jetzt: sagen und erklären.
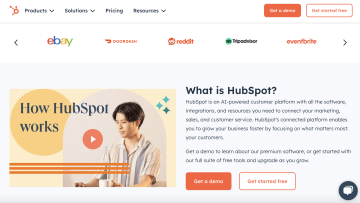
Was das konkret bedeutet, zeigt dir HubSpot:

Die Landingpage von HubSpot ist optisch ansprechend und übersichtlich aufgebaut und nutzt einen speziellen Abschnitt, um Funktionen aufzuzählen und die Vorteile des Produkts zu erklären. Das Beispiel stellt die KI-gestützte Plattform vor. Der Vorteil für Unternehmen: Sie können damit kund:innenorientiert wachsen. Damit liefert die Seite ein überzeugendes Kaufargument.
8. Verschlanke die Navigation
Dein Ziel ist es, eine Landingpage zu bauen, kein Labyrinth. Damit User sich nicht in deiner SaaS-Landingpage verlieren, ist Einfachheit ein wichtiges Stichwort beim Optimieren: Mach es deinen Besucher:innen ganz leicht, Formulare zu finden und auszufüllen, und lehne dich zurück, während deine Konversionsraten in die Höhe schießen. 🦅
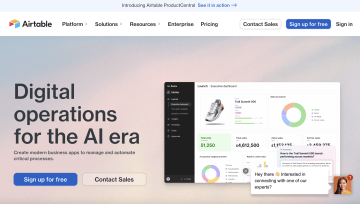
Airtable gelingt das besonders gut.

Warum ist die Landingpage ein so gutes Beispiel für minimale Navigation? Airtable schafft es damit:
einen visuellen Einblick in ihre Benutzungsoberfläche zu geben und die User auf ihren Alltag in dem SaaS einzustimmen
ein klares Wertversprechen zu kommunizieren
die Leser:innen für eine kostenlose Testversion zu begeistern
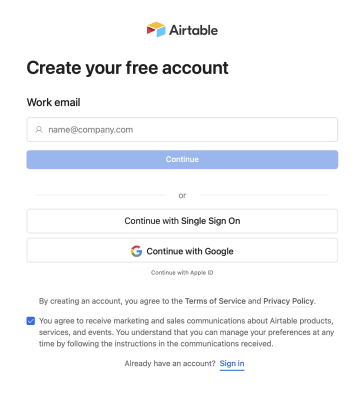
Das Beste dabei: Die User müssen kein einziges Mal scrollen oder klicken, um all diese Informationen zu erfassen. Ein Klick auf den Button „Kostenlos anmelden“ bringt sie auf diese Seite:

Die User trennt also nur ein Klick von der Kontoerstellung. Und da sie sich mit ihrem Google-Account anmelden können und das Einverständnis zum Erhalt von Marketing- und Sales-Kommunikation automatisch markiert ist, müssen Besucher:innen noch weniger tun, um zu Nutzer:innen zu werden.
📚 Du willst mehr wissen? Erfahre, wie du eine interaktive Website erstellst, damit deine Besucher:innen zufrieden und engagiert sind und dir langfristig treu bleiben.
9. Interaktive Elemente teilen
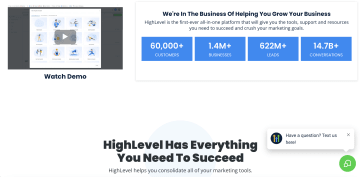
Relevante und nützliche interaktive Elemente wie Demos, Chatbots und nischenspezifische Rechner sind ein Traum für jede SaaS-Landingpage. Die Besucher:innen der SaaS-Landingpage von HighLevel können zum Beispiel einen Chatbot nutzen, um Antworten oder gesuchte Informationen zu finden oder einfach eine gute Zeit zu haben.

Du willst eine Landingpage für dein eigenes SaaS erstellen und weißt nicht, wo du anfangen sollst? Dann schau dir dieses Webinar an, in dem die Marketingexperten von Heyflow erklären, wie du überzeugende Landing Pages erstellen kannst.
Die besten Beispiele für erfolgreiche SaaS-Landingpages
Da du schnell lernst, weißt du inzwischen, wie du eine erfolgreiche SaaS-Landingpage anhand der verwendeten Elemente und Best Practices erkennst, oder? Sehen wir uns einige Templates für SaaS-Landingpages an, die wichtige Design-Tipps für Landingpages berücksichtigen, um beste Conversion-Rates zu erzielen.
Landingpage-Beispiel für eine SaaS-Demo

Mit dieser B2B-SaaS-Landingpage sammelst du Demo-Buchungen. Das nutzungsfreundliche Design wurde für optimale Conversion-Rates entwickelt. Das Template enthält Navigations-Buttons, damit die User dein Produkt erkunden können, und anpassbare Landingpage-Elemente wie Text und Farben. Außerdem ist das Template für Mobilgeräte optimiert, damit Besucher:innen auch unterwegs zu Kund:innen werden können.
Diese Best Practices für SaaS-Landingpages sind inklusive:
✅ interaktive Tools
✅ Platz für starke CTAs
✅ einfaches und intuitives Design für einfache Navigation
Beispiel für B2B-Marketing mit Lead-Gen-Fokus

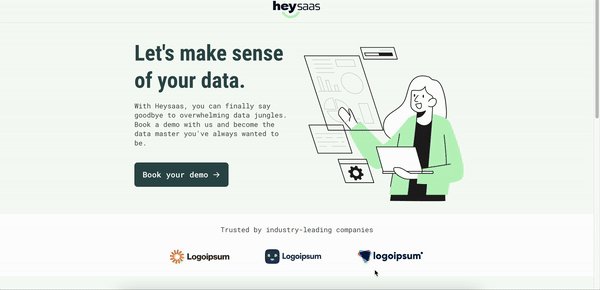
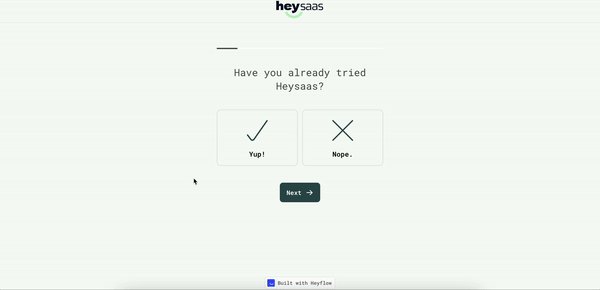
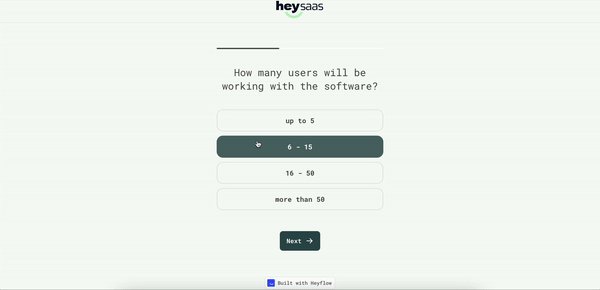
Diese SaaS-Landingpage verwandelt Besucher:innen mit klaren und einfachen Formularen im Handumdrehen in Kund:innen. Die Seite liefert schon beim ersten Besuch ein klares Nutzenversprechen und einen Pain-Point mit passender Lösung. Damit ist sie dafür gemacht, deine Conversions zu maximieren.
Beispiel für einen Return-on-Investment-Rechner
Das Design dieser SaaS-Landingpage begeistert Besucher:innen mit integrierten Tools, die ihnen einen Mehrwert bieten und ihr Vertrauen gewinnen. Solche Elemente werten sowohl deine Landingpage als auch dein SaaS-Unternehmen auf.
Dieses Beispiel für eine SaaS-Landingpage regt User zum Interagieren an. Denn die Wahrscheinlichkeit, dass sie bleiben, ist höher, wenn sie schon Zeit investiert haben, um dein SaaS kennenzulernen. Außerdem sagt niemand nein zu einem kostenlosen Angebot.
B2B-Produktempfehlung

Bei SaaS-Landingpages ist ein klares und einfaches Design der Schlüssel zum Erfolg. Diese Heyflow-Landingpage verbindet die User direkt mit deinen Sales-Mitarbeiter:innen. Die Navigation ist übersichtlich und führt die Kund:innen direkt zum Support.
Beispiel für eine B2B-Webinar-Landingpage
Erfolgreiches SaaS-Landingpage-Design schafft den Rahmen für ein bestimmtes User-Verhalten. Dieses Template führt deine Nutzer:innen auf direktem Weg zur gewünschten Aktion und lässt keine Fragen offen. Die User erfahren alles über das Wer, Was, Wann, Wo, Warum und Wie.
Best Practices für SaaS-Landingpages in Aktion:
✅ minimale Ablenkungen
✅ nutzungsfreundliche Formulare
✅ CTA
Fazit zum Best-Practice-Guide für SaaS-Landingpages
Wir hoffen, unsere Übersicht über die wichtigsten Best Practices für SaaS-Landingpages hat dir genügend Anregungen geliefert, die du direkt umsetzen kannst. Im Idealfall weißt du jetzt, wie du deine Seiten am besten strukturierst, um das Engagement zu steigern, Vertrauen aufzubauen und effektive CTAs zu kreieren.
Vergiss dabei nicht: Dein potenzieller User steht an erster Stelle – es geht auf deiner Landingpage nicht um dich, sondern um die Bedürfnisse deiner Leads. Beim Festlegen deines Nordsterns für die Landingpage solltest du deshalb nicht überlegen, was deinem Marketing- oder Produktteam auf der Seite gefallen würde. Frage dich stattdessen, was dein:e ideale:r Kund:in sehen sollte.
Mit diesen Überlegungen fängt alles an – und mit Heyflow. Also, worauf wartest du? Schnapp dir die Leads! 🏁
-------------------
Probiere selbst ein Landingpage-Template aus!
Psst: Alle Beispiele sind in Heyflow entstanden. Wenn du eine Drag-&-Drop-Lösung für deine erste Landingpage suchst, schau mal hier nach. 📬



