Guides & Best Practices
Alle Posts ansehenModernes Website-Formular-Design: Ein umfassender Leitfaden (mit Beispielen)

Wenn es darum geht, Websites oder Landingpages zu erstellen, läuft alles auf Folgendes hinaus: Jede Person, die deine Seite besucht, hat einen konkreten Grund dafür. Ob sie einen Kauf tätigen möchte oder auf der Suche nach Informationen ist – sie hat eine Absicht.
Einer der wichtigsten Faktoren, um Besucher:innen dabei zu unterstützen, ihre Absicht in die Tat umzusetzen, ist das Website-Formular. Formulare sind entscheidend, um die Zufriedenheit der Website-Besucher:innen sicherzustellen und sie später in Kund:innen zu verwandeln.
Das Formular ermöglicht eine Vielzahl von Handlungen, einschließlich der Erfassung von Informationen, Produktkäufen, Kontoerstellungen, Bewerbungen auf Stellenangebote, Anmeldungen zu Produkt-Demos sowie der Kontaktaufnahme mit dem Unternehmen, das hinter der Website steckt. Formulare sind in der Regel das Mittel zum Zweck, für welchen Besucher:innen auf die Website gekommen sind.
Da das Formular ein so wichtiger Bestandteil einer Website ist, spielt somit sein Design auch eine zentrale Rolle.
Woraus besteht ein Website-Formular?
Um ein erfolgreiches Formular zu gestalten, muss man zunächst verstehen, aus welchen verschiedenen Teilen es besteht.
Internes Framework. Jedes Formular hat ein einzigartiges Framework, das festlegt, wie es für Website-Besucher erscheint, wie eine Frage in die nächste übergeht und wie die Fragen strukturiert sind.
Anweisungen. Falls nötig, enthalten viele Formulare eine kurze Aufschlüsselung darüber, wie das Formular navigiert und seine Felder ausgefüllt werden sollen.
Formularfelder. Dies sind die Stellen, an denen Besucher:innen mit dem Formular interagieren können, sei es durch das Eingeben eines Passworts, das Beantworten einer Frage oder das Eingeben anderer Daten. Dies kann in Form von Buttons, Textfeldern und mehr erfolgen.
Buttons. Je nachdem, ob du ein einfaches Standard- oder mehrstufiges Formular verwendest, kannst du unterschiedlich viele klickbare Buttons haben. Wenn ein Button geklickt wird, erfolgt eine programmierte Reaktion, wie das Weiterleiten zur nächsten Seite oder das Übermitteln von Informationen.
Interne automatische Überprüfung. Website-Formulare können nur bestimmte Antworten, Symbole, Zeichenlängen usw. akzeptieren. Wenn ein Fehler auftritt, wird der Vorgang gestoppt und die Aufmerksamkeit der Nutzer:innen wird auf das entsprechende Feld gelenkt, in der Regel mit einem roten Text zur Korrektur.
Automatische Antwort nach der Übermittlung. Nachdem das Formular ausgefüllt wurde, kann den Nutzer:innen automatisch eine Bestätigungs-Email gesendet werden, um sie darüber zu informieren, dass das Formular übermittelt wurde. Diese könnte dabei Informationen zu den nächsten Schritten oder eine freundliche Dankesnachricht enthalten. Sie könnte auch aufzeigen, dass alle Daten und Antworten ordnungsgemäß gesammelt wurden, oder darauf hinweisen, dass einige Felder noch bearbeitet werden müssen.
Best Practices
Wenn es um die Erstellung von Website-Formularen geht, ist es leicht, das Design zu vergessen. Unternehmen konzentrieren sich oft nur darauf, was das Formular tun soll (z.B. neue Leads gewinnen, Informationen sammeln, Markenbekanntheit verbreiten, usw.), vernachlässigen jedoch das Durchdenken der Design-Aspekte.
Welches Design-Muster eignet sich am besten für den Zweck deines Formulars? Und wird es deine Zielgruppe ansprechen? Wo sollte das Formular auf einer Website platziert werden?
Diese und weitere Fragen solltest du beantworten können, wenn du ein erfolgreiches Formular erstellen willst. Hier sind einige der wichtigsten Best Practices, die du beachten solltest.
Zwiegespalten wegen Spalten
Ob ein Formular aus einer einzigen Spalte oder mehreren Spalten besteht, mag auf den ersten Blick unbedeutend erscheinen. Wie groß ist der Unterschied für Besucher:innen, wenn sie die Felder horizontal statt vertikal ausfüllen?
Tatsächlich gibt es einen erheblichen Unterschied. Zahlreiche Studien zeigen, dass die Begrenzung von Formularen auf einzelne Spalten die Wahrscheinlichkeit erhöht, dass Benutzer:innen nicht nur mit dem Ausfüllen des Formulars beginnen, sondern es auch abschließen.
Du glaubst uns nicht? Überzeuge dich selbst.

Das linke Bild zeigt ein Formular mit mehreren Spalten. Wie man sieht, müssen hier Nutzer:innen unbequem von links nach rechts durch den Prozess springen.
Das rechte Bild zeigt ein einspaltiges Formular. Hier können sich Nutzer:innen problemlos von Feld zu Feld direkt durch das Formular nach unten bewegen.
Je unkomplizierter, desto besser
In einer idealen Welt würde uns jedes ausgefüllte Formular eine Menge Informationen liefern. Doch wir leben in der Realität, und in der realen Welt nehmen wir, was wir bekommen können.
Wenn wir ein Formular erstellen, müssen wir es unseren Besucher:innen einfach machen es auszufüllen. Wenn das Formular zu viele Fragen stellt, zu kompliziert oder zu lang ist, werden es viele Benutzer:innen einfach überspringen wollen. Finde die optimale Anzahl von Feldern bzw. Fragen und halte dich daran. Deine Conversion Rate wird deutlich höher sein, wenn du unnötige Fragen weglässt.
Kategorisieren und gruppieren
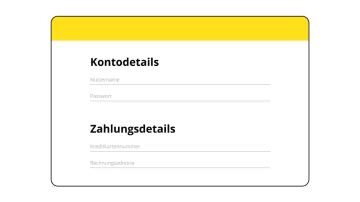
Es ist irritierend für Nutzer:innen, ohne Unterbrechung von einer Kategorie zur nächsten zu springen, wenn sie ein Formular ausfüllen. Durch die Trennung von Feldern und ihre Gruppierung nach Kategorien wird das Bewegen durch das Formular für sie reibungsloser verlaufen, z.B. indem die Felder zu "Kontodetails" von "Zahlungsdetails"-Feldern klar separiert sind, anstatt dass alles zusammengepresst ist.

Das oben abgebildete Formular zeigt dies perfekt, indem es ähnliche Fragen zusammenfasst, um den Ausfüllprozess nahtloser und sinnvoller zu gestalten.
Ausrichtung der Felder/Fragen: Links, bitte
Wenn du ein Formular erstellst, hast du die Möglichkeit, deine Textfelder entweder links, links-mittig, mittig, rechts-mittig, oder rechts zu platzieren.

Obwohl du vielleicht eine ästhetische Vorliebe hast, ist es besser, sie links im Formular auszurichten. Forschungen haben gezeigt, dass dies es Nutzer:innen erleichtert, das Formular zu lesen und auszufüllen.
Reihenfolge
Ein Formular sieht am besten aus und funktioniert am besten, wenn seine Felder sequenziell angeordnet sind. Um das richtig zu machen, solltest du die potenziellen Besucher:innen der Website in Betracht ziehen. Was wäre für sie die beste Reihenfolge der Fragen? Oft findet man das schnell heraus, wenn man einfach einer natürlichen Logik bzw. seinem gesunden Menschenverstand folgt, z.B. wäre es unlogisch, nach den Zahlungsdetails einer Person zu fragen, bevor man nach ihrem Namen fragt.
Dieser gleichen Logik folgend macht es auch Sinn, die einfachsten Fragen zuerst im Formular zu platzieren und die komplizierten erst zum Schluss. Also Name und E-Mail-Adresse vor der Kreditkartennummer. Du möchtest deine Besucher:innen am Anfang nicht mit schwierigen Fragen überfordern, sonst könnten sie denken, dass alle Fragen deines Formulars so viel Aufwand erfordern werden.
Ein aussagekräftiger Name
Deinem Formular einen Namen zu geben, ist entscheidend, da es den Benutzer:innen einen konkreten Grund gibt, es auszufüllen. Ohne einen Titel wissen die Besucher:innen möglicherweise nicht genau, um was es in dem Formular geht oder warum sie aufgefordert werden, es auszufüllen.
Für Mobilgeräte optimieren
In den letzten Jahren hat der Anteil der Website-Besucher:innen, die über Mobilgeräte wie Smartphones kommen, erheblich zugenommen. Einige Desktop-Nutzer:innen könnten sogar ursprünglich deine Website auf einem Mobilgerät entdeckt haben und dann erst über Desktop zurückgekommen sein.
Um also diesen bedeutenden Anteil von Besucher:innen, die dein Formular lieber auf einem Mobilgerät ausfüllen möchten, nicht zu verlieren, solltest du sicherstellen, dass deine Formulare mobilfreundlich sind und genauso gut wie auf dem Desktop aussehen und funktionieren.
Beschriftungen
Wir wissen nun, dass das Feld am besten links ausgerichtet ist — aber wie sieht es mit den Beschriftungen der Formularfelder aus? Diesbezüglich ist der Konsens viel unklarer. Für jede Position gibt es gute Argumente, daher werden wir die Vor- und Nachteile jeder Position darlegen.
Links ausgerichtete Beschriftungen

Wie du auf dem obigen Bild sehen kannst, wirken links ausgerichtete Beschriftungen etwas ungewöhnlich. Es fühlt sich seltsam an, so viel Platz zwischen Beschriftung und Feld zu haben, und diese Ausrichtung neigt dazu, den Prozess des Ausfüllens zu verlangsamen. Außerdem verschiebt es das Formular weiter nach rechts, was für Smartphone-Nutzer:innen problematisch ist.
Wenn allerdings das Verlangsamen der Nutzer:innen dein Ziel ist, könnten links ausgerichtete Beschriftungen eine passende Wahl sein. Zum Beispiel, wenn du nach einer Telefonnummer fragst, möchtest du, dass die Nutzer:innen sich Zeit nehmen, um sie korrekt einzugeben.
Rechts ausgerichtete Beschriftungen

Rechts ausgerichtete Beschriftungen sehen oft besser aus als links, einfach weil die Beschriftung näher am Feld liegt. Dies verkürzt in der Regel die Bearbeitungszeit für die Nutzer:innen.
Es ergibt sich dabei nur ein ästhetisches Problem, denn die Beschriftungen scheinen aus dem Nichts zu beginnen, als würden sie mitten auf der Seite schweben.
Oben ausgerichtete Beschriftungen

Oben ausgerichtete Beschriftungen sind visuell wahrscheinlich am ansprechendsten. Darüber hinaus haben sich Felder mit dieser Art von Beschriftung als am zugänglichsten und am schnellsten durchführbar für Nutzer:innen erwiesen. Sie neigen auch dazu, im Schnitt Platz zu sparen, was für Mobilgeräte besser ist.
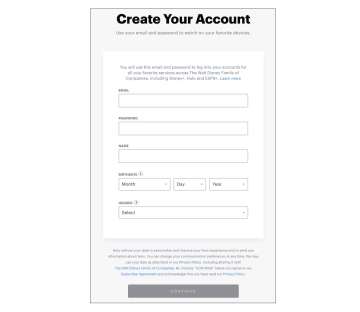
Ein Beispiel für gelungenes Standardformular-Design
Werfen wir einen Blick auf dieses Anmeldeformular des Streaming-Dienstes Hulu, welches wir als gut umgesetzt empfinden. Gleich zu Beginn gibt es klare Anweisungen, und der Zweck des Formulars wird gut erklärt. Die oben ausgerichteten Beschriftungen machen deutlich, welche Informationen in jedes Feld gehören, ohne unnötigen Platz zu beanspruchen.

Heyflow — weit über Formulare hinaus
Wenn du ein vollständig anpassbares, interaktives Formular mit einer mobilfreundlichen Landingpage erstellen möchtest, einfach per Drag & Drop, dann ist Heyflow genau das Richtige.
Heyflow ist eine revolutionäre No-Code-Plattform, die entwickelt wurde, um dich dabei zu unterstützen, dynamische Flows zu erstellen — die nächste Evolutionsstufe von Formularen. Unsere Kunden sehen im Schnitt 2,3x höhere Conversion Rates mit unseren Flows.
Diese Flows gehen über die traditionelle Idee von Formularen hinaus, indem sie eine interaktive User Experience bieten, die deine Website-Besucher:innen mühelos in wertvolle Leads und zufriedene Kund:innen verwandelt. Beeindrucke sie mit intelligenten Funktionen und ansprechenden Designelementen. Mit Heyflow kannst du sogar komplette Landingpages und maßgeschneiderte Lead-Funnels erstellen.
Du möchtest Beispiele sehen? Hier sind drei Flows, die unsere Kunden kreiert haben:
1. McMakler

McMakler verwendet Heyflow auf seiner Website, um Besucher:innen beim Kauf oder Verkauf von Immobilien zu helfen. Dabei werden visuelle Multiple-Choice-Optionen genutzt, die es den Nutzer:innen erleichtern, den Flow schnell zu durchlaufen und die erforderlichen Angaben zu machen.
2. Formel Skin

Formel Skin hat einen reibungslosen Flow erstellt, um den Nutzer:innen eine personalisierte Hautpflege-Empfehlung zu schicken, basierend auf den Informationen, die diese im Flow angegeben haben. Die Buttons sind anklickbar und jede Auswahl wird mit zusätzlichen Details versehen, z.B. wird unter jeder Hauttyp-Auswahl genauer erklärt, woran man diesen Hauttypen erkennen kann.
3. GetSafe

Zu guter Letzt betrachten wir den modernen Versicherungsanbieter GetSafe. Der von ihnen kreierte Flow hilft Website-Besucher:innen dabei, ihren Versicherungsbedarf zu ermitteln. Er beinhaltet intelligente Rechner, bei denen Nutzer:innen einfach Schieberegler bewegen müssen, um genaue Zahlen anzugeben, anstatt Werte manuell in Felder einzugeben. Dadurch wird der Aufwand auf Nutzerseite minimiert und die User Experience ist im Vergleich zu einem herkömmlichen Formular wesentlich benutzerfreundlicher.
Wenn du Heyflow selbst ausprobieren möchtest, starte jetzt deine 14-tägige kostenlose Testphase. Keine Kreditkarte erforderlich.



