Features
Individueller Code


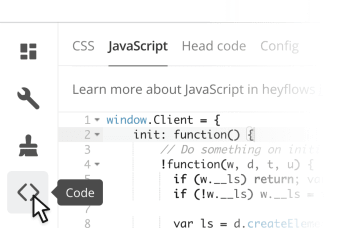
JavaScript
Mit Heyflow kannst du dein individuelles JavaScript implementieren und die Funktionalitäten deines Flows erweitern, z.B. mit komplexer Logik, Rechnungen und mehr. Heyflow wurde gebaut, um dir grenzenlose Flexibilität zu geben. Wenn du also weißt, wie man JavaScript schreibt, kannst du alles ändern und anpassen, was du willst. Mit unserer Heyflow Events API kannst du dich sogar in den gesamten Heyflow-Zyklus einklinken und auf Events reagieren.

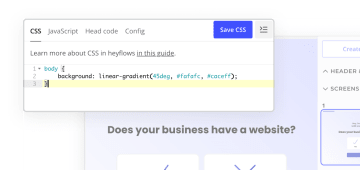
CSS
Mit Heyflow kannst du über die vielen bereits integrierten Design-Einstellungen hinaus gestalten und dein eigenes CSS schreiben. Designe deinen Heyflow ganz nach deinen Wünschen — dein Formular, dein Style.

Mit Heyflows Fähigkeiten konnten wir das Erlebnis auf unserer Seite für unsere Kund:innen und Nutzer:innen wirklich personalisieren.
HTML-Block
Heyflow ermöglicht es dir, dein Formular über die 40+ integrierten Standard-Blöcke hinaus anzupassen. Schreibe einfach deinen eigenen HTML-basierten Block und individualisiere ihn über die eingebauten Variablen hinaus. Die Implementierung deines eigenen HTML-Blocks erlaubt dir sogar die Integration von Drittanbietern in deinem Heyflow.
Zugang zum Head Code
Mit Heyflow kannst du deine eigenen Skripte implementieren, die normalerweise in den "head"-Abschnitt einer Website eingefügt werden. Das ermöglicht dir viele Skripte, Tools und Apps zu integrieren, die von Heyflow nicht nativ unterstützt werden, z. B. wenn du ein nicht standardisiertes individuelles Tracking einrichten möchtest.
Erweiterte Webhooks
Mit Webhooks hast du die Möglichkeit, deine Antworten überall hin zu senden, sogar an deine selbst erstellte Lösung. Wenn es APIs gibt, die von Heyflow noch nicht nativ unterstützt werden, senden deine Antworten einfach über Webhooks. Mit unseren erweiterten Funktionen kannst du sogar die Methode (POST, PUT usw.), benutzerdefinierte Header, Parameter und die grundlegende Autorisierung angeben - alles innerhalb der Heyflow-App-Schnittstelle.
