Custom
code
Discover the power of beyond no-code capabilities and maximize compatibility with your setup.

JavaScript
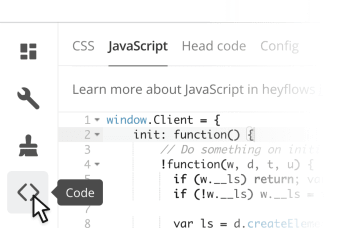
With Heyflow, you can implement custom JavaScript to extend your heyflow's functionality even further, e.g. with complex logic, calculations, and more. We love giving you limitless flexibility, so if you know how to write code, go crazy. Change and adjust anything you want. With our Heyflow Events API, you can even hook into the entire heyflow lifecycle and react to events.

CSS
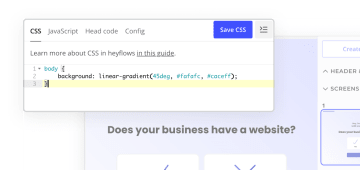
Heyflow makes it possible for you to style beyond the many design settings that it provides and write your own CSS. Design your heyflow just the way you want — your form, your style.

Emil Kabisch
Head of Product
With Heyflow's capabilities, we've been able to truly personalize the experience for our customers and users.
HTML-Block
Heyflow allows you to customize your form beyond the 40+ native blocks. Simply write your own HTML-based block and customize it beyond the built-in variables. Implementing your own HTML-block in your heyflow even allows you to integrate 3rd parties.
Access to head code
Heyflow lets you implement your own scripts that are usually inserted into the"head" section of a website. This allows you to integrate many scripts, tools, and apps, that are not supported by Heyflow natively, e.g. if you need to set up a non-standard individual tracking.
Advanced Webhooks
Webhooks give you the option to send your responses anywhere, even to your custom-built solution. If there are APIs that are not supported by Heyflow natively yet, just send your responses through Webhooks.
With our advanced capabilities you can even specify the method (POST, PUT, etc.), custom headers, parameters, and basic auth — all within the Heyflow app interface.
Start free trial

